使用Hexo搭建GitHub博客(2018年Mac版)
Posted wavky
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Hexo搭建GitHub博客(2018年Mac版)相关的知识,希望对你有一定的参考价值。

关于本文
本文仅记录自己学习搭建Hexo博客之时,搭建过程中掉坑的历程总结,对零基础起步的观众朋友可能缺乏某些基础技术的指导,请优先食用下述两篇优质教程:
※ 为了更优质的排版视觉效果,欢迎移步到简书浏览:使用Hexo搭建GitHub博客(2018年Mac版)
十万个为什么
什么是Hexo
度娘谷歌搜索了Hexo各种资料解说,个人感觉上这是一套使用第三方主题模板+自己的博客文章(.md文件)+网站信息配置,通过Node.js进行本地连接混合生成一套静态网站的工具链套件
也就是说,通过Hexo创建的博客是一个仅提供在线浏览功能的静态博客,不存在后台编辑功能,添加新博客时需要在自己开发机上编写新博客文章(.md文件),再次生成一个新版本网站,上传并替换,从而实现新文章发布
优势是可使用网上各种免费的静态网站空间,节省服务器租金,省去维护服务器的工作,不需担心后台被黑导致数据丢失,无痛随时全站更换主题…
劣势是不能在公司电脑上随时在线更新博客,除非带着Hexo博客源码…
和需要自己保管好Hexo博客源码,否则数据丢了看上去有点难重新把博文整理下来

什么是Node.js
度娘谷歌搜索了Node.js各种资料解说,个人感觉上这就是一套SDK,一套使用javascript编写的,包含多个应用级功能模块,可用于一般应用开发的工具包
JavaScript的运行需要一个JS解释器实时运算每一句JavaScript代码,一般情况下网页上的JS代码段会使用浏览器提供的解释器运行,而Node.js使用了谷歌开源的一个名为V8引擎的良心产品(JS解释器),实现脱离浏览器下运行JavaScript代码

什么是nvm
nvm,Node Version Manager 是一个开源的Node.js版本管理Bash工具,可方便的在Bash环境下下载、更新、管理多个版本并存的Node.js,并选择性地使用其中一个

什么是GitHub Pages
GitHub Pages 是GitHub提供的个人静态主页网站托管服务,原目的是用于提供你在GitHub上托管的所有开源项目介绍,后来也推荐作为个人博客之类的用途
优势是使用简单方便,免费高效实时,可用空间高达1G,可绑定自定义域名,原生自带GitHub级别防护…好像无敌了

什么是…

前提条件
- 已安装Git工具
- 已有GitHub账号
- (Mac)已安装Xcode command line tools
安装nvm与Node.js
参考我的另一篇文章 Node.js安装 - 简书
安装Hexo
npm install -g hexo-cli为了便于发布到GitHub上,建议同时安装hexo-deployer-git
npm install hexo-deployer-git --save初始化,建立博客项目
选定博客网站项目程序文件的存放位置,如~/develop/hexo/github/,Bash中cd进入该目录下,执行命令:
hexo init执行完毕后,该命令将在当前目录下生成一套标准的Hexo博客项目模板
生成网站
上面的操作只是生成了一套网站构成所需的“源代码”,实际发布时需要根据这套“源代码”当中的配置文件、博客文档(.md文件)、主题模板等,进行组合构建,生成服务器可识别的标准html网站目录,此时可使用该命令:
hexo g执行完毕后,在public目录下可看到我们自己书写的博客文档(.md文件)与所选的博客主题模板链接组合,生成的最终静态网站文件,该目录也差不多就是之后发布到GitHub上的实际文件(实际发布到GitHub的是.deploy_git目录),外部的网站“源代码”不会上传到github.io库
启动本地服务器
启动本地服务器可即时查看网站运行效果:
hexo s默认地址是 localhost:4000
选择主题
Hexo可随时使用、更换博客主题
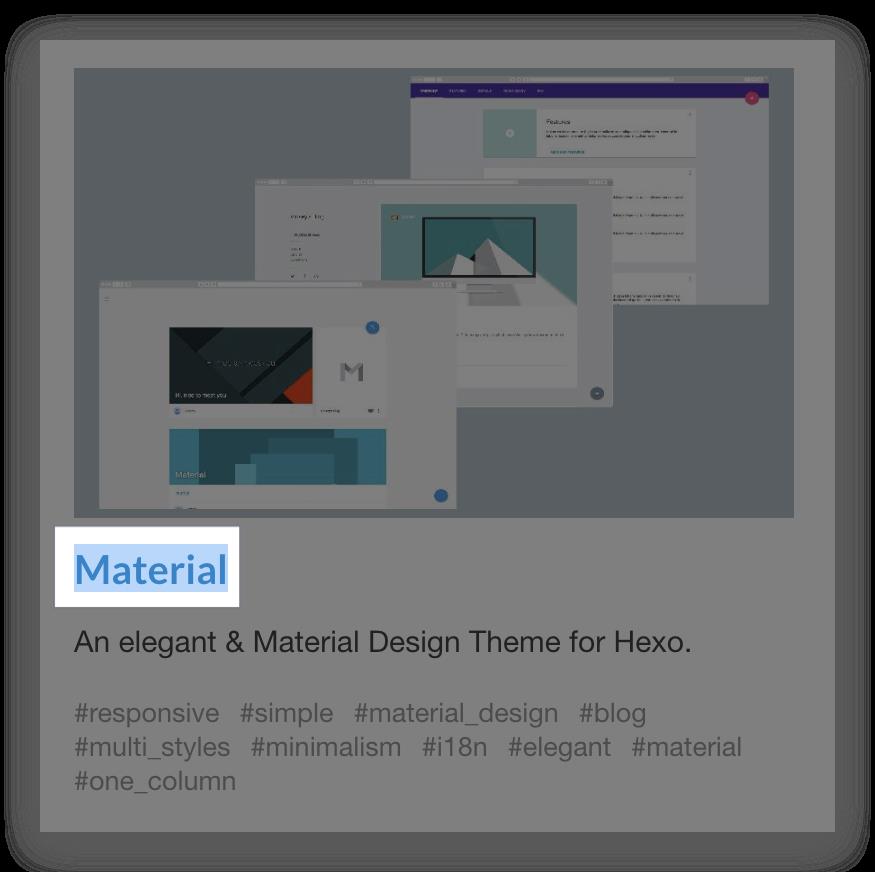
主题文件可在Hexo官方主题网页中下载,以Material为例,点击主题预览图下方的主题名称链接即可进入该主题的源码发布页面 GitHub - viosey/hexo-theme-material: Material Design theme for hexo.

根据主题安装指导,下载项目至博客项目下的themes目录中,文件夹命名为material,并在博客配置文件_config.yml中指定使用该主题:
theme: material将material主题目录下的_config.template.yaml重命名为_config.yaml
参考Material主题文档进行必要配置
再次执行 hexo g 将会根据新主题重新构建整个博客
注意:
1.5.6版本在执行hexo g时会报出TypeError错误,可参考Issue686修改dnsprefetch.ejs文件解决
发布博客
创建github.io仓库
在自己的GitHub中,创建新仓库,标准命名为GitHub用户名.github.io,例如我的:wavky.github.io
仓库Readme、License之类的留空即可,之后在发布上传时会被强制覆盖抹掉
配置SSH密钥
参考 https://my.oschina.net/ryaneLee/blog/638440 配置SSH密钥一节
修改博客配置文件_config.yml
deploy:
type: git
repo: GitHub上传仓库的完整路径,如 https://github.com/wavky/wavky.github.io.git
branch: master发布到GitHub
在hexo g生成完毕后,可执行该命令发布博客到GitHub上:
hexo d或在生成网站的同时进行发布:
hexo g -d查看效果
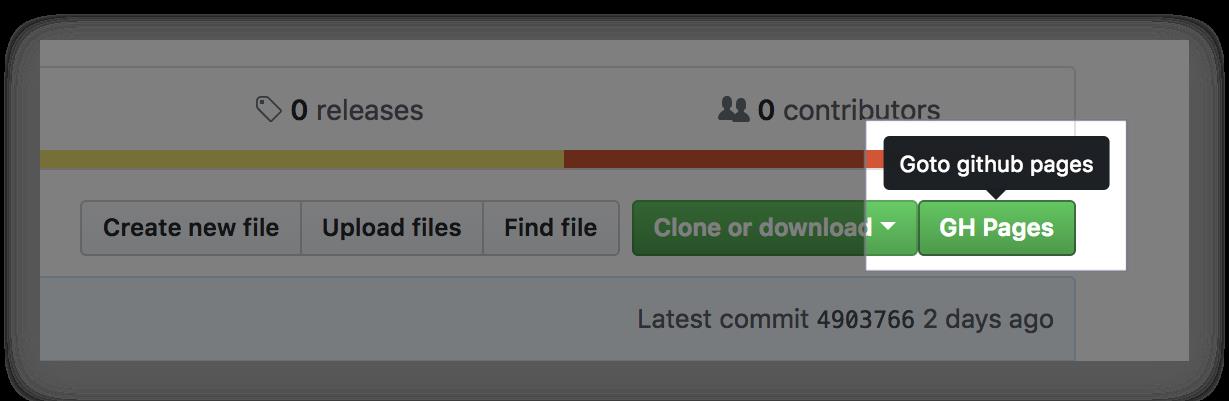
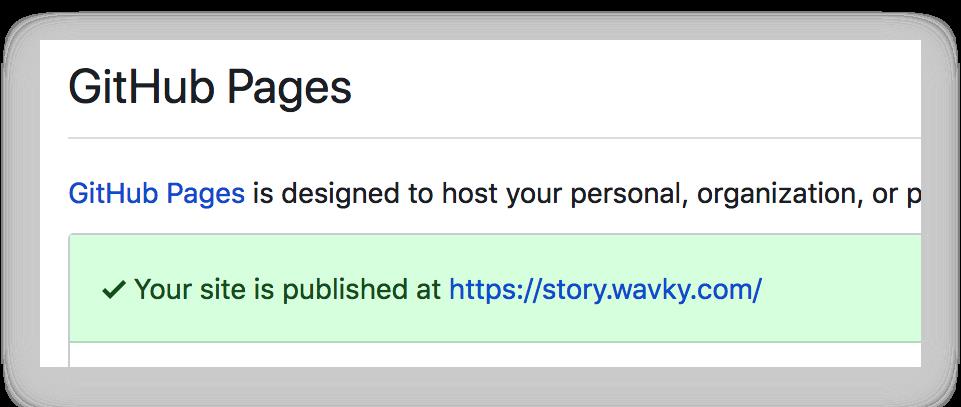
点击仓库页面中的GH Pages按钮,应该可以看到真正发布在互联网上的效果

绑定域名
GitHub Pages 默认提供的是 GitHub用户名.github.io(例如我的:wavky.github.io)作为博客访问地址,可设置绑定自定义域名
在博客项目目录的source文件夹中,创建一个CNAME文件,存储预备使用的个人域名,如:
# 在source目录下
echo story.wavky.com > CNAME清理Hexo缓存并重新生成发布
hexo clean
hexo g -dGitHub项目页面中Setting设置界面,滚到GitHub Pages部分确认域名无误

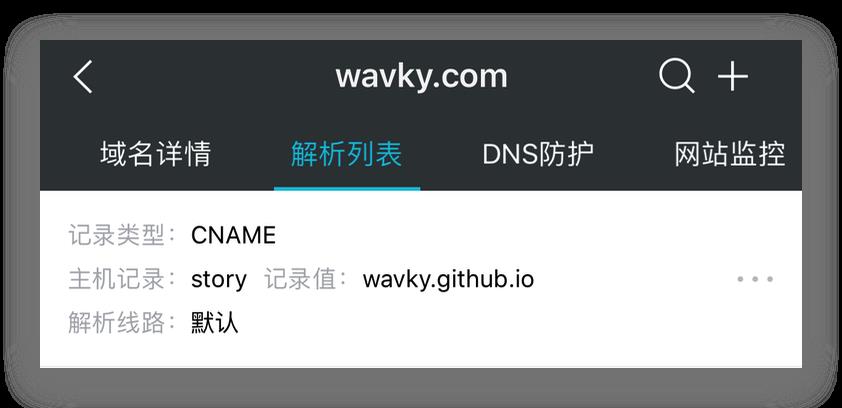
在个人域名提供商(如阿里云万网)中,进入DNS设置界面,追加一条CNAME记录,这里我指定以story前缀的个人域名跳转到原来的默认的博客域名wavky.github.io,记录如下:

注:其他类型的域名绑定方式(例如IP指向等),在最后一步DNS设置中操作会不一样
等待10分钟左右应该生效
下一篇:如何使用Hexo写博客
番外篇:Hexo之我的桌角女友的食用方式
以上是关于使用Hexo搭建GitHub博客(2018年Mac版)的主要内容,如果未能解决你的问题,请参考以下文章