offsetXclientXscreenXpageXlayerX
Posted huangcy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了offsetXclientXscreenXpageXlayerX相关的知识,希望对你有一定的参考价值。
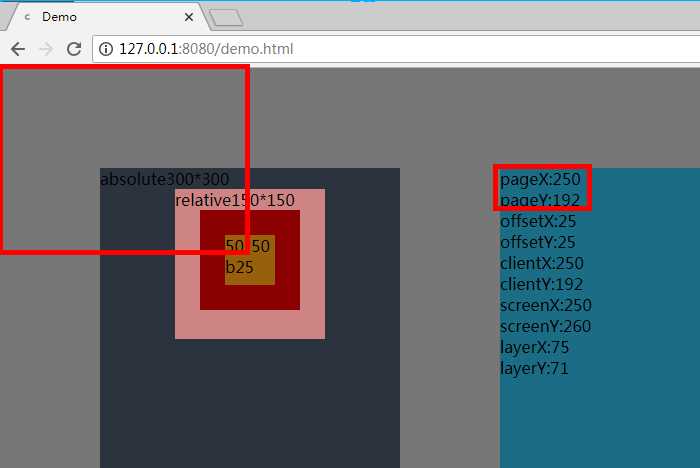
pageX/Y
相对于文档窗口左上角

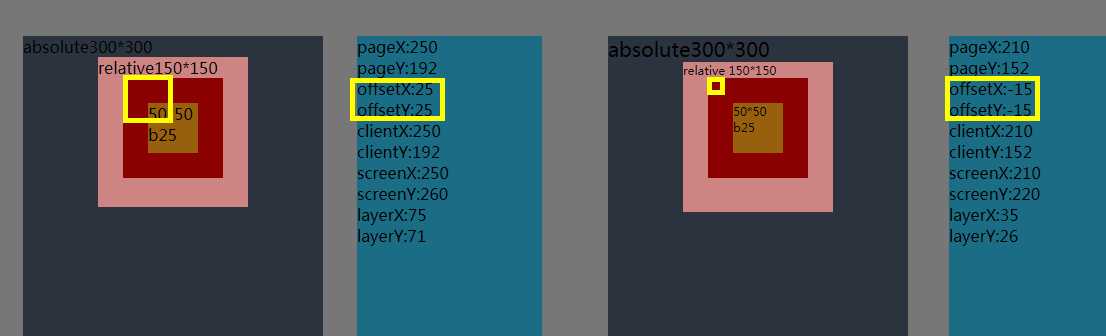
offsetX/Y
相对于触发事件元素的左上角,需要注意的是,offset是有负值的,如果你的元素有边框,那么offset会是负值。
(测试了IE11、Opera54.0.2952.71、Chrome68.0.3423.2、Firefox61.0.2中offset均不含边框的宽度)

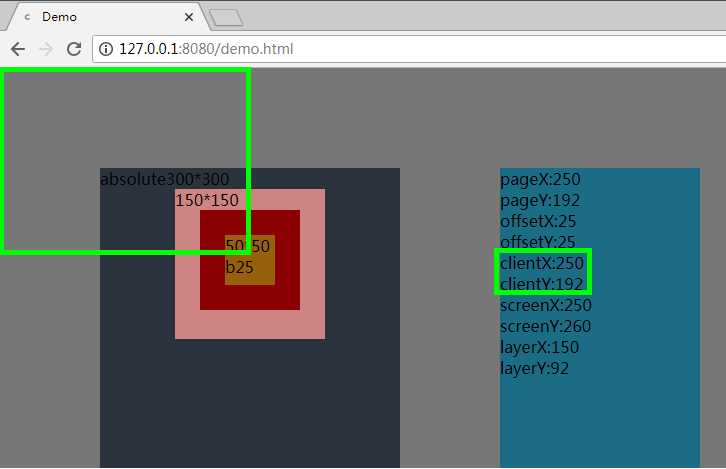
clientX/Y
相对于可视窗口左上角

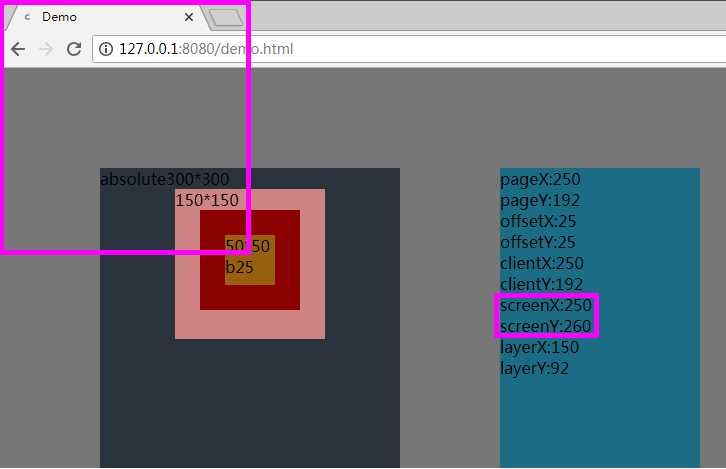
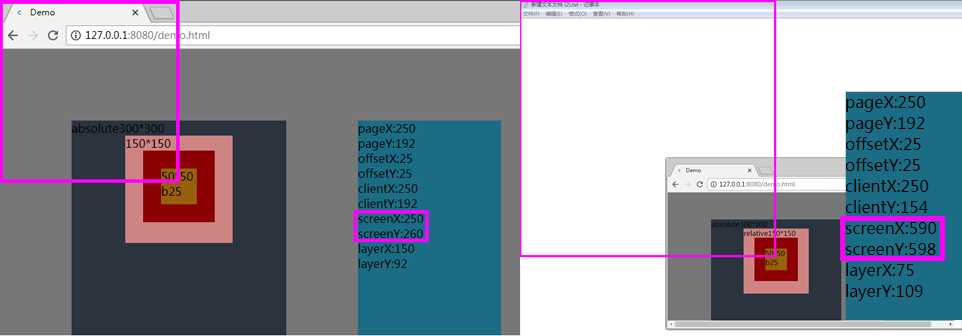
screenX/Y
相对于屏幕左上角


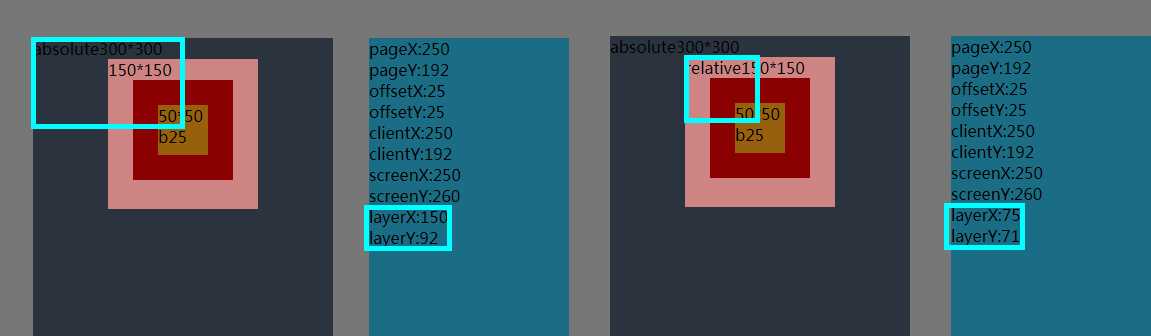
layerX/Y
相对于position为absolute或relative的父元素的左上角

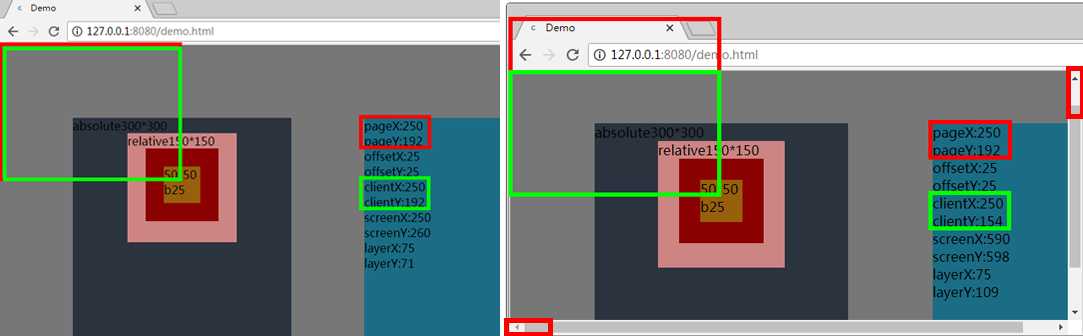
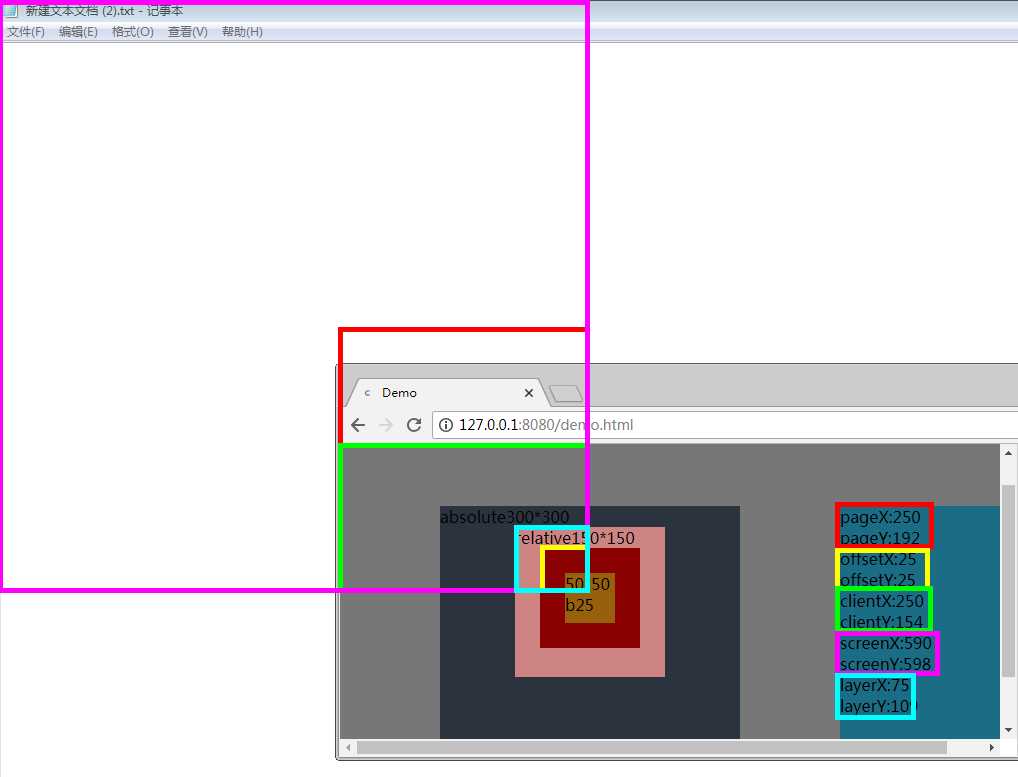
pageX/Y、clientX/Y
当可视窗口与文档窗口重叠,pageX等于clientX, pageY等于clientY。 但是如果缩小浏览器窗口直到浏览器出现滚动条。此时可视窗口左上角位置不变,但文档窗口左上角位置发生变化。
此时文档窗口的原点如图中红线所示在页面的上方。

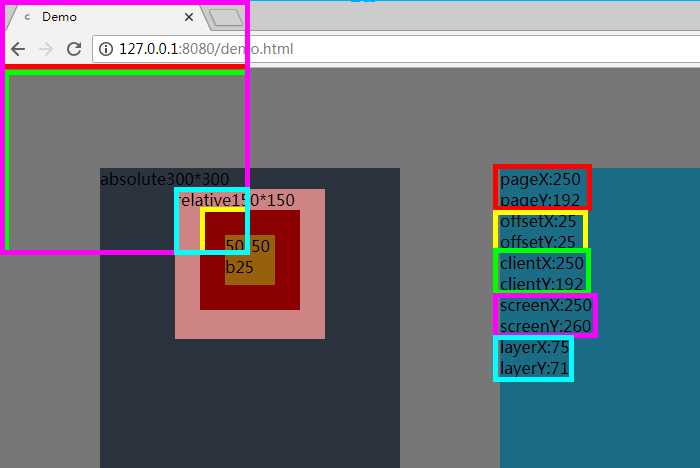
总体理解一下


以上是关于offsetXclientXscreenXpageXlayerX的主要内容,如果未能解决你的问题,请参考以下文章