之前收集的一波MaterialDesign库
Posted free-thinker
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了之前收集的一波MaterialDesign库相关的知识,希望对你有一定的参考价值。
material
https://github.com/rey5137/material
MaterialDesignLibrary
md控件库,可兼容到2.2。
https://github.com/navasmdc/MaterialDesignLibrary
Material Dialog
https://github.com/afollestad/material-dialogs

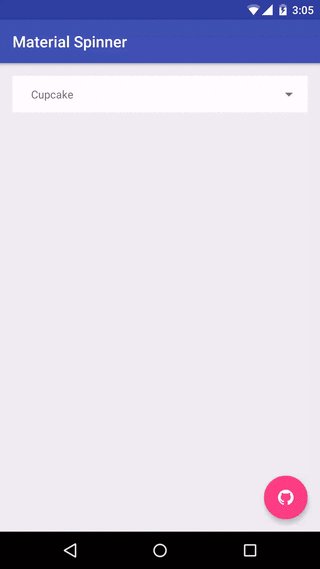
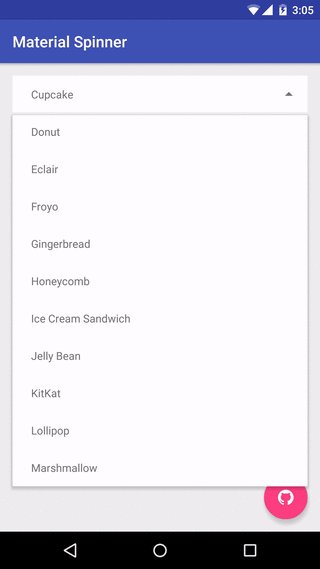
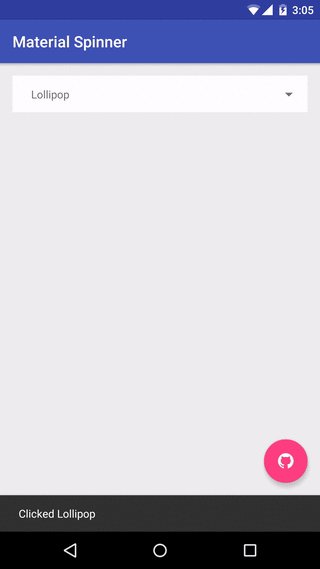
Material Spinner
https://github.com/jaredrummler/MaterialSpinner

fab-transformation
https://github.com/konifar/fab-transformation


Material-Animations
transition动画和共享元素Demo
https://github.com/lgvalle/Material-Animations

Lollipop Transitions Backport
低版本应用transition动画效果
https://github.com/andkulikov/transitions-everywhere

material-scrolling
https://github.com/satorufujiwara/material-scrolling

material-range-bar
可以选择一个范围内的值而不是单个值的 SeekBar
https://github.com/oli107/material-range-bar

material-intro-screen
引导页
https://github.com/TangoAgency/material-intro-screen

MaterialFilePicker
https://github.com/nbsp-team/MaterialFilePicker

MaterialToolbar
https://github.com/Shyri/MaterialToolbar

Material Navigation Drawer
官方的导航只提供了定制简单的菜单配置,放按钮,switch按钮,等等其他复杂的需求, 支持切换不同的主题(白天黑夜模式)
https://github.com/mikepenz/MaterialDrawer

android-floating-action-button
https://github.com/futuresimple/android-floating-action-button

MaterialTransitionAnimation
https://github.com/Cutta/MaterialTransitionAnimation

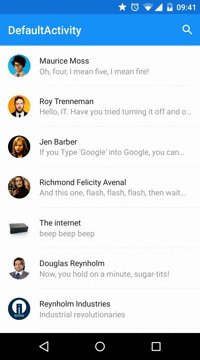
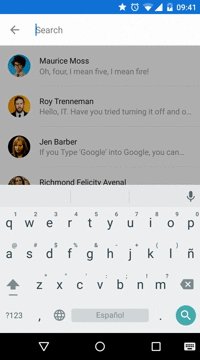
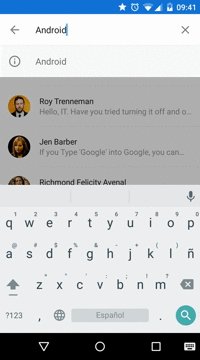
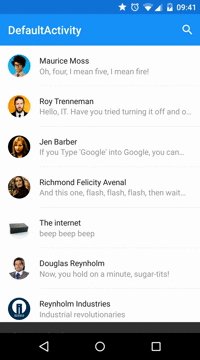
MaterialSearchView
https://github.com/MiguelCatalan/MaterialSearchView

MaterialDateRangePicker
日期时间选择
https://github.com/borax12/MaterialDateRangePicker

FABProgressCircle
https://github.com/JorgeCastilloPrz/FABProgressCircle

toolbar-button
https://github.com/GautamGupta/toolbar-button

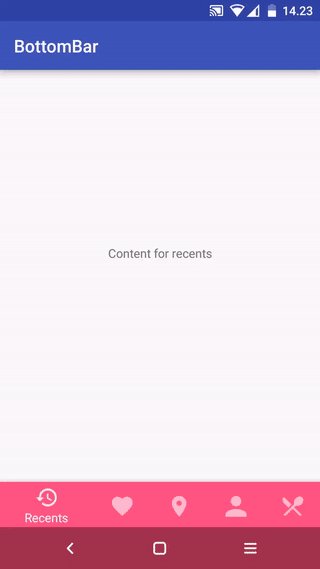
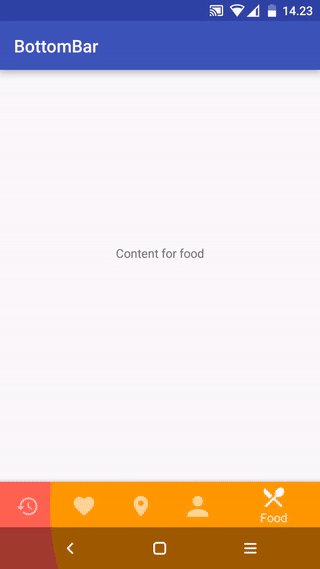
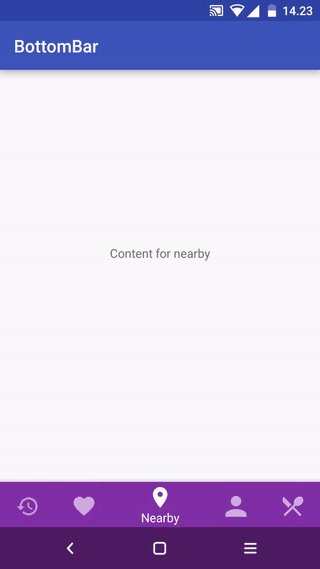
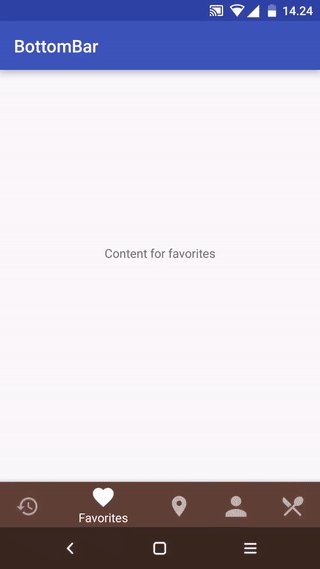
BottomBar
https://github.com/roughike/BottomBar

MaterialLoadingProgressBar
https://github.com/lsjwzh/MaterialLoadingProgressBar

ArcLayout
https://github.com/florent37/ArcLayout

BottomDialogs
https://github.com/javiersantos/BottomDialogs

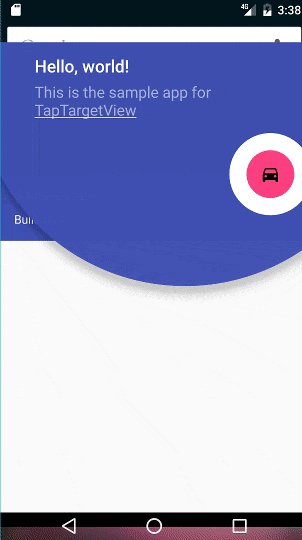
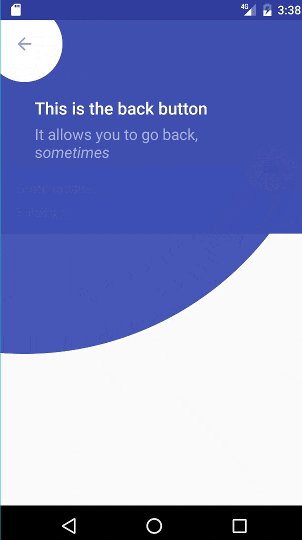
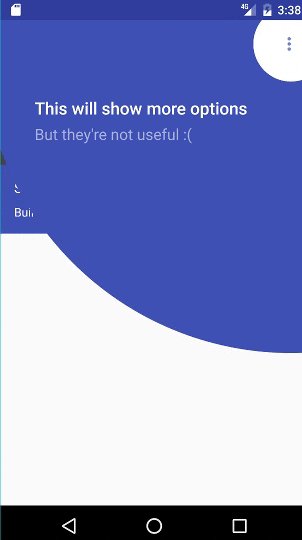
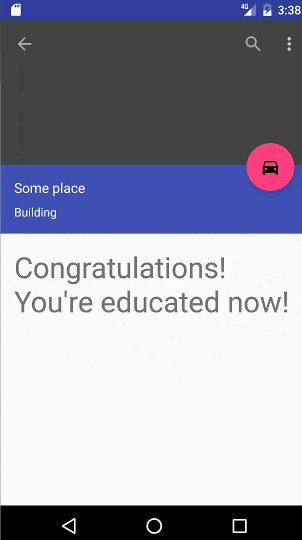
TapTargetView
https://github.com/KeepSafe/TapTargetView

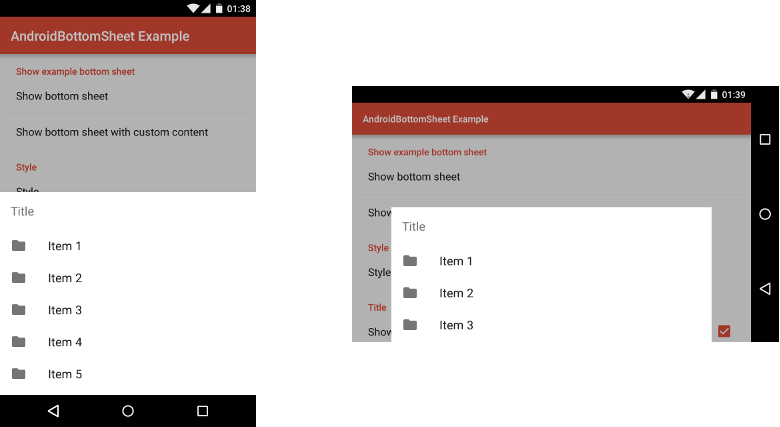
AndroidBottomSheet
https://github.com/michael-rapp/AndroidBottomSheet

Bottom Sheets
底部动作栏,不用你自己用fragment加上动画去实现。
https://github.com/soarcn/BottomSheet

MaterialEditText
https://github.com/rengwuxian/MaterialEditText

FABRevealLayout
https://github.com/truizlop/FABRevealLayout

android-circlebutton
https://github.com/markushi/android-circlebutton

Material Shadows
给view组件加上不同的阴影效果
https://github.com/h6ah4i/android-materialshadowninepatch

folding-cell-android
https://github.com/Ramotion/folding-cell-android

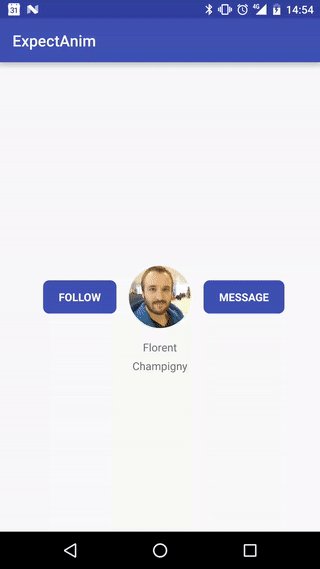
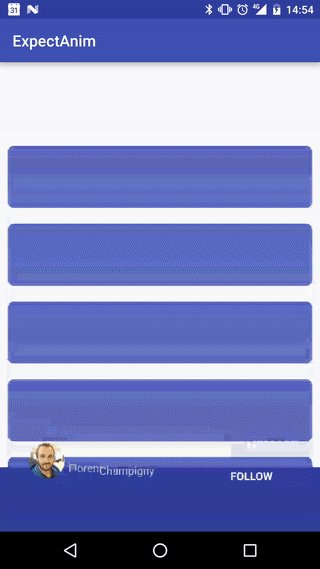
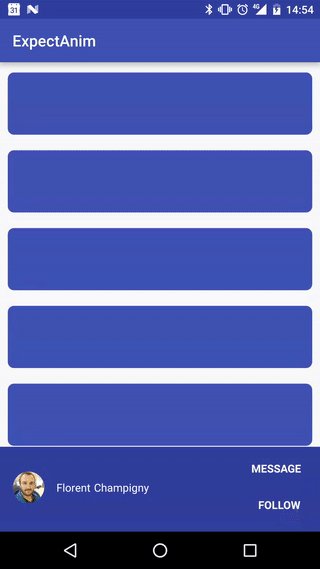
ExpectAnim
https://github.com/florent37/ExpectAnim

PatternLockView
https://github.com/aritraroy/PatternLockView

作者:Rair
链接:https://www.jianshu.com/p/b425d9bdad68
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
以上是关于之前收集的一波MaterialDesign库的主要内容,如果未能解决你的问题,请参考以下文章
如何在 Angular 4 中翻译 mat-paginator?