ListViewTreeView和DataGrid。
Posted lonelyxmas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ListViewTreeView和DataGrid。相关的知识,希望对你有一定的参考价值。
原文:ListView、TreeView和DataGrid。1、ListView。
ListView继承自简单的没有特色的ListBox,并使用View属性进行扩展。增加了对基于列显示的支持,并增加了快速切换视图或显示模式的能力,而不需要重新绑定数据以及重新构建列表。其中View属性是是一个扩展点,用于创建内容丰富的列表,如果没有设置View属性,ListView控件的行为就类似于功能较少的祖先ListBox控件的行为。ListView目前只提供了GridView视图,用于创建多列是非常有用的。GridView类继承自ViewBase类,表示具有多列的列表视图,通过为GridView.Columns集合添加GridViewColumn对象可定义这些列。
GridView和GridViewColumn都提供了一些有用的方法,可使用这些方法定制列表的显示外观。为创建最简单、最直观的列表,只需要为每个GridViewColumn对象设置两个属性:Header属性和DisplayMemberBinding,Header属性提供放在顶部的文本,而DIsplayMemberBinding属性包含一个绑定,该绑定从每个数据项提取希望显示的信息。
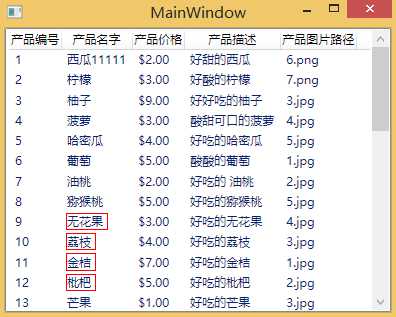
1.1)、通过ListView显示数据。
xaml代码:
<ListView Name="listView1">
<!--通过listView视图-->
<ListView.View>
<!--通过设置提供的GridView视图-->
<GridView>
<GridView.Columns>
<!--设置Header属性和DisplayMemberBinding属性-->
<GridViewColumn Header="产品编号" DisplayMemberBinding="{Binding Path=ProId}"></GridViewColumn>
<GridViewColumn Header="产品名字" DisplayMemberBinding="{Binding Path=ProName}"></GridViewColumn>
<GridViewColumn Header="产品价格" DisplayMemberBinding="{Binding Path=ProPrice, StringFormat={}{0:C}}"></GridViewColumn>
<GridViewColumn Header="产品描述" DisplayMemberBinding="{Binding Path=ProDescribe}"></GridViewColumn>
<GridViewColumn Header="产品图片路径" DisplayMemberBinding="{Binding Path=ProImagePath}"></GridViewColumn>
</GridView.Columns>
</GridView>
</ListView.View>
</ListView>
后台代码:
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); this.Loaded += MainWindow_Loaded; } Bll.ProductBll productBll = App.ProductBll; void MainWindow_Loaded(object sender, RoutedEventArgs e) { this.listView1.ItemsSource = productBll.GetCollectionProduct2(); } }
效果图:

1.2)、改变列的尺寸。
可为GridViewColumn设置width属性来改变列的宽度。这种设置只是确定了列的初始宽度,不会组织用户通过单机列标题边缘来修改列宽。如果希望完全禁止修改列的尺寸,唯一的选择就是为GridViewColumn的标题提供新模板。
<GridViewColumn Width="80" Header="产品编号" DisplayMemberBinding="{Binding Path=ProId}"></GridViewColumn>
1.3)、单元格模板。
在为单元格中显示数据,GridViewColumn.DisplayMemberBinding属性并不是唯一的选择,而另一个选择是使用CellTemplate属性,该属性使用的是是数据模板。注意:如果同时为GridViewColumn设置了DisplatyMemberBinding和CellTemplate属性,那么默认会使用DisplayMemberBinding属性为单元格设置内容并完全忽略模板。
<!--不使用DisplayMemberBinding属性,使用CellTemplate属性,效果是一样的。-->
<GridViewColumn Header="产品名字">
<GridViewColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding Path=ProName}"></TextBlock>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
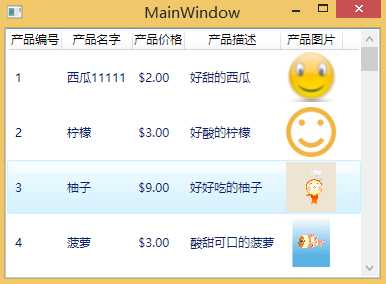
1.4)、单元格中显示图片。
xaml代码:
<GridViewColumn Header="产品图片">
<GridViewColumn.CellTemplate>
<DataTemplate>
<Image Width="50" Height="50">
<Image.Source>
<Binding Path="ProImagePath">
<Binding.Converter>
<local:ImagePathConverter></local:ImagePathConverter>
</Binding.Converter>
</Binding>
</Image.Source>
</Image>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
效果图:

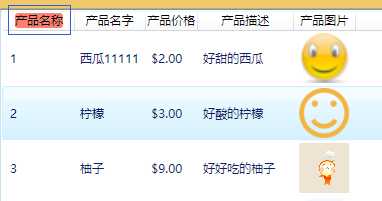
1.5)、自定义列标题。
如果不希望保持灰色的列标题方框,可以通过通过以下几种方式设置他们。
a)、通过HeaderTemplate模板进行设置,这个数据模板可以绑定到在GridViewColumn.Header属性中指定的任何对象。
<GridViewColumn Width="70" DisplayMemberBinding="{Binding Path=ProId}"> <GridViewColumn.Header> <Border CornerRadius="3" Background="Salmon"> <TextBlock>产品名称</TextBlock> </Border> <!--如果直接在HeadTemplate中定义数据模板是行不通的--> <!--<DataTemplate> <TextBlock>产品名称</TextBlock> </DataTemplate>--> </GridViewColumn.Header> </GridViewColumn>
效果图:

b)、如果重新格式化特定的标题,可使用GridViewColumn.HeaderContainerStyle属性提供的样式。如果希望以相同的方式重新格式化所有的列标题,就需要改用GridView.ColumnHeaderContainerStyle属性。
c)、如果希望完全改变标题的外观,可以通过设置GridViewColumn.HeaderTemplaterSelector或GridViewColumnTemplaterSelector属性,使用模板选择器为特定的标题设置正确的模板。
3、DataGrid控件。
DataGrid控件是用来显示数据的控件,从对象集合获取信息并在具有行和单元格的网格中显示信息。每行和单独的对象相对应,并且在每列和对象的某个属性相对应。
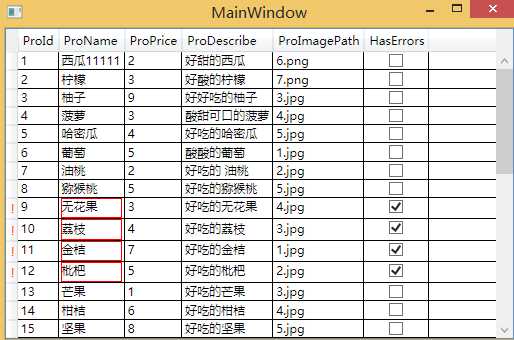
3.1)、为DataGrid控件添加数据。
xaml代码:
<Grid>
<DataGrid Name="dataGrid1"></DataGrid>
</Grid>
后台代码:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.Loaded += MainWindow_Loaded;
}
Bll.ProductBll productBll = App.ProductBll;
void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
this.dataGrid1.ItemsSource = productBll.GetCollectionProduct2();
}
}
效果图:

3.2)、DataGridView控件的基本属性。
| DataGrid控件的基本显示属性 | |
| 名称 | 说明 |
| RowBackground | DataGrid中的行的背景颜色。 |
| AlternationRowBackground | 交替行背景色。 |
| ColumnHeaderHeight | 标题列的高度。 |
| RowHeaderWidth | 具有行标题头的宽度。 |
| ColumnWidth | 每列的宽度。 |
| RowHeight | 每行的高度。 |
| GridLinesVisibility | 确定是否显示网格线。 |
| VerticalGridLinesBrush | 用于绘制列之间的网格线的画刷。 |
| HorizontalGrdiLinesBrush | 用于绘制行之间网格线的画刷。 |
| HeadersVisibility | 确定显示哪个题头的DataGridHeaders。 |
| HorizontalScrollBarVisibility | 是否显示水平滚动条。 |
| VerticalScrollBarVisibility | 是否显示垂直滚动条。 |
| CanUserResizeColumns | 阻止用户通过拖动边缘来改变大小。 |
| CanUserReorderColumns | 阻止用户从一个位置拖动到另外一个位置。 |
| AutoGenerateColumns | 关闭自动生成列功能。 |
3.3)、定义列。
使用自动生成的列,可快速创建显示所有数据的DataGrid控件,但放弃了一些控制能力。例如,不能控制列的顺序,每列的宽度,以及如何格式化列中的值以及列中的标题。DataGrid控件支持以下几种类型的列。
a)、DataGridTextColumn。这种类对于大部分数据类型是标准选择。
b)、DataGridCheckBoxColumn。这种列用于显示复选框。
c)、DataGridHyperlinkColumn。这种列显示可单机的列。
d)、DataGridComboBox。这种列用于显示下拉框的ComboBox。
e)、DataGridTemplateColumn。这种列功能非常强大。
3.3.1)、DataGridTextColumn。
有两个常用属性:Visibility属性和DisplayIndex。其中Visibility属性来动态地显示和隐藏列,DisplayIndex用于来设置列的位置。
DataGridTextColumn普通写法:
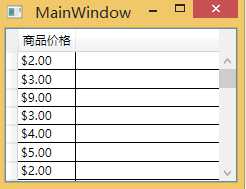
<DataGrid Name="dataGrid1" CanUserResizeColumns="False" CanUserReorderColumns="False" AutoGenerateColumns="False"> <DataGrid.Columns> <!--设置Header属性和Binding属性。--> <DataGridTextColumn Header="商品价格" Binding="{Binding Path=ProPrice,StringFormat={}{0:C}}"> </DataGridTextColumn> </DataGrid>
效果图:

DataGridTextColumn的其他用法:
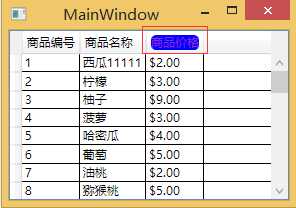
<DataGrid Name="dataGrid1" CanUserResizeColumns="False" CanUserReorderColumns="False" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="商品编号" Binding="{Binding Path=ProId}"></DataGridTextColumn>
<DataGridTextColumn Header="商品名称" Binding="{Binding Path=ProName}"></DataGridTextColumn>
<DataGridTextColumn>
<!--设置Header属性。-->
<DataGridTextColumn.Header>
<!--设置圆角-->
<Border CornerRadius="5" Background="Blue">
<TextBlock Foreground="BlueViolet">商品价格</TextBlock>
</Border>
</DataGridTextColumn.Header>
<!--设置Binding属性。-->
<DataGridTextColumn.Binding>
<Binding Path="ProPrice" StringFormat="{}{0:C}"></Binding>
</DataGridTextColumn.Binding>
</DataGridTextColumn>
</DataGrid.Columns>
</DataGrid>
效果图:

3.3.2)、DataGridCheckBoxColumn。
与DataGridTextColumn一样,使用Binding属性提取数据。是用于设置内部CheckBox元素的IsChecked属性的true或者false值。
<DataGridCheckBoxColumn Header="选中状态" Binding="{Binding Path=ProIsDrag}"> </DataGridCheckBoxColumn>
效果图:

3.3.3)、DataGridHyperlinkColumn。
3.3.4)、DataGridComboBoxColumn。
3.3.4)、DataGridTemplateColumn。]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]]有待完善!!!!!!!!!!!!!
3.4)、设置列的格式和样式。
可通过ElementStyle属性创建应用于DataGrid单元格内部的元素的样式。对于简单的DataGridTextColumn,该元素是TextBlock,对于DataGridCheckBoxColumn,单元格内部的元素是复选框。对于DataGridTemplateColumn,单元格内部的元素是在数据模板中创的任何元素。
xaml代码:
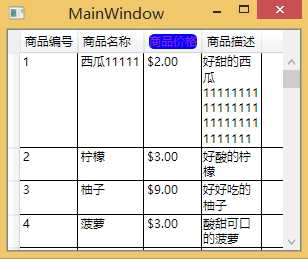
<!--设置换行样式,要设置列的宽度。--> <DataGridTextColumn Header="商品描述" Binding="{Binding Path=ProDescribe}" Width="60"> <DataGridTextColumn.ElementStyle> <!--设置样式。--> <Style TargetType="TextBlock"> <!--设置TextBlock元素的TextWrapping属性。--> <Setter Property="TextBlock.TextWrapping" Value="Wrap"></Setter> </Style> </DataGridTextColumn.ElementStyle> </DataGridTextColumn>
效果图:

其中,ElementStyle提供了设置特定列中所有单元格的格式的方法。然而在某些情况下,可能希望为每一列中的每个单元格应用格式化设置。完成该工作的最简单的方式是为DataGrid.RowStyle属性设置样式,DataGrid控件还提供了少部分用于设置网络其他部分(如列标题头和行标题头)格式的额外属性。
| 基于样式的DataGrid属性 | |
| 属性 | 样式的适用范围 |
| ColumnHeaderStyle | 样式的适用范围 |
| RowHeaderStyle | 位于网格顶部的列标题的TextBlock。 |
| RowStyle | 用于普通行(在列种没有遇到通过列的ElementStyle属性确定制过的行为)的TextBlock。 |
| DragIndicatorStyle | 当用户正在将列标题头拖动到新位置时用于列标题头的TextBlock。 |
3.5)、设置行的格式(e.Row.Background)。
很多情况下,标识包含特定数据的行更有用,例如,可强调价格较高的产品和到期的货运,可通过处理DataGrid.LoadingRow事件已编程的方式应用此类格式。这个时候需要使用DataGridTemplate和自定义值转换器。
每当一行的数据出现在屏幕上时,都会立即为该行为引发LoadingRow事件,这种方式的优点是应用程序不必永远格式化整个网络;相反,只为当前可见的行为引发LoadingRow事件,但也有缺点,当用户在网格中滚动时,会连续引发LoadingRow事件。因此在LoadingRow方法中不能放置耗时的代码。
后台代码:
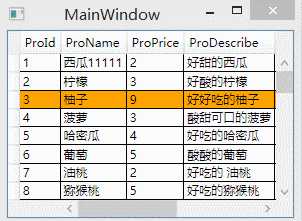
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); this.Loaded += MainWindow_Loaded; } Bll.ProductBll productBll = App.ProductBll; void MainWindow_Loaded(object sender, RoutedEventArgs e) { this.dataGrid1.ItemsSource = productBll.GetCollectionProduct2(); } //突出背景。 private SolidColorBrush highLightBrush = new SolidColorBrush(Colors.Orange); //默认背景。 private SolidColorBrush defaultlBrush = new SolidColorBrush(Colors.White); /// <summary> /// LoadingRow事件。 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void dataGrid1_LoadingRow(object sender, DataGridRowEventArgs e) { try { //将行对象转换成Product对象。 Models.Product product = (Models.Product)e.Row.DataContext; //如果价钱大于5就为每一行设置背景色为橘黄色。 if (product.ProPrice > 5) { e.Row.Background = highLightBrush; } else { //设置行背景色为白色。 e.Row.Background = defaultlBrush; } } catch (Exception) { } } }
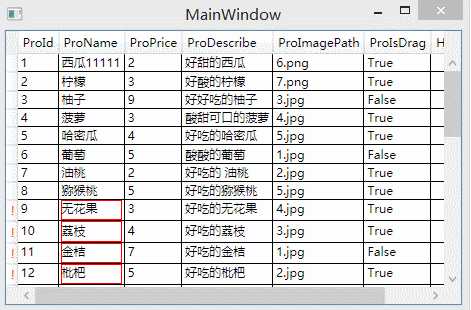
效果图:

3.6)、显示行细节(RowDetailsTemplate)。
可通过设置RowDetailsVisibilityMode属性来配置行细节区域的显示行为。默认情况下是VisibleWhenSelected,如果设置成Visible就会立即可看到。
xaml代码:

<Grid> <DataGrid Name="dataGrid1" LoadingRow="dataGrid1_LoadingRow"> <!--RowDetailsTemplate模板 --> <DataGrid.RowDetailsTemplate> <DataTemplate> <Border Margin="10" Padding="10" BorderBrush="SteelBlue" BorderThickness="3" CornerRadius="5"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> <ColumnDefinition Width="2*"></ColumnDefinition> </Grid.ColumnDefinitions> <TextBlock Grid.Column="0" Text="{Binding Path=ProId}"></TextBlock> <TextBlock Grid.Column="1" Text="{Binding Path=ProName}"></TextBlock> <TextBlock Grid.Column="2" Text="{Binding Path=ProPrice, StringFormat={}{0:C}}"></TextBlock> <Image Grid.Column="3" Width="50" Height="50" VerticalAlignment="Top"> <Image.Source> <Binding Path="ProImagePath"> <Binding.Converter> <local:ImagePathConverter></local:ImagePathConverter> </Binding.Converter> </Binding> </Image.Source> </Image> </Grid> </Border> </DataTemplate> </DataGrid.RowDetailsTemplate> </DataGrid>
后台代码不变,效果图:

3.7)、冻结列。
用FrozenColumnCount属性表示。如果设置FrozenColumnCount 属性 = 1,就说明是第1列被冻结了。
<!--设置DataGrid的第1列为冻结。-->
<DataGrid Name="dataGrid1" LoadingRow="dataGrid1_LoadingRow" RowDetailsVisibilityMode="VisibleWhenSelected" FrozenColumnCount="1">
效果图:

3.8)、选择。
与普通的列表控件类似,DataGrid控件允许用户选择单个项,当选择一项时,可以响应SelectionChanged事件。为找到当前选择的数据对象,可使用SelectedItem属性。如果希望用户能够选择多行,可将SelectionMode属性设置为Extended(默认是Single),为了选择多行,用户必须按下shift或Ctrl键,可从SelectedItems属性中检索选项的集合。
xaml代码:
<Grid> <!--DataGrid 的SelectionChanged事件。--> <DataGrid Name="dataGrid1" SelectionChanged="dataGrid1_SelectionChanged"> </DataGrid> </Grid>
后台代码:
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); this.Loaded += MainWindow_Loaded; } Bll.ProductBll productBll = App.ProductBll; void MainWindow_Loaded(object sender, RoutedEventArgs e) { this.dataGrid1.ItemsSource = productBll.GetCollectionProduct2(); } //事件代理函数。 private void dataGrid1_SelectionChanged(object sender, SelectionChangedEventArgs e) { //转换成Product对象。 Models.Product product = (Models.Product)this.dataGrid1.SelectedItem; //弹出信息。 MessageBox.Show(product.ProName); } }
效果图:

3.9)、排序。
可通过设置列的SortMemberPath属性从绑定的数据对象中选择不同的属性,可以通过设置CanUserSortColumns属性设置为false来禁用排序。
3.10)、编辑。
DataGrid控件最方便之处在于支持编辑,当用户双击DataGrid单元格时,该单元格会切换到编辑模式,但可以通过以下几种方式进行控制:
a)、DataGrid.IsReadOnly属性设置为 True 时,用户不能编辑。
b)、DataGridColumn.IsReadOnly属性设置为true时,用户不能编辑。
c)、只读属性。如果数据对象具有没有属性设置器的属性,DataGrid控件足够智能,它能够注意到该细节,并且进制编辑列。
以上是关于ListViewTreeView和DataGrid。的主要内容,如果未能解决你的问题,请参考以下文章
如何根据驻留在 updatePanel 中的 DataGrid 中所做的行选择来更新控件 [DataGrid、TextBoxes 和标签]?
.NET 4 WPF Datagrid 和 WPF Toolkit Datagrid 之间的差异
