前端jQuery部分简单整理
Posted ngz311616
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端jQuery部分简单整理相关的知识,希望对你有一定的参考价值。
jQuery的介绍
为什么要使用jQuery
在用js写代码时,会遇到一些问题:
window.onload 事件有事件覆盖的问题,因此只能写一个事件。
代码容错性差。
浏览器兼容性问题。
书写很繁琐,代码量多。
代码很乱,各个页面到处都是。
动画效果很难实现。
jQuery的出现,可以解决以上问题。
什么是 jQuery
jQuery 是 js 的一个库,封装了我们开发过程中常用的一些功能,方便我们调用,提高开发效率。
js库是把我们常用的功能放到一个单独的文件中,我们用的时候,直接引用到页面里即可。
jQuery 的两大特点
链式编程:比如.show()和.html()可以连写成.show().html()。
隐式迭代:隐式 对应的是 显式。隐式迭代的意思是:在方法的内部进行循环遍历,而不用我们自己再进行循环,简化我们的操作,方便我们调用。
使用 jQuery 的基本步骤
(1)引包
(2)入口函数
(3)功能实现代码(事件处理)
jQuery 的入口函数和 $ 符号
写法一:
//1.文档加载完毕,图片不加载的时候,就可以执行这个函数。
$(document).ready(function () {
alert(1);
})
写法二:
// 2.文档加载完毕,图片不加载的时候,就可以执行这个函数。
$(function() {
alert(1);
});
写法三:
// 3.文档加载完毕,图片也加载完毕的时候,在执行这个函数。
$(window).ready(function(){
alert(1);
})
jQuery入口函数与js入口函数的区别:
区别一:书写个数不同:
Js 的入口函数只能出现一次,出现多次会存在事件覆盖的问题。
jQuery 的入口函数,可以出现任意多次,并不存在事件覆盖问题。
区别二:执行时机不同:
Js的入口函数是在所有的文件资源加载完成后,才执行。这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等。
jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成。
文档加载的顺序:从上往下,边解析边执行。
jQuery的$符号
jQuery 使用 $ 符号原因:书写简洁、相对于其他字符与众不同、容易被记住。
js中的DOM对象 和 jQuery对象 比较
其本质jQuery 就是把 DOM 对象重新包装了一下,让其具有了 jQuery 方法。
二者的相互转换
jQuery的选择器
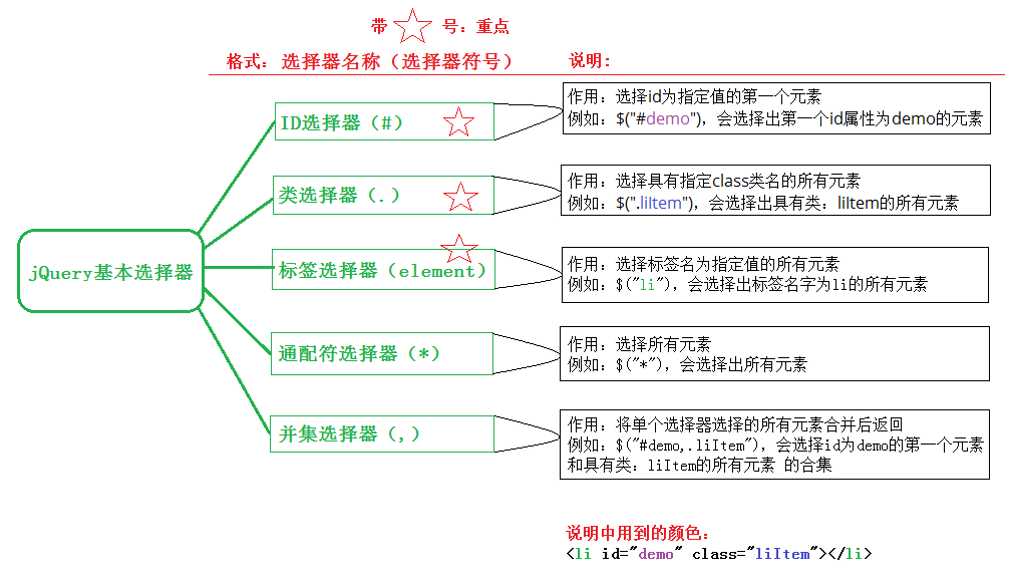
jQuery 的基本选择器


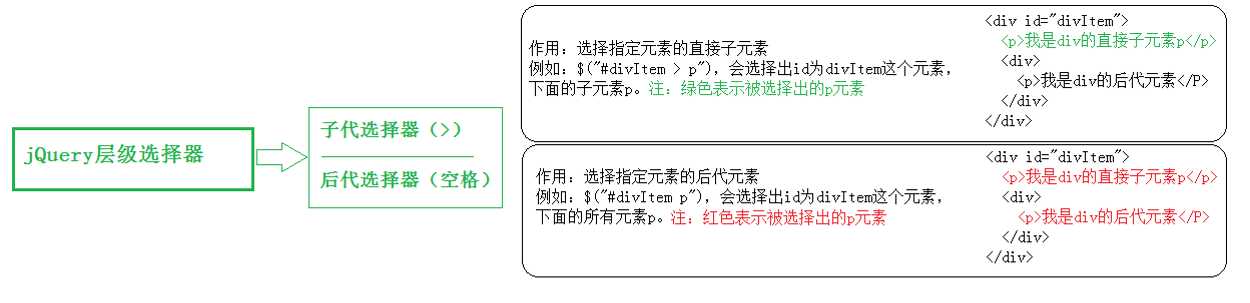
层级选择器


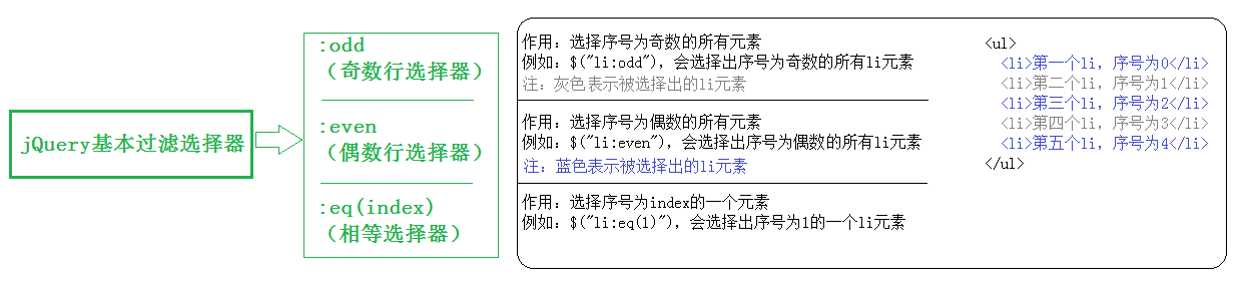
基本过滤选择器


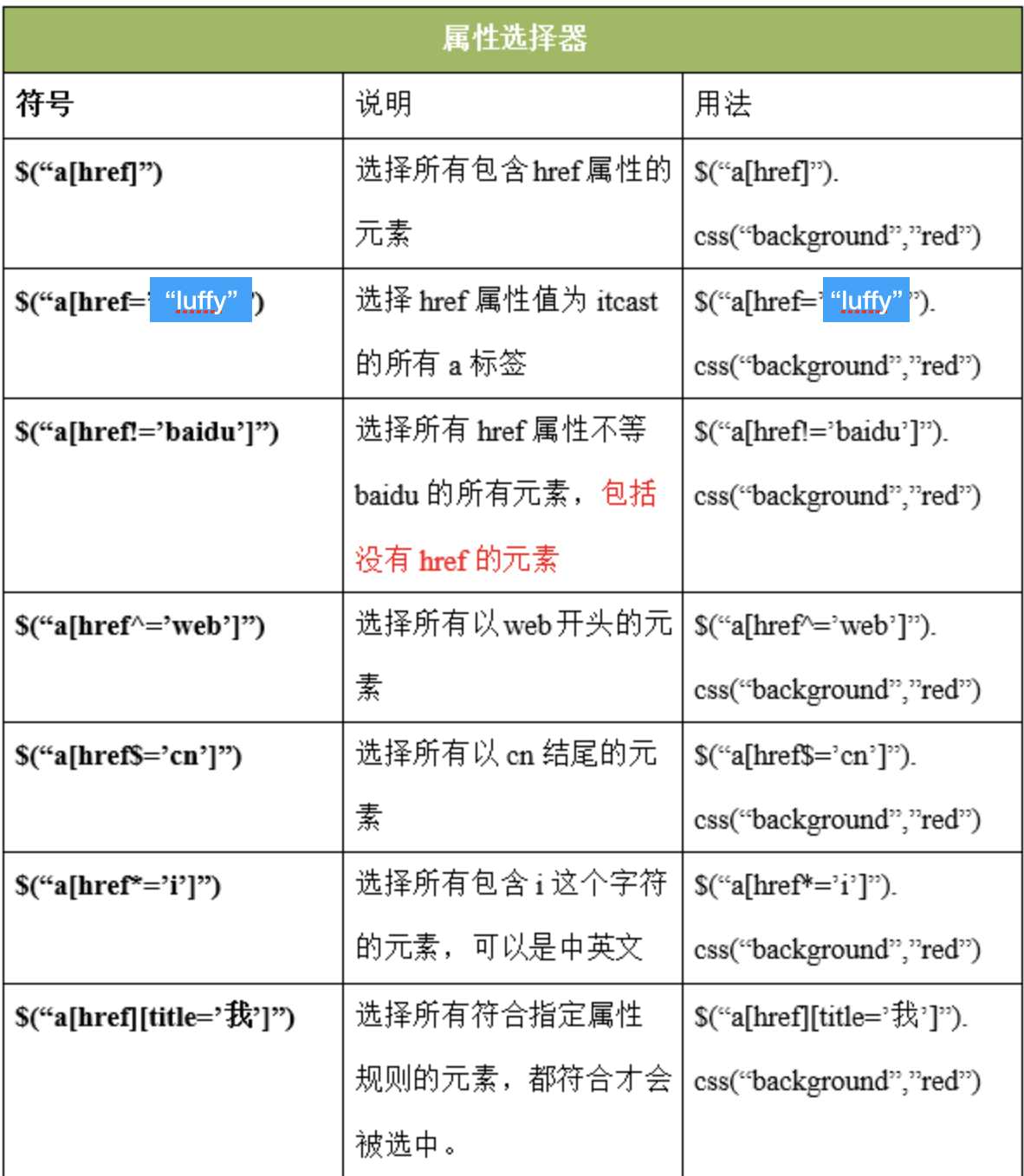
属性选择器

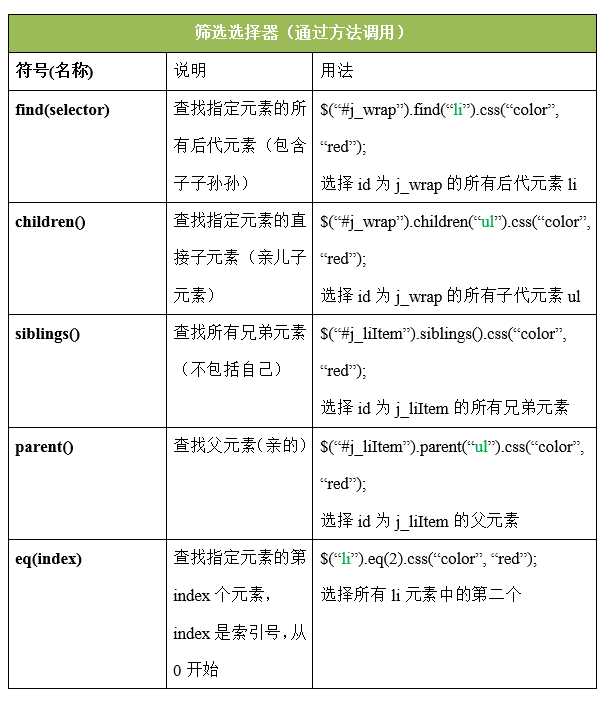
筛选选择器

jQuery动画效果
显示动画
方式一:
$("div").show();
方式二:
$(‘div‘).show(3000);
方式三:
$("div").show("slow");
方式四:
//show(毫秒值,回调函数;
$("div").show(5000,function () {
alert("动画执行完毕!");
});
隐藏动画
$(selector).hide();
$(selector).hide(1000);
$(selector).hide("slow");
$(selector).hide(1000, function(){});
开关式显示隐藏动画
$(‘#box‘).toggle(3000,function(){});
显示和隐藏的来回切换采用的是toggle()方法:就是先执行show(),再执行hide()。
滑入和滑出
1、滑入动画效果:(类似于生活中的卷帘门)
$(selector).slideDown(speed, 回调函数);
2、滑出动画效果:
$(selector).slideUp(speed, 回调函数);
3、滑入滑出切换动画效果:
$(selector).slideToggle(speed, 回调函数);
淡入淡出动画
1、淡入动画效果:
$(selector).fadeIn(speed, callback);
2、淡出动画效果:
$(selector).fadeOut(1000);
3、淡入淡出切换动画效果:
$(selector).fadeToggle(‘fast‘, callback);
自定义动画
$(selector).animate({params}, speed, callback);
作用:执行一组CSS属性的自定义动画。
第一个参数表示:要执行动画的CSS属性(必选)
第二个参数表示:执行动画时长(可选)
第三个参数表示:动画执行完后,立即执行的回调函数(可选)
停止动画
$(selector).stop(true, false);
第一个参数:
true:后续动画不执行。
false:后续动画会执行。
第二个参数:
true:立即执行完成当前动画。
false:立即停止当前动画。
PS:参数如果都不写,默认两个都是false。实际工作中,直接写stop()用的多。
jQuery的属性操作
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作
html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr()
DOM属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp()
类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass()
值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val()
设置属性值或者 返回被选元素的属性值
attr()
移除属性
removeAttr()
prop()
关于attr()和prop()的区别
什么时候使用attr(),什么时候使用prop()?
1.是有true,false两个属性使用prop();
2.其他则使用attr();
addClass(添加多个类名)
removeClass从所有匹配的元素中删除全部或者指定的类。(可以通过添加删除类名,来实现元素的显示隐藏)
toggleClass如果存在(不存在)就删除(添加)一个类。//toggleClass(‘box‘)
html
html() 是获取选中标签元素中所有的内容
text
text() 获取匹配元素包含的文本内容
val
val()用于表单控件中获取值,比如input textarea select等等
使用jQuery操作input的value值
jQuery的文档操作
插入操作
父元素.append(子元素)
解释:追加某元素,在父元素中添加新的子元素。子元素可以为:stirng | element(js对象) | jquery元素
子元素.appendTo(父元素)
解释:追加到某元素 子元素添加到父元素
父元素.prepend(子元素);
解释:前置添加, 添加到父元素的第一个位置
父元素.prependTo(子元素);
解释:后置添加, 添加到父元素的最后一个位置
父元素.after(子元素);
子元素.inserAfter(父元素);
解释:在匹配的元素之后插入内容
父元素.before(子元素);
子元素.inserBefore(父元素);
解释:在匹配的元素之后插入内容
克隆操作
$(选择器).clone();
解释:克隆匹配的DOM元素
修改操作
$(selector).replaceWith(content);
将所有匹配的元素替换成指定的string、js对象、jquery对象。
$(‘<p>哈哈哈</p>‘)replaceAll(‘h2‘);
解释:替换所有。将所有的h2标签替换成p标签。
删除操作
$(selector).remove();
解释:删除节点后,事件也会删除(简言之,删除了整个标签)
$(selector).detach();
解释:删除节点后,事件会保留
$(selector).empty();
解释:清空选中元素中的所有后代节点
jQuery的位置信息
宽度和高度
获取宽度 .width()
设置宽度 .width( value )
高度
获取高度 .height()
设置高度 .height( value )
innerHeight()和innerWidth()
获取内部宽 .innerWidth()
设置内部宽 .innerWidth(value);
获取内部高 .innerHeight()
设置内部宽 .innerHeight(value);
outWidth和outHeight()
获取外部宽 .outerWidth( [includeMargin ] )
设置外部宽 .outerWidth( value )
获取外部高 .outerHeight( [includeMargin ] )
设置外部高 .outerHeight( value )
偏移
获取 .offset()
设置 .offset( coordinates )
元素坐标 .position()
滚动距离
获取:
水平方向 .scrollLeft()
描述:获取匹配的元素集合中第一个元素的当前水平滚动条的位置(页面卷走的宽度)
设置:
.scrollLeft( value )
描述:设置每个匹配元素的水平方向滚动条位置。
垂直方向
获取:
.scrollTop()
描述:获取匹配的元素集合中第一个元素的当前迟滞滚动条的位置(页面卷走的高度)
设置:
.scrollLeft( value )
描述:设置每个匹配元素的垂直方向滚动条位置。
JS的事件流的概念
什么是事件流
事件流描述的是从页面中接收事件的顺序
1、DOM事件流
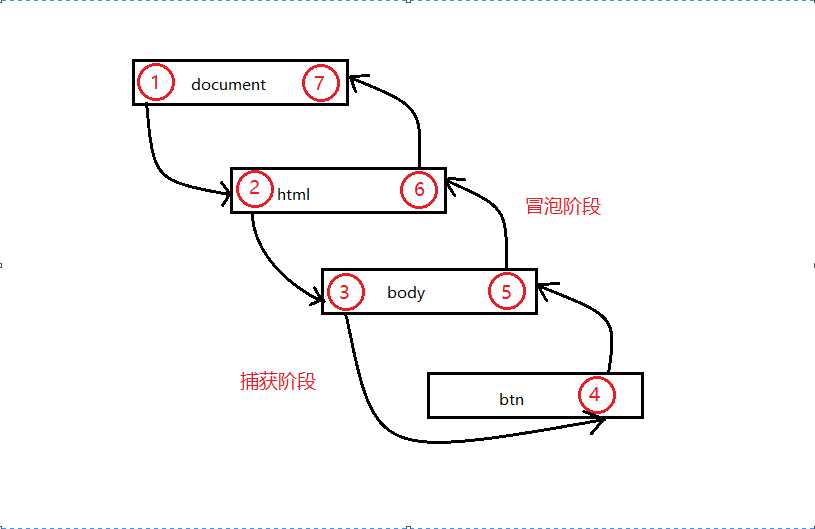
“DOM2级事件”规定的事件流包括三个阶段:
① 事件捕获阶段;
② 处于目标阶段;
③ 事件冒泡阶段
document、documentElement和document.body三者之间的关系:
document代表的是整个html页面;
document.documentElement代表的是<html>标签;
document.body代表的是<body>标签;
三阶段示意图:

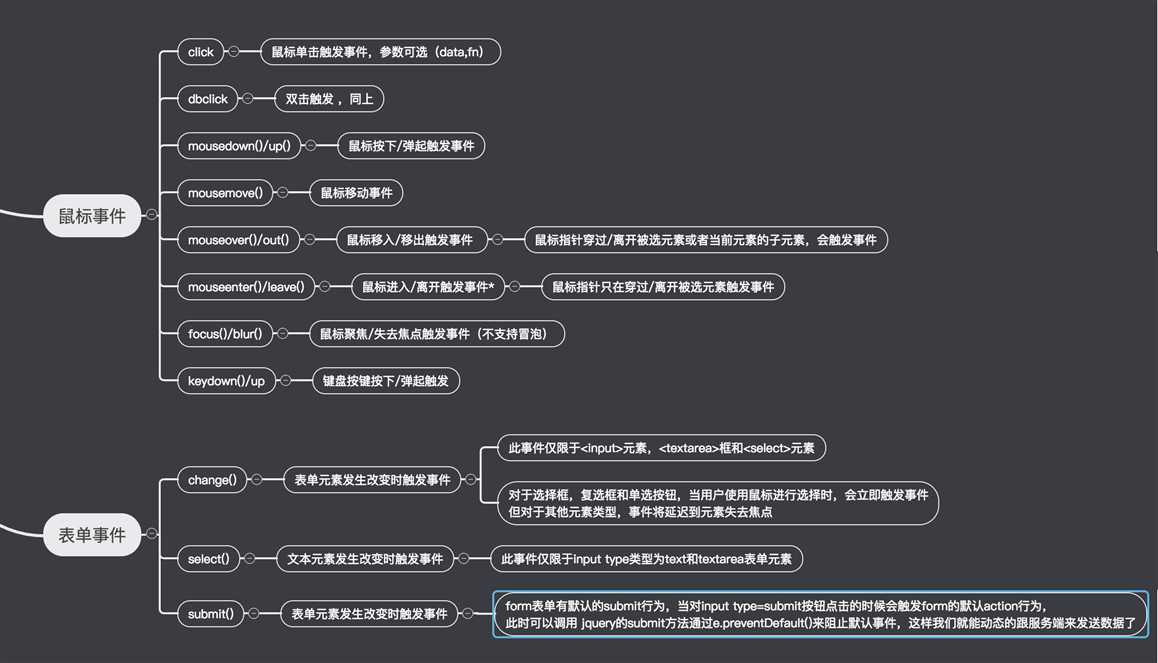
jquery的常用事件

事件对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件流的由来
微软和网景乱搞
关于event对象


jQuery的事件绑定和解绑
绑定事件
语法
bind(type,data,fn)
描述:为每一个匹配元素的特定事件(像click)绑定一个事件处理器函数。
参数解释:
type (String) : 事件类型
data (Object) : (可选) 作为event.data属性值传递给事件对象的额外数据对象
fn ( Function) : 绑定到每个匹配元素的事件上面的处理函数
解绑事件
语法
unbind(type,fn);
描述:
bind()的反向操作,从每一个匹配的元素中删除绑定的事件。
如果没有参数,则删除所有绑定的事件。
如果把在绑定时传递的处理函数作为第二个参数,则只有这个特定的事件处理函数会被删除。
参数解释:
type (String) : (可选) 事件类型
fn(Function) : (可选) 要从每个匹配元素的事件中反绑定的事件处理函数
把所有段落的所有事件取消绑定
$("p").unbind()
自定义事件
语法
trigger(type,data);
描述:在每一个匹配的元素上触发某类事件,它触发的是由bind()注册的自定义事件。
参数解释:
type (String) : 要触发的事件类型
data (Array) : (可选)传递给事件处理函数的附加参数
一次性事件
语法
one(type,data,fn)
描述:
为每一个匹配元素的特定事件(像click)绑定一个一次性的事件处理函数。在每个对象上,这个事件处理函数只会被执行一次。其他规则与bind()函数相同
参数解释:
type (String) : 事件类型
data (Object) : (可选) 作为event.data属性值传递给事件对象的额外数据对象
fn (Function) : 绑定到每个匹配元素的事件上面的处理函数
事件委托(事件代理)
什么是事件委托
通俗的讲,事件就是onclick,onmouseover,onmouseout,等就是事件,委托呢,就是让别人来做,这个事件本来是加在某些元素上的,然而你却加到别人身上来做,完成这个事件。
原理:
利用冒泡的原理,把事件加到父级上,触发执行效果。
作用:
1.性能要好
2.针对新创建的元素,直接可以拥有事件
事件源:
跟this作用一样(他不用看指向问题,谁操作的就是谁), event对象下的
使用情景:
为DOM中的很多元素绑定相同事件;
为DOM中尚不存在的元素绑定事件;
语法:
on(type,selector,data,fn);
描述:在选定的元素上绑定一个或多个事件处理函数
参数解释
events( String) : 一个或多个空格分隔的事件类型
selector( String) : 一个选择器字符串,用于过滤出被选中的元素中能触发事件的后代元素
data: 当一个事件被触发时,要传递给事件处理函数的event.data。
fn:回调函数
轮播图实现 网上到处都有,改改就行了
jQuery的ajax
什么是ajax
AJAX = 异步的javascript和XML(Asynchronous Javascript and XML)
简言之,在不重载整个网页的情况下,AJAX通过后台加载数据,并在网页上进行显示。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
jQuery的load()方法
load()方法从服务器加载数据,并把返回的数据放入被选元素中。
语法
$("selector").load(url,data,callback);
jquery的getJSON方法
jQuery的AJAX中使用getJSON()方法异步加载JSON格式数据。获取服务器中的数据,并对数据进行解析,显示到页面中
语法:
$.getJSON(url,[data],[callback])
参数解释:
url参数:为请求加载json格式文件的服务器地址
可选项data参数:为请求时发送的数据
callback参数:为数据请求成功后执行的函数
jquery的$.get()方法
$.get() 方法通过 HTTP GET 请求从服务器上请求数据
语法:
$.get(URL,callback);
url参数:规定你请求的路径,是必需参数
callback参数:为数据请求成功后执行的函数
jquery的post()方法
post()方法多用于以POST方式向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面
语法:
$.post(URL,data,callback);
url参数:规定你请求的路径,是必需参数,可选的data参数是连同请求发送的数据
可选的callback参数:为数据请求成功后执行的函数
基本格式
//get()方式
$.ajax({
url:‘./data/index.txt‘,
type:‘get‘,
dataType:‘text‘,
success:function(data){
$(‘p‘).html(data);
},
error:function(error){
console.log(error)
}
//post()方式
$.ajax({
url:‘/index‘,
type:‘post‘,
data:{name:‘张三‘,age:12},
success:function(data){
$(‘p‘).html(data);
},
error:function(error){
console.log(error)
}
XMLHttpRequest自己学去吧
jquery还包含:
jquery 插件 https://www.oschina.net/project/tag/273/jquery
jqueryUI https://jqueryui.com/ http://www.jqueryui.org.cn/
以上是关于前端jQuery部分简单整理的主要内容,如果未能解决你的问题,请参考以下文章