vue登录插件引来的后续问题
Posted hjj2ldq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue登录插件引来的后续问题相关的知识,希望对你有一定的参考价值。
上次介绍了下写的登录弹框插件,过了几天发现点击去注册或者改密码的跳转失效。报错this.$router.push is not a function,继续打印this.$router也是undefined
(可以先看一下上一篇博客提到的弹框登录插件)
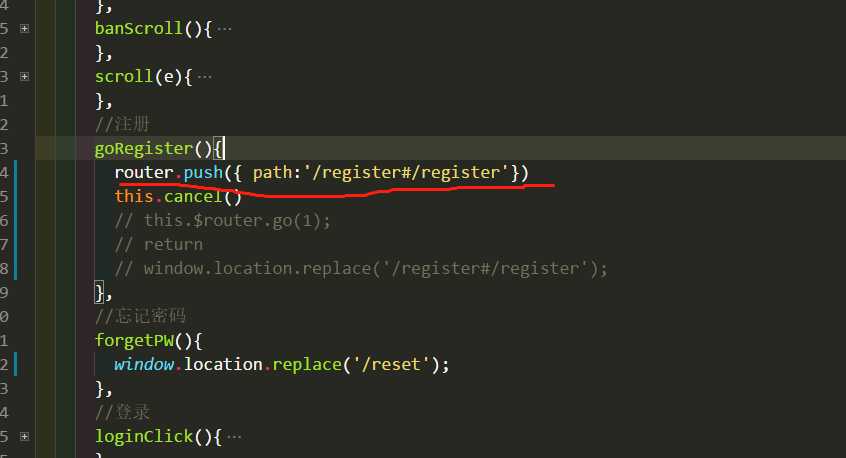
this.$router.push({ path:‘/register‘})
尝试了很久,试了三种方法。
需要注意的是:登录弹框是通过this.$login调用方法来动态插入组件的,这个登录弹框不在路由的组件管理范围内。
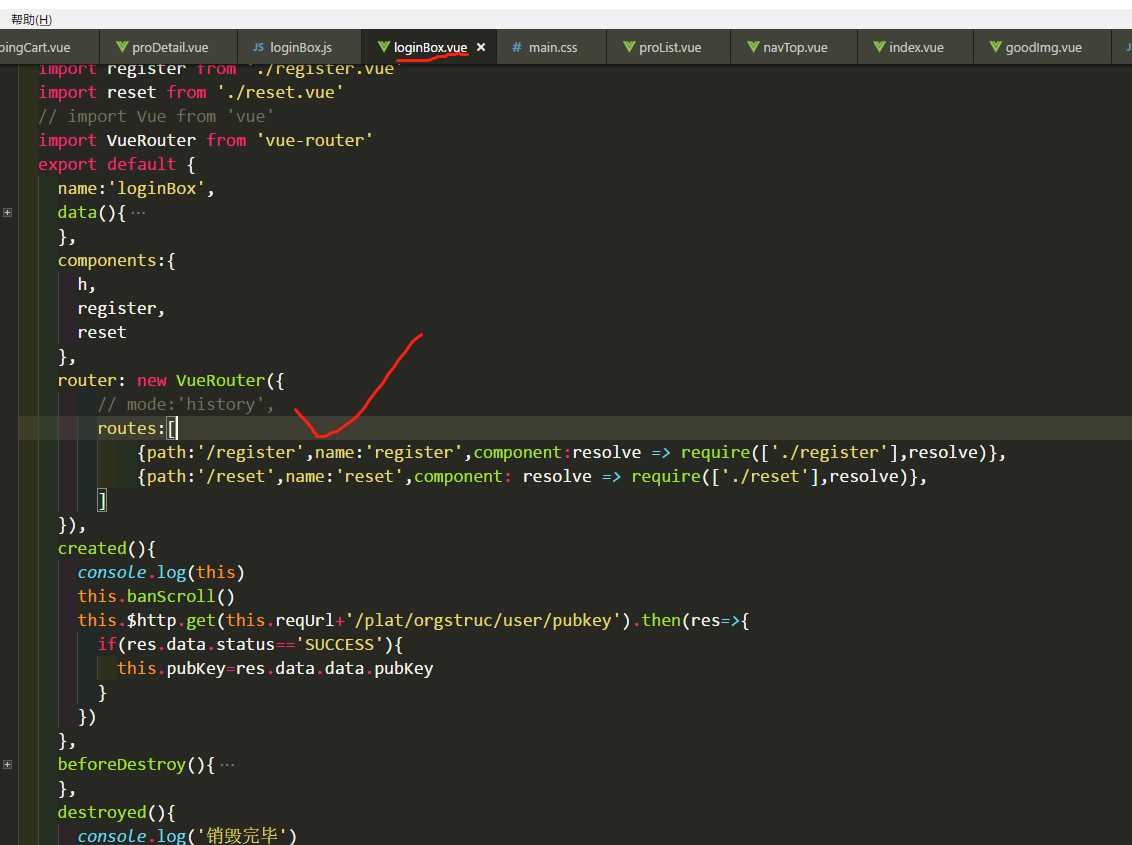
第一:引入子路由,需要加router-view

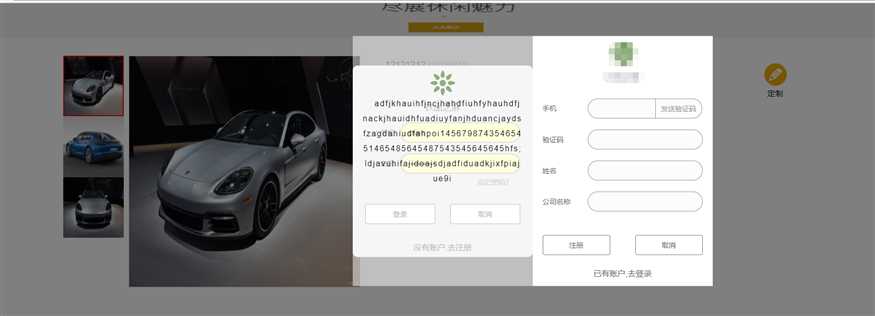
但是这样是作为子路由的方式,给当前赋值了路由对象。页面会出现重叠。

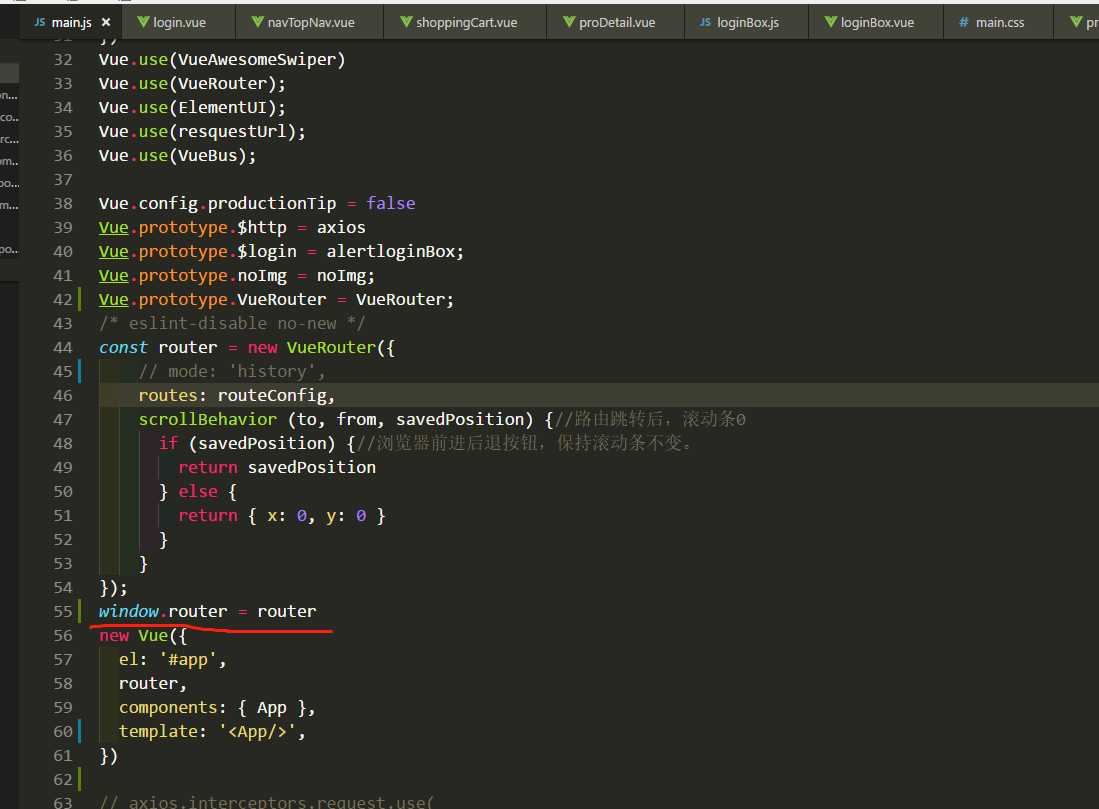
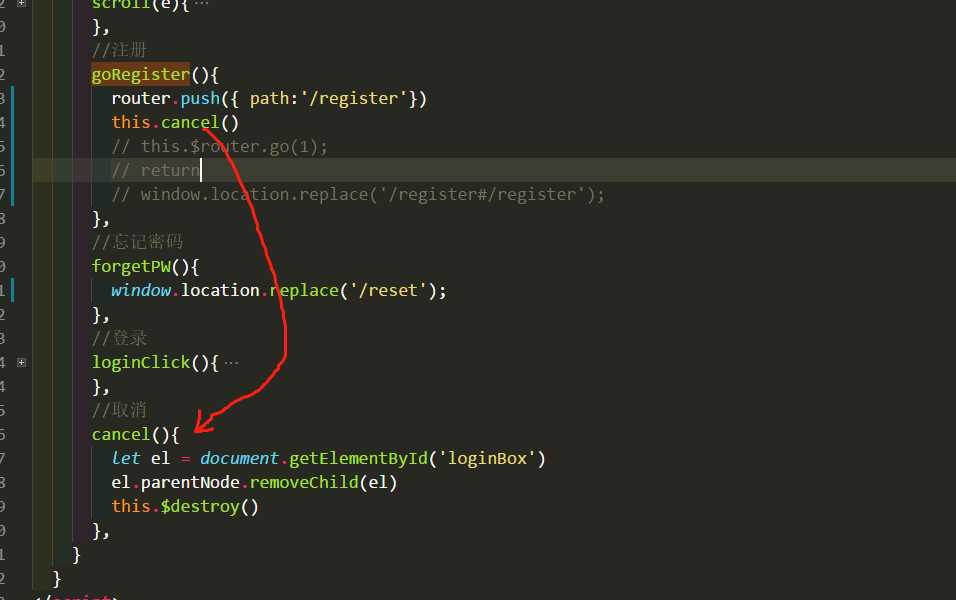
第二种:在main.js里把路由对象设为window对象下的某值

然后再loginBod.vue里调用。

结果也能跳转。

但是弹框还在,上面解释过了,路由切换卸载和动态加载不同的组件,但登录弹框是手动挂载上去的,所以需要手动去卸载。

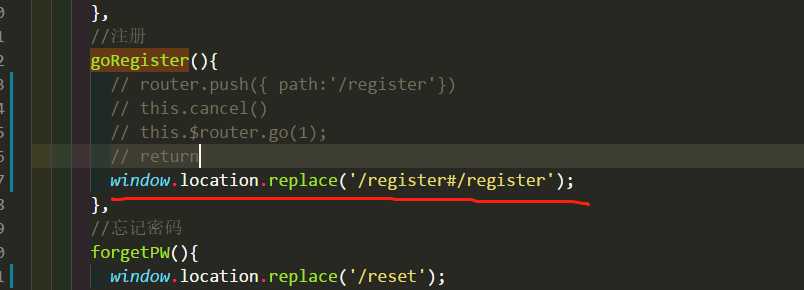
第三种:直接用window.replace

路由router跳转的话,会根据路由对象动态的卸载挂载组件,所以弹框会保留。这种做法是提高性能减少消耗的。默认的路由哈希模式,是去操作哈希值重新定位路径,但是始终是由vue来操作对应的组件资源的。
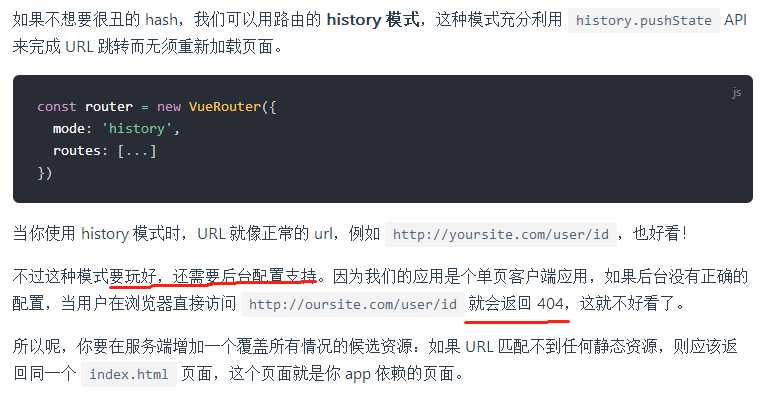
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。
顺便提一下这个点:记住一句话,如果本地跑没问题,推上正式有问题,百分之99都是资源路径的问题。

但是通过window.locaiton.replace,replace() 方法可用一个新文档取代当前文档,Dom直接删除,然后重新加载对应的路径资源。
总结:以上方式,推荐第二种,采用路由跳转,而且手动去卸载,针对性的符合场景式去做解决。
反思:找了半天没明白为什么会没有router对象,routerConfig也写了,只能去先找解决方法,有路过的大神多多指教。
以上是关于vue登录插件引来的后续问题的主要内容,如果未能解决你的问题,请参考以下文章