在wepy里面使用redux
Posted mmykdbc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在wepy里面使用redux相关的知识,希望对你有一定的参考价值。
|
注意了,接下来划重点了~ 具体实现运行我们的项目,发现官网已经给了我们一些 step1入口文件 import { createStore , applyMiddleware } from ‘redux‘
import promiseMiddleware from ‘redux-promise‘
import reducer from ‘./reducers‘
const Store = createStore(
reducer ,
applyMiddleware(promiseMiddleware)
)
export default configStore => Store
step2剩下三个文件夹分别是
export const INCREMENT = ‘INCREMENT‘ export const DECREMENT = ‘DECREMENT‘ export const ASYNC_INCREMENT = ‘ASYNC_INCREMENT‘
最后通过 export * from ‘./counter‘
step3
import { combineReducers } from ‘redux‘
import counter from ‘./counter‘
export default combineReducers({
counter
})
首先将 那么
import { handleActions } from ‘redux-actions‘
import { INCREMENT , DECREMENT , ASYNC_INCREMENT } from ‘../types/counter‘
const defaultState = {
num: 0 ,
asyncNum: 0
}
export default handleActions({
[INCREMENT](state){
return{
...state,
num : state.num + 1
}
},
[DECREMENT](state){
return{
...state,
num : state.num - 1
}
},
[ASYNC_INCREMENT](state, action){
return {
...state ,
asyncNum : state.asyncNum + action.payload
}
}
},defaultState)
我们介绍一下 接着,我们看看里面的
step4我们终于走到这一步了,到这里,你已经离预期不远啦,就剩一个
export * from ‘./counter‘
很简单,只需要将所需的 这个里面我只定义了
import { ASYNC_INCREMENT } from ‘../types/counter‘
import { createAction } from ‘redux-actions‘
export const asyncInc = createAction(ASYNC_INCREMENT,()=>{
return new Promise(resolve=>{
setTimeout(()=>{
resolve(1)
},1000)
})
}
这里跟 ok,到此为止,你已经基本完成了一个
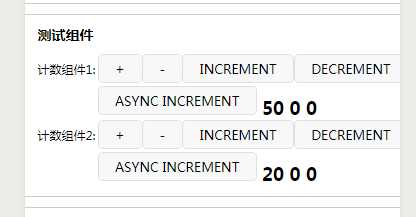
接下来,就是展示它怎么使用的时候了~ step5我们看官方的demo中的count.wpy的文件,这里我把代码直接贴出来,然后慢慢来分析看看~ 代码如下: <style lang="less">
.counter {
text-align: left;
font-size: 12px;
}
.count {
font-size: 18px;
font-weight: bold;
&.red {
color: red;
}
&.green {
color: green;
}
}
</style>
<template>
<view class="counter {{style}}">
<button @tap="plus" size="mini"> +</button>
<button @tap="minus" size="mini"> -</button>
<button @tap="incNum" size="mini"> INCREMENT</button>
<button @tap="decNum" size="mini"> DECREMENT</button>
<button @tap="asyncInc" size="mini"> ASYNC INCREMENT</button>
<text class="count"> {{num}}</text>
<text class="count"> {{stateNum}}</text>
<text class="count"> {{asyncNum}}</text>
</view>
</template>
<script>
import wepy from ‘wepy‘
import {connect} from ‘wepy-redux‘
import {INCREMENT, DECREMENT} from ‘../store/types/counter‘
import {asyncInc} from ‘../store/actions‘
@connect({
stateNum(state) {
return state.counter.num
},
asyncNum(state) {
return state.counter.asyncNum
}
}, {
incNum: INCREMENT,
decNum: DECREMENT,
asyncInc
})
export default class Counter extends wepy.component {
props = {
num: {
type: [Number, String],
coerce: function (v) {
return +v
},
default: 50
}
}
data = {}
events = {
‘index-broadcast‘: (...args) => {
let $event = args[args.length - 1];
console.log(`${this.$name} receive ${$event.name} from ${$event.source.$name}`)
}
}
watch = {
num(curVal, oldVal) {
console.log(`旧值:${oldVal},新值:${curVal}`)
}
}
methods = {
plus(p1, p2, event) {
console.log("xxx", wepy.$instance.globalData.sex);
console.log("yyy", this.$wxapp)
this.num = this.num + 1;
console.log(`this num is ${this.num}`)
console.log(this.$name + ‘ plus tap‘);
console.log(`p1 is ${p1},p2 is ${p2},ev is ${event}`);
this.$emit(‘index-emit‘, 1, 2, 3)
},
minus() {
this.num = this.num - 1
console.log(this.$name + ‘ minus tap‘)
}
}
}
</script>
ok~ 我们一起看看上面的代码是怎么做的~ 样式结构方面我们这里不做讨论,主要看 我们重点看看 从
|
以上是关于在wepy里面使用redux的主要内容,如果未能解决你的问题,请参考以下文章