ES6 Promise 用法
Posted liuliu-hai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6 Promise 用法相关的知识,希望对你有一定的参考价值。
用多了异步回调函数,起初看Promise也是一头雾水....其实也很简单:
由浅入深先看下面:

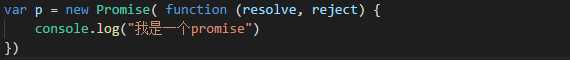
Promise其实是一个构造函数; 用new操作符; Promise接收一个函数作为参数;先不看resolve和reject;
在这里只想说明一点的是:new 一个Promise之后 ,promise中的函数的代码会自动运行;(打开浏览器试试)
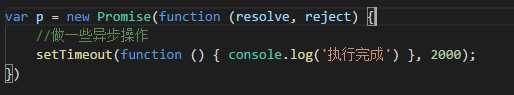
但是更多的是做一些异步操作,而不是直接输出console.log(" ");

说来说去这到底跟resovle,和reject这两个有啥关系呢,我们可以用了干嘛?
再看:

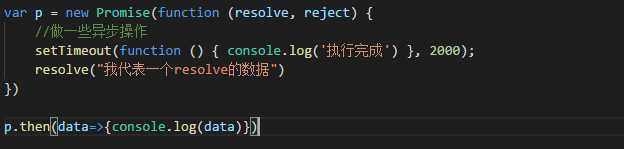
先来说一下:Promise对象上有 then,catch和all三大方法

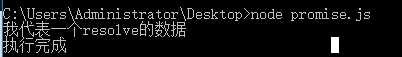
第三个截图中:我们写了一个resolve("代表一个数据");其实现在可以大概明白,resovle是我们自己定义的,你想干嘛就干嘛,甚至你可以写一个reject("我代表一个失败的数据..");在下图就会在fail函数中输出;如果在Promise中使用了reject("reject"),那么then必须有第二个参数来接收失败的回调;没有的话就强制性报错了 ;

这一步可以先总结一下:就是then函数中的函数参数,可以接收promise中的数据(resolve的,或reject的);比如你可以在Promise中$.get({ })一个后端数据,然后把后端返回的数据放到resolve中(或者reject中) ;在我看来,resovle和reject没有区别(都说了什么状态是成功是失败,写reject,还是写resolve是右你自己决定的);只是then接收的时候有区别
为了理解resovle和reject是自己定义的我们看看下图就明白了:
(我们把p这个Promise封装在一个函数中,等到想要的时候再调用, 因为文章前面说了, new一个Promise会马上被执行..)
函数asy接收参数num;如果num<10 就调用resolve( );否则认为是reject的数据; 接收结果分别在then的两个函数中;

Promise的then方法还可以返回一个promise(),这样可以链式调用;
比如 promise_a.then().then();每个then都会接收前面promise返回的数据;
promise.catch().会捕捉前面promise产生的异常.而不至于程序真正报错,像 try...catch那样;
下面说说promise的重头戏: 意思是把所有的异步请求集合到一起,得到结果...
Promise.all( ) : 不说了,看代码就明白:
function asy1(num) { var p = new Promise(function (resolve, reject) { //做一些异步操作 if (num < 10) { setTimeout(function () { resolve("数据正常 asy1....") }, 2000); }else{ reject("数据异常asy1....") } }) return p; } function asy2(num) { var p = new Promise(function (resolve, reject) { //做一些异步操作 if (num < 10) { setTimeout(function () { resolve("数据正常 asy2....") }, 2000); }else{ reject("asy2....") } }) return p; } function asy3(num) { var p = new Promise(function (resolve, reject) { //做一些异步操作 if (num < 10) { setTimeout(function () { resolve("数据正常 asy3....") }, 2000); }else{ reject("asy3....") } }) return p; }
Promise.all([asy3(7),asy3(8),asy3(9)]).then( res=>{console.log(res)})
现在的理解就这么多,够用以后再发现问题;
以上是关于ES6 Promise 用法的主要内容,如果未能解决你的问题,请参考以下文章