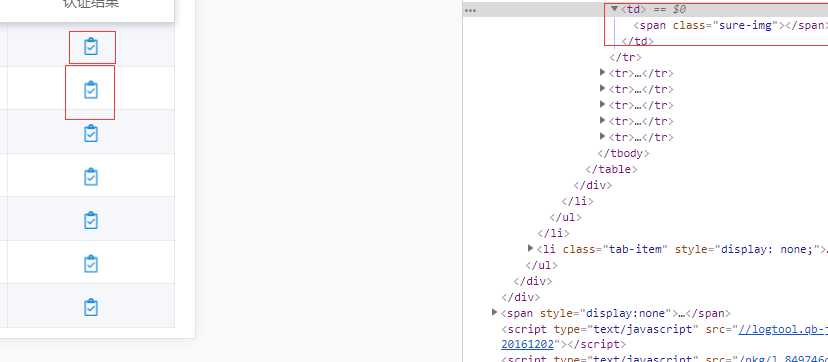
表格内span 垂直居中问题,应该给span也加vertical-align: middle;
Posted tangbuluo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表格内span 垂直居中问题,应该给span也加vertical-align: middle;相关的知识,希望对你有一定的参考价值。
.table-1 td {
height: 1.1467rem;
line-height: 1.1467rem;
text-align: center;
vertical-align: middle;
color: #666;
width: 50%;
}
.sure-img{
width: 0.3467rem;
height: 0.48rem;
background:url(‘../../images/biddetail/icon-sure.png‘) no-repeat center;
background-size:contain;
display: inline-block;
vertical-align: middle;
}

以上是关于表格内span 垂直居中问题,应该给span也加vertical-align: middle;的主要内容,如果未能解决你的问题,请参考以下文章