QtQOpenGLWidget展示蒙版效果
Posted zhehan54
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QtQOpenGLWidget展示蒙版效果相关的知识,希望对你有一定的参考价值。
关键代码是派生QOpenGLWidget,覆写paintEvent函数
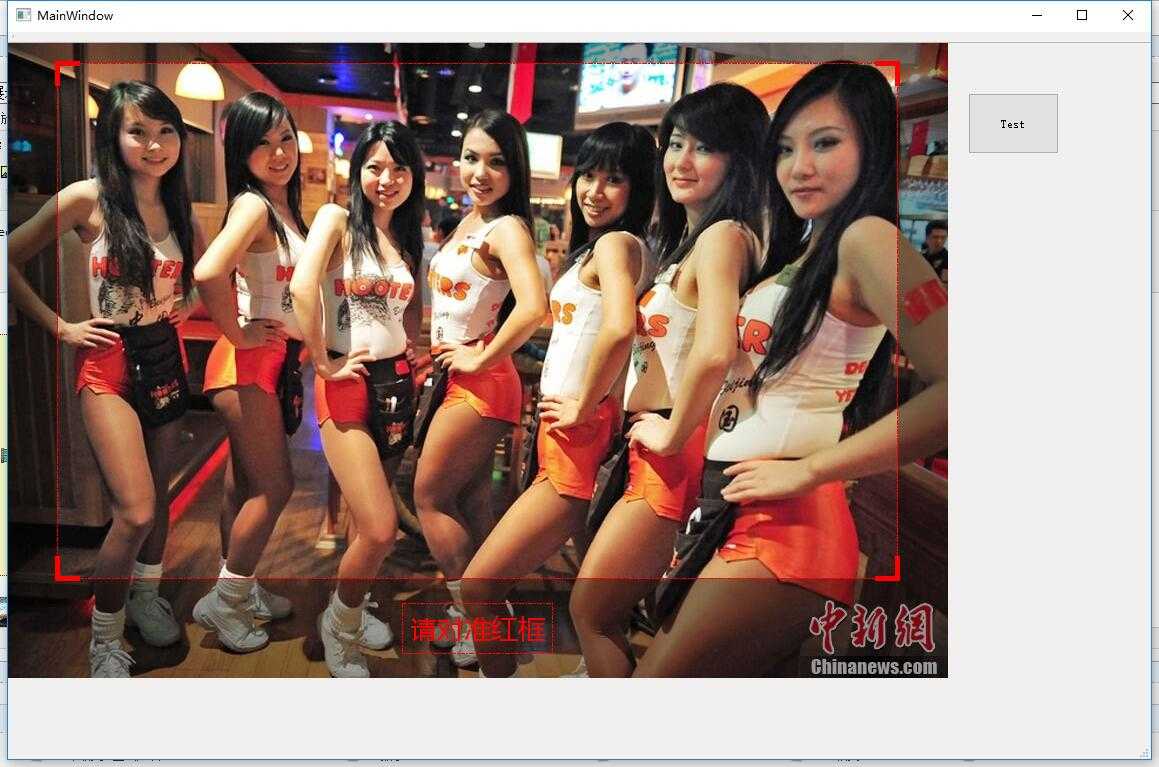
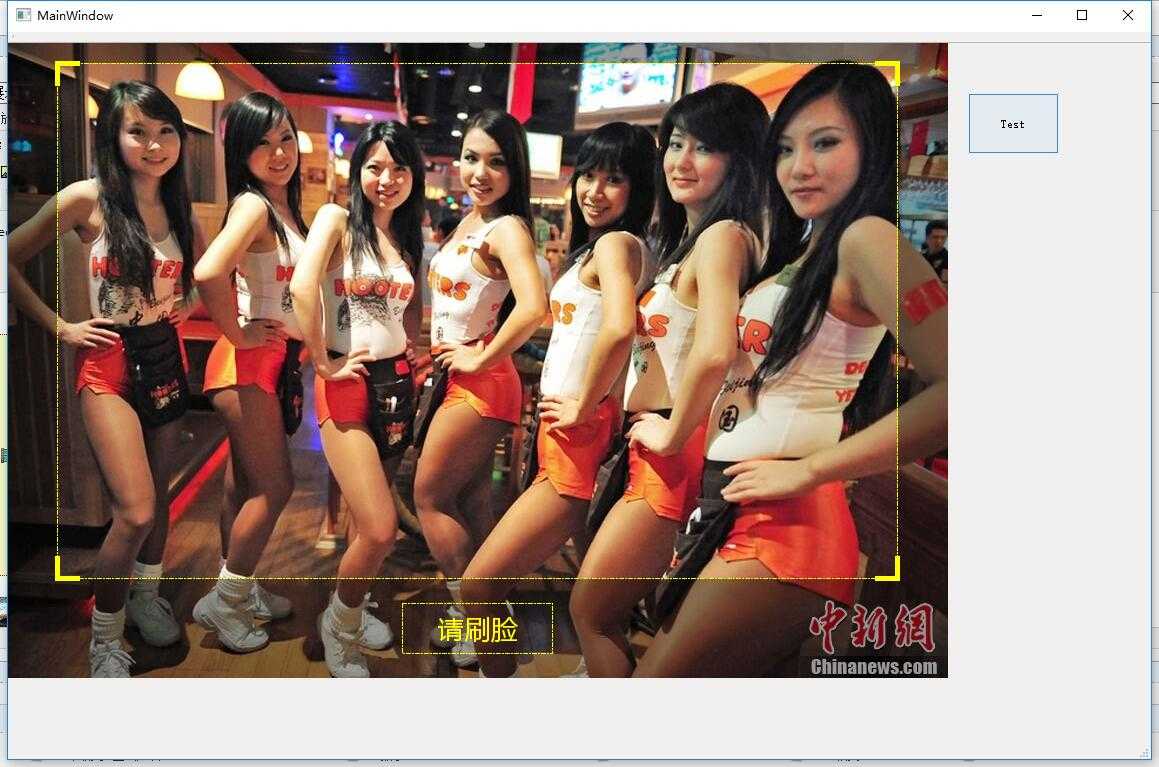
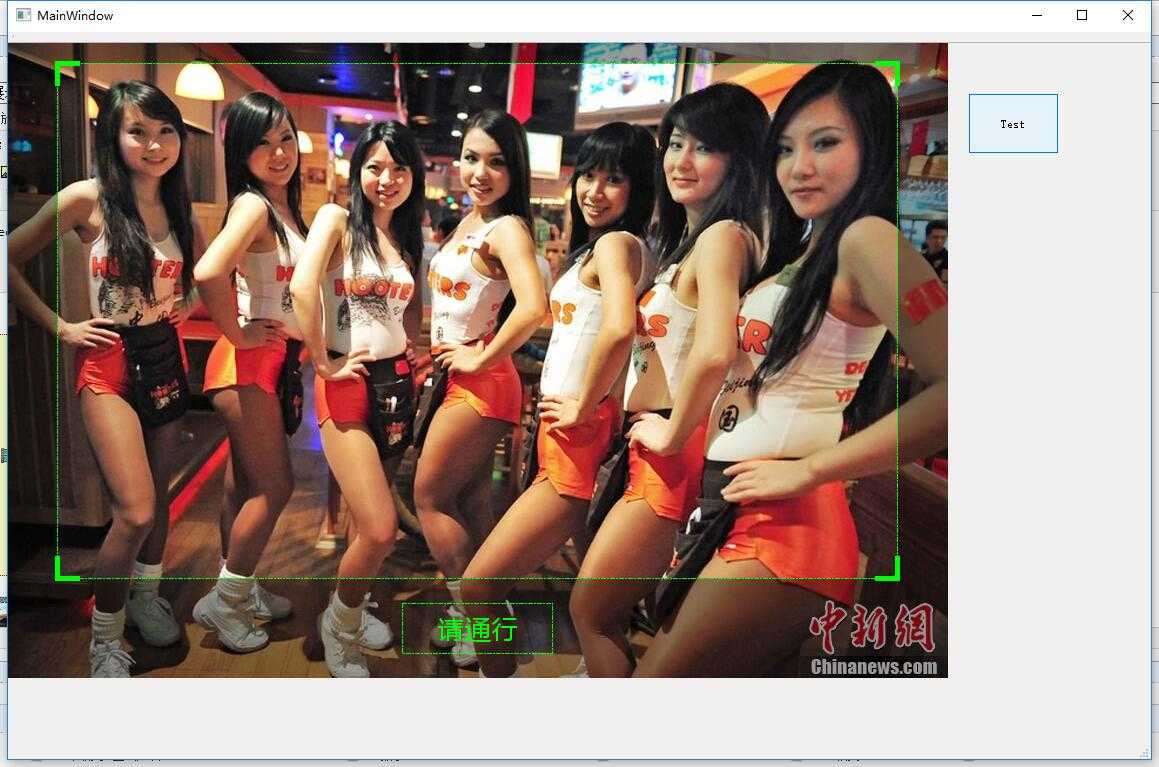
QPainter p; p.begin(this); p.drawImage(QPoint(0, 0), m_Img); QLinearGradient grad(0, 0, rect().width(), rect().height()); { QGradientStops gs; gs << QGradientStop(0.0, QColor(0,0,0,100)) << QGradientStop(0.5, QColor(0,0,0,100)) << QGradientStop(1.0, QColor(0,0,0,100)); grad.setStops(gs); } //定义顶部蒙版高度 int m_topHeight = 20; //定义双侧蒙版宽度 int m_sideWidth = 50; //定义底部蒙版高度 int m_bottomHeight = 100; //线条长度 int iLineLen = 20; //底部文字框的宽高 int iTxtHeight = 50; int iTxtWidth = 150; //填充周围蒙版 //顶部 p.fillRect(0, 0, rect().width(), m_topHeight, grad); //底部 p.fillRect(0, rect().height() - m_bottomHeight, rect().width(), m_bottomHeight, grad); //左侧 p.fillRect(0, m_topHeight, m_sideWidth, rect().height() - m_topHeight - m_bottomHeight, grad); //右侧 p.fillRect(rect().width() - m_sideWidth, m_topHeight, m_sideWidth, rect().height() - m_topHeight - m_bottomHeight, grad); QPen pen; pen.setStyle(Qt::DashDotLine); pen.setWidth(1); if(m_status == 0) { pen.setBrush(Qt::green); } else if(m_status == 1) { pen.setBrush(Qt::yellow); } else if(m_status == 2) { pen.setBrush(Qt::red); } pen.setCapStyle(Qt::RoundCap); pen.setJoinStyle(Qt::RoundJoin); p.setPen(pen); //绘制中间高亮区域矩形 //矩形宽高 int iWith =rect().width()-m_sideWidth*2; int iHeight = rect().height() -m_topHeight - m_bottomHeight; p.drawRect(m_sideWidth, m_topHeight, iWith,iHeight); QPen pen2; pen2.setWidth(5); if(m_status == 0) { pen2.setBrush(Qt::green); } else if(m_status == 1) { pen2.setBrush(Qt::yellow); } else if(m_status == 2) { pen2.setBrush(Qt::red); } p.setPen(pen2); //画四角的线条 //左上横线 p.drawLine(m_sideWidth,m_topHeight,m_sideWidth +iLineLen, m_topHeight); //左上竖线 p.drawLine(m_sideWidth,m_topHeight+iLineLen,m_sideWidth,m_topHeight); //右上横线 p.drawLine(rect().width() - m_sideWidth - iLineLen,m_topHeight, rect().width() - m_sideWidth,m_topHeight); //右上竖线 p.drawLine(rect().width() - m_sideWidth,m_topHeight, rect().width() - m_sideWidth, m_topHeight + iLineLen); //右下竖线 p.drawLine(rect().width() - m_sideWidth,rect().height()-m_bottomHeight,rect().width() - m_sideWidth,rect().height()-m_bottomHeight - iLineLen); //右下横线 p.drawLine(rect().width() - m_sideWidth,rect().height()-m_bottomHeight, rect().width() - m_sideWidth - iLineLen,rect().height()-m_bottomHeight); //左下横线 p.drawLine(m_sideWidth,rect().height()-m_bottomHeight,m_sideWidth+iLineLen, rect().height()-m_bottomHeight); //左下竖线 p.drawLine(m_sideWidth,rect().height()-m_bottomHeight, m_sideWidth,rect().height()-m_bottomHeight -iLineLen); //绘制底部提示消息 QString strMsg = ""; if(m_status == 0) { strMsg=QStringLiteral("请通行"); } else if(m_status == 1) { strMsg=QStringLiteral("请刷脸"); } else if(m_status == 2) { strMsg=QStringLiteral("请对准红框"); } p.setPen(pen); p.drawRect(rect().width()/2 - iTxtWidth/2, rect().height()-m_bottomHeight + (m_bottomHeight/2-iTxtHeight/2), iTxtWidth, iTxtHeight ); QRect txtRect; txtRect.setX(rect().width()/2 - iTxtWidth/2); txtRect.setY(rect().height()-m_bottomHeight + (m_bottomHeight/2-iTxtHeight/2)); txtRect.setWidth(iTxtWidth); txtRect.setHeight(iTxtHeight); p.setPen(pen2); QFont font; font.setFamily("Microsoft YaHei"); // 大小 font.setPointSize(20); // 使用字体 p.setFont(font); p.drawText(txtRect, Qt::AlignCenter , strMsg); p.end();
使用QMoive播放Gif的代码
m_movie =new QMovie("F:/TestProject/QMoveTest/timg.gif"); m_timer =new QTimer(this);
ui->lblMove->setVisible(true); ui->lblMove->setMovie(m_movie); m_movie->start(); //m_timer->start(3000); QTimer::singleShot(5000, this, SLOT(StopMovie()));
void MainWindow::StopMovie() { m_movie->stop(); ui->lblMove->setVisible(false); }
最终效果:

 +
+


以上是关于QtQOpenGLWidget展示蒙版效果的主要内容,如果未能解决你的问题,请参考以下文章