前端面试整理
Posted asasas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端面试整理相关的知识,希望对你有一定的参考价值。
第一阶段
1、Xhtml与HTML与HTML5的有何异同?
HTML是一种超文本标记语言
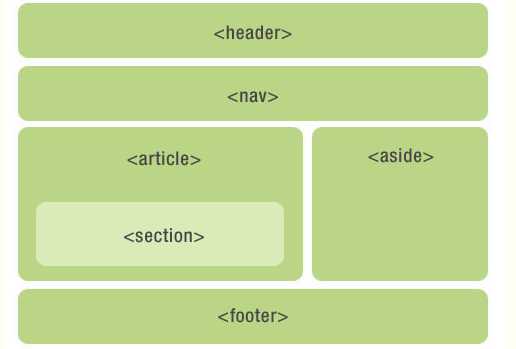
HTML5 最先由whatwg命名的一种超文本标记语言,随后与W3Cxhtml2.0相结合,生成现代最新的一种超文本标记语言 h5=html+css3+js+API html与html5主要区别是语义化的标签<header><footer><article>
html特性:
- 标识文本。例如:定义标题文本、段落文本、列表文本、预定义文本。
- 建立超链接,便于页面链接的跳转。
- 创建列表,把信息有序组织在一起以方便浏览。
- 在网页中显示图像、声音、视频、动画等多媒体信息,把网页设计得更富冲击力。
- 可以制作表格,以便显示大量数据。
- 可以制作表单,允许在网页内输入文本信息,执行其他用户操作,方便信息互动。
h5的认识:
- 新特性应该基于 HTML、CSS、DOM 以及 javascript。
- 减少对外部插件的需求(比如 Flash)
- 更优秀的错误处理
- 更多取代脚本的标记
- HTML5 应该独立于设备
- 开发进程应对公众透明
h5新特性:
- 用于绘画的 canvas 元素
- 用于媒介回放的 video 和 audio 元素
- 对本地离线存储的更好的支持
- 新的特殊内容元素,比如 article、footer、header、nav、section
- 新的表单控件,比如 calendar、date、time、email、url、search
XHTML与HTML区别书写习惯和功能上的区别
功能上的XHTML可以兼容各大浏览器手机以及pad,浏览器能够快速的编译网页
书写上:XHTML更为严谨
(1)XHTML元素必须被正确的嵌套。
(2)元素必须被关闭
(3)标签名必须用小写
(4)XHTML文档必须有根元素
2、介绍一下CSS的盒子模型?弹性盒子模型是什么?
box-sizing content-box(标准)|border-box(怪异)|inherit(父元素继承box-sizing属性)
盒模型分为两种IE怪异盒模型和标准W3C盒模型 怪异盒模型的content部分包含padding和border
具体关于弹性盒模型介绍 :页面适应不同屏幕大小及设备类型时确保元素拥有恰当的行为的布局方式 使用弹性盒模型时用display: flex;
https://www.cnblogs.com/z937741304/archive/2017/10/15/7674839.html
3、Doctype的作用?标准模式与兼容模式各有什么区别?
<!DOCTYPE>声明位于HTML文档中的第一行处于html标签之前,告知浏览的解析器用什么文档标准解析这个文档。doctype不存在或者格式不正确会导致文档以兼容模式呈现
标准模式排版与JS运作模式都是以该浏览器支持的最高标准运行。
兼容模式中,页面以宽松的向后兼容的方式显示。模拟老式的浏览器行为防止站点无法工作
4、HTML5 为什么只需要写 <!DOCTYPE HTML>?
5不是基于SGML 不需要对DTD进行应用,但需要docype来规范浏览器的行为(让浏览器按照他的方式运行)
h4.01基于SGML 需要对DTD进行引用 才能告知浏览器文档所使用的文档说明
5、行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
首先:
CSS规范规定,每个元素都有display属性,确定该元素的类型,每个元素都有默认的display值,如div的display默认值为“block”,则为“块级”元素;span默认display属性值为“inline”,是“行内”元素。行:a b span img input select strong
块:div h1-h6 p ul ol li dl dt dd
空:<br> <hr> <img> <input> <link> <meta>
鲜为人知的是:
<area> <base> <col> <command> <embed> <keygen> <param> <source> <track> <wbr>6、页面导入样式时,使用link和@import有什么区别?
(1)link是XHTML标签 除了加载css外还能定义RSS,定义rel链接属性@import是css提供的,只能加载css
(2)页面加载时,link会同时被加载,而@import引用css会等页面被加载完后再加载
(3)@import是css2.1提出,只能兼容ie5以上版本 link是XHTML提出,无兼容问题
7、介绍一下你对浏览器内核的理解?
主要分成两部分:渲染引擎(layout engineer或Rendering Engine)和JS引擎。
渲染引擎:负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。
JS引擎则:解析和执行javascript来实现网页的动态效果。
最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎。
8、常见的浏览器内核有哪些?
Trident内核:IE,MaxThon,TT,The World,360,搜狗浏览器等。[又称MSHTML]
Gecko内核:Netscape6及以上版本,FF,MozillaSuite/SeaMonkey等
Presto内核:Opera7及以上。 [Opera内核原为:Presto,现为:Blink;]
Webkit内核:Safari,Chrome等。 [ Chrome的:Blink(WebKit的分支)]
9、HTML5有哪些新特性、移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和 HTML5?
HTML5已结不是SGML的子集,主要是关于图像,位置,存储,多任务功能增加
绘画canvas 媒介回放video audio
存储:本地存储localstorage 长期存储,关闭浏览器数据不会消失 sessionstorage关闭浏览器自动消失
语意化标签 header footer nav article section

表单控件:calender data time email url search
新技术webworker,websockt,geolocation
移除的元素:
纯表现元素:basefont big center font s strike tt u
对可用性产生负面影响:frame frameset noframes
支持html5的新标签
ie6/7/8通过document.creatElement产生标签
可以利用这一特性让这些浏览器支持HTML5新标签,
浏览器支持新标签后,还需要添加标签默认的样式。
当然最好的方式是直接使用成熟的框架、使用最多的是html5shim框架
<!--[if lt IE 9]>
<script> src="http://html5shim.googlecode.com/svn/trunk/html5.js"</script>
<![endif]-->
区分通过dectype声明,新增的结构元素,和功能元素。
10、简述一下你对HTML语义化的理解?
基本上都是围绕着几个主要标签 像标题h1-h6 列表li 强调strong em等
根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发阅读和写出更优雅的代码同时让浏览器爬虫和机器更好的解析
- 为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构:为了裸奔时好看;
- 用户体验:例如title、alt用于解释名词或解释图片信息、label标签的活用;
- 有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
- 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
- 便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
11、iframe有那些缺点?
iframe会阻塞主页面onload事件
搜索引擎的搜索程序无法解读这种页面,不利于SEO
iframe和主页面共享连接池 而浏览器对相同域的连接有限制,所以会影响页面并进行加载
使用iframe之前需要考虑这两个缺点,如果需要使用iframe 最好通过js动态给iframe添加src属性值。这样可以绕开两个问题
12、列出display的值,说明他们的作用?position的值, relative和absolute定位原点是?
display:
block 像块类型元素一样显示
none 像行内元素一样显示
inline-block像行内元素一样但内容像块类型元素一样显示
list-item像块类型元素一样显示,并且添加样式列表标记
position
absolute:生成绝对定位,相对于static定位以外的第一个父元素进行定位
relative:生成相对定位,相对于浏览器窗口
static 默认值 没有定位 元素出现在正常流中
finherit规定从父元素继承position的属性值
13、一个满屏 品 字布局 如何设计?
1元素水平居中:(1)用到技术margin 对齐 (2)left:50% (3)text-align 行内元素居中对齐 对父元素设置text-align:center
2元素相对窗口位置定位:(1)fixed根据窗口进行定位 (2)使用absolute (3)html和bodywidth和heigh
3元素左右定位(1)float左右浮动(2)绝对定位进行左右定位
具体看这个链接
https://blog.csdn.net/sjinsa/article/details/70903940
14、常见兼容性问题?
查看链接
https://blog.csdn.net/gj1949/article/details/53885384
https://www.cnblogs.com/iceflorence/p/6646344.html
1、IE的双边距BUG:块级元素float后设置横向的margin,ie6显示的margin比较大。
解决办法:_display:inline
2、3像素问题 使用float引起的 使用 dispaly:inline
4、IE z-index问题 给父级添加position:relative
5、min-height 最小高度 !important
6、为什么没有办法定义1像素左右的宽度容器(IE6默认的行高造成的,使用over:hidden,zoom:0.08;line-height:1px)
7、IE5-8不支持opacity
.opacity{
opacity:0.4,
filter:alpha(opacity=60);
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=60)"
}
8、IE6不支持PNG透明管背景色,IE6下使用gif图片,png24的图片在ie6浏览器上显示背景色,做成png8的
9、IE下even对象只有x,y属性,但是没有pagex和pagey属性,火狐只有pagex pagey属性。
10、谷歌下默认会将小于12px的文本设置按照12px显示,可是通过加入-webkit-text-size-adjust:none;解决。
15、如果需要手动写动画,你认为最小时间间隔是多久,为什么?(阿里面试题)
多数显示器默认频率是60Hz,即1秒刷新60次,所以理论上最小间隔为1/60*1000ms = 16.7ms
16、列举IE 与其他浏览器不一样的特性?
链接:
https://blog.csdn.net/michael8512/article/details/78006427
*事件不同之处:
触发事件的元素被认为是目标(target)。而在 IE 中,目标包含在 event 对象的 srcElement 属性;
获取字符代码、如果按键代表一个字符(shift、ctrl、alt除外),IE 的 keyCode 会返回字符代码(Unicode),DOM 中按键的代码和字符是分离的,要获取字符代码,需要使用 charCode 属性;
阻止某个事件的默认行为,IE中阻止某个事件的默认行为,必须将 returnValue 属性设置为 false,Mozilla 中,需要调用 preventDefault() 方法;
停止事件冒泡,IE 中阻止事件进一步冒泡,需要设置 cancelBubble 为 true,Mozzilla 中,需要调用 stopPropagation();
1)IE支持currentStyle,Firefox使用getComputStyle;
2)IE使用innerText,FireFox使用textContent;
3)滤镜方面:IE:filter:alpha(opacity= num);Firefox:-moz-opacity:num;
4)事件方面:IE:attachEvent:火狐是addEventListener;
5)鼠标位置:IE是event.clientX;火狐是event.pageX;
6)IE使用event.srcElement;Firefox使用event.target;
7)IE中消除list的原点仅需margin:0即可达到最终效果;FIrefox需要设置margin:0;padding:0以及list-style:none;
17、99%的网站都需要被重构是哪本书上写的?
应用web标准进行设计(第二版)
25、cssSprite是什么 ?有什么优缺点?
是一种网页图片应用处理方式,把网页中一些背景图片整合到一张图片文件中再利用css的background-image background-repeat background-position 组合进行背景定位
优点:
减少http请求次数提高性能
减少图片字节 多张图片合成的一张图片字节小于多张图片字节总和
减少命名困扰
更换风格方便
缺点:
图片合成比较麻烦
背景设置时,需要得到每个背景单元的精确位置
维护合成图片时,最好只是往下加图片,二不要更改已有图片
26、CSS引入的方式有几种? link和import的区别是什么?
内联方式:直接在html标签中的style属性添加css
例如:<div style="background: red"></div>嵌入式:html头部<style>标签中书写css
链接方式:html头部<head>标签中引入外部css文件
示例:
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
导入方式:css规则引入外部css文件
例如:<style>
@import url(style.css);
</style>
区别
link是Xhtml标签除了加载css外还可以定义RSS 后者是css标签只能加载css
link引用css在页面加载同时加载,后者是页面全部加载完成后加载
link是XHTML标签 无兼容问题 @import是css2.1提出的,低版本的浏览器不支持
link支持js控制DOM去改变样式;二后者不支持27、前端页面有哪三层构成? 分别是什么? 作用是什么?
结构层、表示层、行为层。
https://blog.csdn.net/sweetllh/article/details/74066745(详细介绍)
29、如何用CSS分别单独定义ie6 IE7 IE8 IE9 IE10的width属性
width:8px�; /*ie8*/
+width:7px;/*ie7*/
_width:6px;/*ie6*/
30、在CSS中哪些属性可以同父元素继承。
https://www.cnblogs.com/thislbq/p/5882105.html
字体系列:font-family,font-size,font-style,font-weight,font-stretch,font-size-adjust;
列表相关:list-style,list-style-image,list-style-position,list-style-type,list-style-color;
文本系列:text-indent,text-align,line-height,word-spaceing,letter-spacing,text-transform,direction,color;
元素可见性:visibility;
表格布局:caption-side,border-collapse,border-spacing,empty-cells,table-layout;
生成内容:quotes;
光标属性:cursor;
页面样式:page,page-break-inside,Windows,orphans;
声音样式属性:speak、speak-punctuation、speak-numeral、speak-header、speech-rate、volume、voice-family、pitch、pitch-range、stress、richness、、azimuth、elevation。
31、谈谈以前端的角度出发做好seo需要做什么
https://blog.csdn.net/qq_35415307/article/details/54861686?locationNum=11&fps=1
seo是搜索引擎优化
1、提高页面加载速度。 能用css解决的不用背景图片,背景图片也尽量压缩大小,可以几个icons放在一个图片上,使用background-position找到需要的图片位置。可以减少HTTP请求数,提高网页加载速度。
2、 结构、表现和行为的分离。另外一个重要的拖慢网页加载速度的原因就是将css和JS都堆积在HTML页面上,每次看到有人直接在页面上编写CSS和JS我都很痛心疾首。通过外链的方式能大大加快网页加载速度的,css文件可以放在head里,JS文件可以放置在body的最下方,在不影响阅读的情况下再去加载JS文件。
3、 优化网站分级结构。在每个内页加面包屑导航是很有必要的,可以让蜘蛛进入页面之后不至于迷路,有条件的话,最好能单独加个Sitemap页面,将网站结构一目了然地展示在蜘蛛面前,更有利于蜘蛛抓取信息。
4、 集中网站权重。由于蜘蛛分配到每个页面的权重是一定的,这些权重也将平均分配到每个a链接上,那么为了集中网站权重,可以使用”rel=nofollow”属性,它告诉蜘蛛无需抓取目标页,可以将权重分给其他的链接。
5、 文本强调标签的使用。当着重强调某个关键词需要加粗表示,选用strong标签比使用b标签要更有强调作用。
6、 a标签的title属性的使用。在不影响页面功能的情况下,可以尽量给a标签加上title属性,可以更有利于蜘蛛抓取信息。
7、 图片alt属性的使用。这个属性可以在图片加载不出来的时候显示在页面上相关的文字信息,作用同上。
8、 H标签的使用。主要是H1标签的使用需要特别注意,因为它自带权重,一个页面有且最多只能有一个H1标签,放在该页面最重要的标题上面,如首页的logo上可以加H1标签。
32、css选择符有哪些?哪些属性可以继属性承?优先级算法如何计算?css3新增的
css选择符:
(1)id(#myid)(2)clss类(.myclassname)(3)标签选择器(div,h1,p)(4)相邻选择器(h1+p)(5)子类选择器(ul>li)(6)后代选择器(li a)(7)通配符选择器(*)(8)属性选择器(a[rel="external"])(9)伪类选择器(a:hover,li:nth-child)
可继承的样式 font-size font-family color text-indent
不可继承的 width height padding border margin
优选级算法:
(1)就近原则 同权重下样式定义最近者为准
(2)载入样式以最后的载入定位为准
(3)!important>id>class>tag(标签)
(4)!important比内联优选级要高,但是内联比id优先级高
css3新增伪类:
(1)P:first-of-type 父元素首个p元素的每个p元素
(2)p:last-of-type 最后
(3)p:only-of-type 父元素唯一的p元素的每个p元素
(4)p:only-child 父元素的唯一子元素的每个p元素
(5)p:nth-child(2)父元素第二个子元素的每个p元素
(6):enabled:disabled 控制表单控件禁用状态
(7):checked 单选框或者复选框被选中
css3新增特性
(1)实现圆角(border-radius),阴影(box-shadow)
(2)文字加特效(text-shadow),线性渐变(gradient),旋转(transform)
(3)transform:rotate(9deg)scale(0.85,0.90)translate(0px,-30px)skew(-9deg,0deg);//旋转 缩放 定位 倾斜
(4)增加更多的css选择器 多背景 rgba
(5)在css3中引入唯一的伪元素::selection
(6)媒体查询,多栏布局
(7)border-image
36、css基本语句的构成
行内样式style="
head之间的头部<style>之间写
使用link引入样式
37、document load 和document ready 的区别
load是当页面所有资源全部加载完成之后(包括dom树 css文件 js文件 图片资源等)执行一个函数问题:如果图片资源比较多,加载时间比较长,onload等执行函数需要等待较长的时间,所以有些效果可能被影响
$(document).ready()是当DOM文档树加载完成后执行一个函数(不包括图片,css等)所以会比load较快执行
原生js里面不包括ready()方法,只有load方法就是onload事件
38、什么是html5?有什么特点?
HTML5是最新的HTML标准,他的主要目标是提供所有内容而不需要任何的像flash,silverlight等的额外插件,这些内容来自动画,视频,富GUI等
首先,强化了web网页的表现性能。其次,追加了本地数据库等web应用的功能。广义论及html5时,实际指的是包括html、css和javascript在内的一套技术组合。
39、哪些浏览器支持html5?
最新版本的 Safari、Chrome、Firefox 以及 Opera 支持某些 HTML5 特性。Internet Explorer 9 将支持某些 HTML5 特性。几乎所有的浏览器Safari,Chrome,Firefox,Opera,IE都支持HTML5
40、css 中的使用列布局是什么? 为了实现列布局我们需要指定哪些内容?
41、描述css reset的作用和用途?
reset重置浏览器的css默认属性 浏览器的品种不同 样式不同 然后重置 让他们统一
重置默认样式 让他们统一
42、写出5 种以上ie6 bug 的解决方法,哪些你认为是解决起来最麻烦的?
双边距BUG:float引起的,使用display:inline(在IE7,Firefox等浏览器下能正确解释左边距10px。但是在IE6下会理解为左边距20px。也就是说,在与浮动同方向的空白边会加倍,解决方法是为这个div的css中添加:display:inline; 这样就可避免双倍边距bug。)
3像素问题:float引起的,使用display:inline -3px;(当使用float浮动容器后,在IE6下会产生3px的空隙,因为是确切的3px,所以,用“暴力破解”吧,比如.left _margin-right:-3px;,还有一种方法是也设置float HTML:
<div class="left">在ie6下的显示状态</div>
<div class="right">在ie6下的显示状态</div>
<p> </p><p>在ie6浏览状态下,我们看到。绿色div与蓝色div中间出现了一条空隙。这就是ie6下3像素bug问题。</p> 结果: )
超链接hover:点击后失效,使用正确的书写顺序 link visited hover active
IE z-index问题:给父级添加position:relative
Png透明:使用js代码改
Min-height:最小高度!important解决
select在IE6下遮盖:使用iframe嵌套
为什么没有办法定义1px左右的高度容器:IE默认的行高造成的,使用overflow:hidden; zoom:0.08; line-height:1px;
当子元素浮动且未知高度时,怎么使父容器适应子元素的高度?
在父窗口加上overflow:auto; _zoom:1 ;这两个样式属性,
overflow:auto是让父容器来自适应内部容器的高度,
_zoom:1;是为了兼容IE6而使用的CSS HACK
IE6中奇数宽高的bug
IE6还有奇数宽高的bug,解决方案就是将外部相对定位的div宽度改为偶数
IE6下为什么图片下方有空隙产生
解决这个bug的方法也有很多,可以是改变HTML的排版,或者定义img为display:block;或者定义vertical-align属性值为vertical-align:top | bottom | middle | text-bottom还可以设置父容器的字体大小为零,font-size:0
IE6下空标签高度问题
一个空div如果高度设置为0到19px,IE6下高度默认始终19px。例如:
.c{ height:2px; }
<div class="c"></div>
如果不让它默认为19px。而是0px的话
解决方法有3种
1)、css里面加上overflow:hidden
2)、div里面加上注释<div class="c"><!--></div>
3)、css里面加上line-height:0;然后div里面加上#nbsp;<div class="c"> </div>(#换成&)
如何用css分别单独定义IE6、7、8的width属性
所有浏览器通用:height:100px
IE6专用:_height:100px;
IE6专用:*height:100px;
IE7专用:*+height:100px
IE7、FF共用:height:100px !important;
css中哪些属性可以同父元素继承
44、什么是Web workers?为什么我们需要他?
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
Web Workers可以提高网页的整体性能,还可以增强用户体验。
https://blog.csdn.net/starsliu/article/details/78020976 参考链接
49、为了让网页更快的加载,你会如何处理你的css文件和js文件,以及图片文件,页面性能优化你还知道哪些方法。
https://www.jb51.net/article/29917.htm
50、你经常遇到的浏览器兼容性有哪些?通常是怎么处理的。
(1)ie6不支持png-24透明图片ie6及更低版本 用gif或png-8格式图片
(2)3像素问题 ie6及更低版本 相邻div之间3px空隙 一个div设置float另一个没有设置解决办法另一个div也设置float(另一种方法 给margin-right:-3px,但这样写ie6以下不支持 所以用hack方法 _margin-right:-3px即可在属性前面添加_下划线)
(3)浏览器默认的margin和padding
解决方案*{margin:0;padding:0px;}
(4)ie5-ie8不支持opacity可以在另外添加ie滤镜alpha opacity:0.8 Filter:alpha(opacity=80)
(5)ie6不能定义1px左右宽度的容器,
解决办法:因为行高line-height在ie6下有默认值,设置line-height:1px|overflow:hidden|zoom:0.08
(6)ie6不支持min-*
问题描述 ie6不支持min-height即使定义了元素高度,如果超过了内容超过元素高度,ie6在解析中,会自动延长元素的高度
解决办法ie6用!important给元素设置固定高度,并且设置元素的高度自动
例如:
Height:auto !important;Height:300px;min_height:300px;
(7)双外边距浮动问题 :ie6及更低
问题描述:块属性标签float后,又横行的margin情况下,ie6显示margin比设置的大任何浮动的元素上的外边距加倍例如元素设置外边距margin-left:15px;浏览器会显示margin-left:30px
解决办法:讲display:inline 因为元素浮动所以这样设置不会影响元素在浏览器的显示,块级元素加display:inline 行内元素转为块级元素display:inline后面再加display:table。
.bb{
background-color:#f1ee18; /*所有识别*/
.background-color:#00deff9; /*IE6、7、8识别*/
+ bg /*IE6、7识别*/
_background-color:#1e0bd1; /*IE6识别*/
}
(8)Firefox点击链接出现虚线框:Firfox浏览器
问题描述:Firefox浏览器在点击链接时,会自动在元素周围添加一个虚线边框
解决办法:去掉虚线边框给a标签设置outline如:a{outline:none;} a:focus{outline:none;}
https://blog.csdn.net/qq_32177809/article/details/79669804
51、HTML中div与span区别;
div是块级元素 实际是一个区域用于容纳其他标签默认display:block
span是行内元素 用于容纳文字 默认display:inline
53、css实现垂直水平居中(口语描述)。
https://blog.csdn.net/take_dream_as_horse/article/details/53908504
(1)利用position定位 在用margin
(2)css3新增属性align-items||justify-content
54、浏览器内核分别是什么;
IE:trident内核
Firefox:gecko内核
safari:webkit内核
opera:以前是presto内核,现在改用google chrome的Blink内核
Chrome:Blink(基于webkit,google与opera software共同开发)
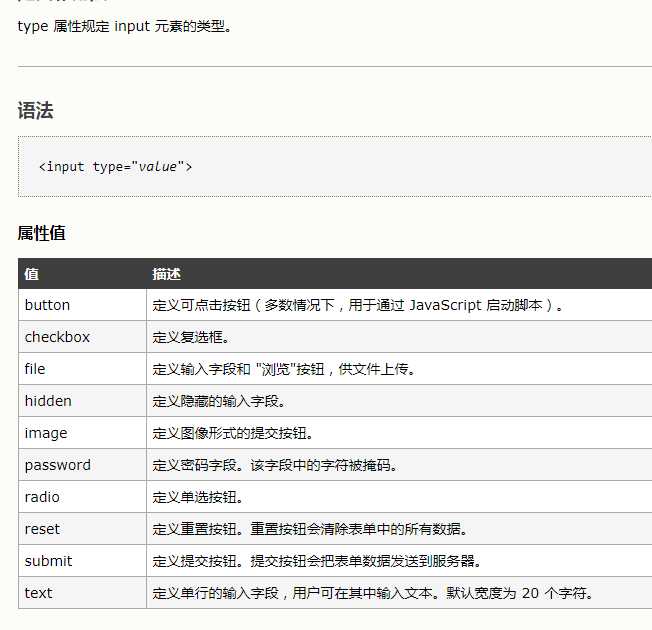
55、列举5种以上表单元素中input的type类型;

56、alt和title分别表示什么含义以及具体应用体现;
alt是图片无法加载出现alt的内容 title是鼠标划上去出现的title的内容
57、css中position的属性值都有哪些?并描述其含义及具体解释;
static(静态) relactive(相对) absolute(绝对) fixed(固定)
https://www.cnblogs.com/theWayToAce/p/5264436.html
61、使用css如何让一个宽度为200px的div水平居中,(要求兼容ie,可提供多种方法);
62、简要画出盒模型,并描述关键要素的含义;
63、页面构造中你遇到过什么样的兼容问题,如何解决
64、Doctype作用?标准模式与兼容模式有什么区别;
65、html5有哪些新特性,移除了哪些元素;
66、介绍一下标准css盒子模型;
67、什么事css预处理器;
68、css3中你最常用的有哪些?说明用法。
69、document.write、innerHTML和innerText 的区别?
70、请说出至少三种减少页面加载时间的方法。(加载时间是指感知的时间或者实际加载 的时间)
71、请描述你曾使用过的css预处理器的优缺点
72、实现 class为test的div 在屏幕宽为400一下的宽度为200,屏幕宽为400~800的情况下宽 度为350;
73、实现当屏幕宽度大雨700,小于800是时引用外部样式style-7-9.css
74、HTML中input的6个新属性
75、列一个手机端可以实现手势滑动的插件或类库
76、对WEB标准以及W3C的理解与认识
77、xhtml和html有什么区别
78、Doctype? 严格模式与混杂模式-如何触发这两种模式,区分它们有何意义?
79、行内元素有哪些?块级元素有哪些?CSS的盒模型?
80、CSS引入的方式有哪些? link和@import的区别是?
81、CSS选择符有哪些?哪些属性可以继承?优先级算法如何计算?内联和important哪个优先 级高?
82、标签选择符 类选择符 id选择符
83、标签上title与alt属性的区别是什么?
84、描述css reset的作用和用途
85、解释css sprites,如何使用。
86、浏览器标准模式和怪异模式之间的区别是什么?
87、你如何对网站的文件和资源进行优化?期待的解决方案包括:
88、清除浮动的几种方式,各自的优缺点
89、CSS3有哪些新特性?
90、CSS中的class和id有什么区别。
91、请说一下移动端常见的适配不同屏幕大小的方法。
92、一个高宽未知的图片如何在一个比他大的容器内水平居中。
93、Table标签的作用是什么。
94、定义链接四种状态的伪类的正确书写顺序是?
95、你知道的css选择器有哪些。
96、遇到疑难问题时,你通常时如何解决的?
97、Inline,inline-block和block的区别是。
98、页面导入样式时,使用link和@import有什么区别。
99、CSS超过宽度的文字显示点点,必须要设置的属性。
100、设置文字阴影属性。设置表格边框合并属性。
101、文本强制换行。
102、display:none与visibility:hidden的区别是什么?
103、超链接访问过后hover样式后会出现什么问题?如何解决。
104、前端页面有那三部分构成,其作用是什么。
105、写出至少三个css3中新添加的样式属性的名字及参数。
106、给一个元素添加css样式有哪几种方法说说他们的优先级。
107、多人项目中,你如何规划css文件样式命名。
108、为了让网页更快的加载,你会如何处理你的css文件和js文件,以及图片文件,页面性 能优化你还知道哪些方法。
109、你经常遇到的浏览器兼容性有哪些?通常是怎么处理的。
110、HTML中div与span区别;
111、HTML5 存储类型有哪些,以及与他们的区别;
112、css实现垂直水平居中。
113、浏览器内核分别是什么;
114、列举5种以上表单元素中input的type类型;
115、alt和title分别表示什么含义以及具体应用体现;
116、css中position的属性值都有哪些?并描述其含义及具体解释;
117、对html语义化理解,以及语义化有哪些优点。
118、经常使用的页面开发工具级测试工具。
119、经常使用什么脚本库,开发或使用什么应用或组件;
120、使用css如何让一个宽度为200px的div水平居中,(要求兼容ie,可提供多种方法);
121、简要画出盒模型,并描述关键要素的含义;
122、页面构造中你遇到过什么样的兼容问题,如何解决
123、Doctype作用?标准模式与兼容模式有什么区别;
124、html5有哪些新特性,移除了哪些元素;
125、介绍一下标准css盒子模型;
126、什么事css预处理器;
127、css3有哪些新特性;
128、html5 中的应用缓存是什么?
129、本地存储和cookies‘之间的区别是什么
130、简单介绍boostrap栅格系统
131、你如何对网站的文件和资源进行优化?
132、ie 和标准下有哪些兼容性的写法
133、get和post区别?
134、Doctype的作用是什么?
135、浏览器标准模式和怪异模式的区别是什么。
136、解释一下浮动和它的工作原理。
137、列举不同的清除浮动的方法,并指出他们各自适用的场景。
以上是关于前端面试整理的主要内容,如果未能解决你的问题,请参考以下文章