GUI制作仿qq窗口
Posted smart-zihan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GUI制作仿qq窗口相关的知识,希望对你有一定的参考价值。
使用工具:python3.6, pycharm
使用模块:
tkinter模块:("Tk 接口")是Python的标准Tk GUI工具包的接口,位Python的内置模块,直接import tkinter即可使用
time模块:用于时间显示
注:关于tkinter模块可以参考http://www.cnblogs.com/kaituorensheng/p/3287652.html
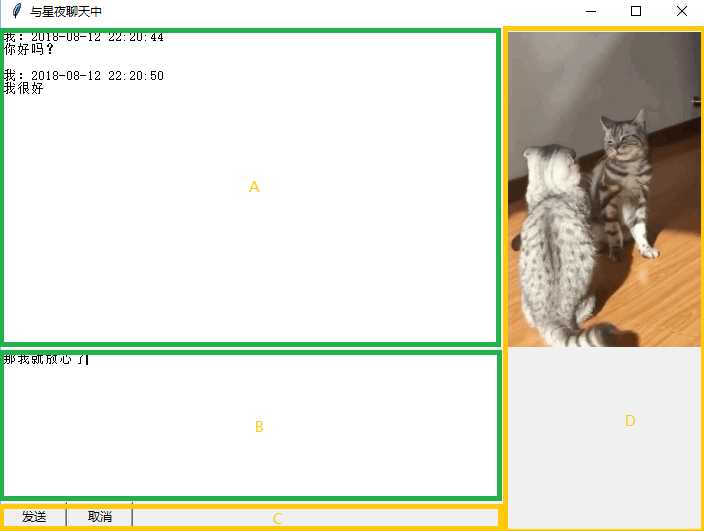
效果图:

如果想直接看所有代码,可以忽略之前所有,直接跳到第5步。
1.产生第一个窗口
from tkinter import * import time t = Tk()#实例化一个t对象 t.title(‘与星夜聊天中‘)#显示标题 t.mainloop()#命令,进入消息循环
看到的窗口可能没有显示完全标题,可以用鼠标拉伸窗口。

2.窗口已经有了,接下来就是布局,可以看到,窗口大概可以分为4个部分A,B,C,D.
from tkinter import * import time def main(): t = Tk()#实例化一个t对象 t.title(‘与星夜聊天中‘)#显示标题 #创建Frame容器 A = Frame(width=500, height=320, bg=‘white‘) B = Frame(width=500, height=150, bg=‘white‘) C = Frame(width=500, height=30) D = Frame(width=200, height=500) #使用grid布局 A.grid() B.grid() C.grid() D.grid(row=0, column=1, rowspan=3, padx=2, pady=3) t.mainloop()#命令,进入消息循环 if __name__ == ‘__main__‘: main()
页面框架已经出来

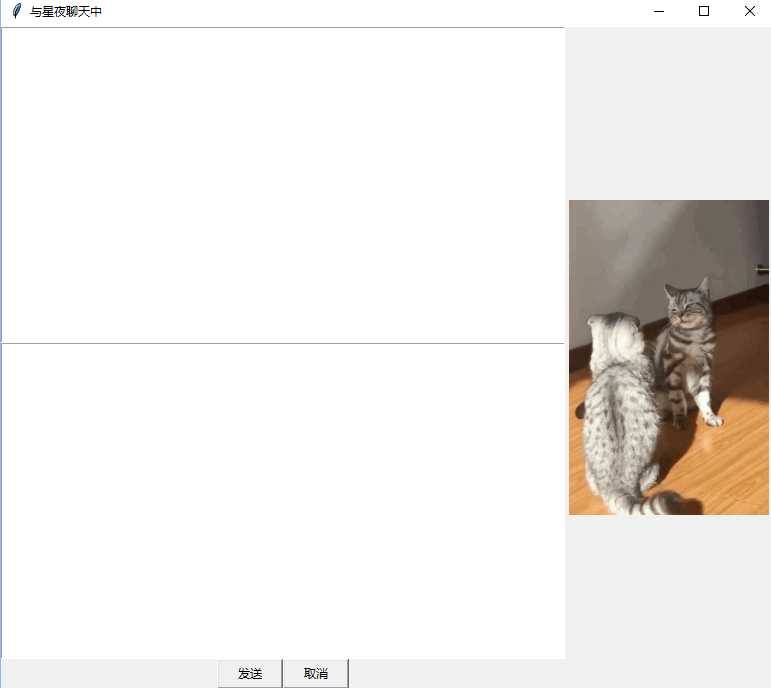
3.添加控件按钮发送,取消
from tkinter import * import time def main(): t = Tk()#实例化一个t对象 t.title(‘与星夜聊天中‘)#显示标题 #创建Frame容器 A = Frame(width=500, height=320, bg=‘white‘) B = Frame(width=500, height=150, bg=‘white‘) C = Frame(width=500, height=30) D = Frame(width=200, height=500) #使用grid布局 A.grid() B.grid() C.grid() D.grid(row=0, column=1, rowspan=3, padx=2, pady=3) txtMsglist = Text(A) # 展示文本的框框 txtMsg = Text(B) # 编辑文字 # 按钮,以及图片展示 btnSend = Button(C, text=‘发送‘, width=8) btnCancel = Button(C, text=‘取消‘, width=8) imageLink = PhotoImage(file="oEfV-hhnunsq0909655.gif") # 只能打开gif,双引号里面可以写自己的图片目录 lblImage = Label(D, image=imageLink) # 显示文件或图片 btnSend.grid(row=2, column=1) btnCancel.grid(row=2, column=2) lblImage.grid() txtMsglist.grid() txtMsg.grid() t.mainloop()#命令,进入消息循环 if __name__ == ‘__main__‘: main()
按钮图片都已经出来了,不过大小改变了

4.插件都会延伸,根据内容自动调节大小,所以要固定大小
from tkinter import * import time def main(): t = Tk()#实例化一个t对象 t.title(‘与星夜聊天中‘)#显示标题 #创建Frame容器 A = Frame(width=500, height=320, bg=‘white‘) B = Frame(width=500, height=150, bg=‘white‘) C = Frame(width=500, height=30) D = Frame(width=200, height=500) #使用grid布局 A.grid() B.grid() C.grid() D.grid(row=0, column=1, rowspan=3, padx=2, pady=3) txtMsglist = Text(A) # 展示文本的框框 txtMsg = Text(B) # 编辑文字 # 按钮,以及图片展示 btnSend = Button(C, text=‘发送‘, width=8) btnCancel = Button(C, text=‘取消‘, width=8) imageLink = PhotoImage(file="oEfV-hhnunsq0909655.gif") # 只能打开gif,双引号里面可以写自己的图片目录 lblImage = Label(D, image=imageLink) # 显示文件或图片 btnSend.grid(row=2, column=1) btnCancel.grid(row=2, column=2) lblImage.grid() txtMsglist.grid() txtMsg.grid() A.grid_propagate(0) B.grid_propagate(0) C.grid_propagate(0) D.grid_propagate(0) t.mainloop()#命令,进入消息循环 if __name__ == ‘__main__‘: main()
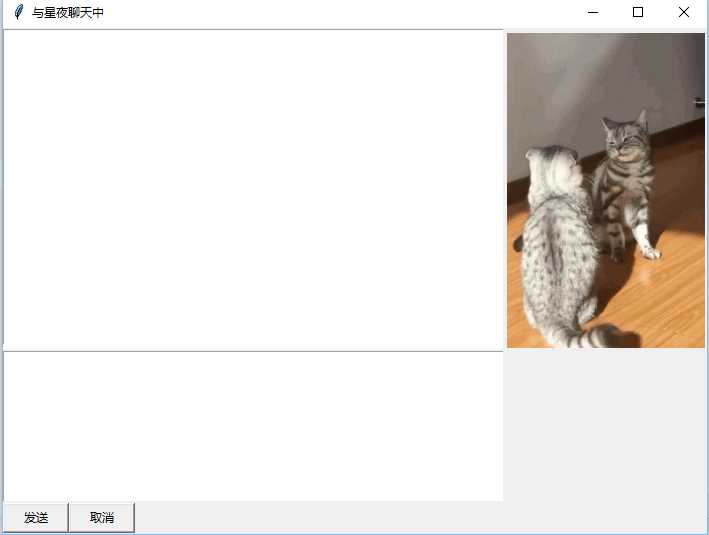
大小固定了,基本框架已经完成

5.在发送窗口可以发送文字,也可以取消文字,显示窗口显示时间,人,消息。
from tkinter import * import time def main(): #发送作用 def sendMsg(): strMsg = ‘我:‘ + time.strftime("%Y-%m-%d %H:%M:%S",time.localtime()) + ‘ ‘ txtMsglist.insert(END,strMsg) txtMsglist.insert(END,txtMsg.get(‘0.0‘,END)) txtMsg.delete(‘0.0‘,END) #取消 def cancelMsg(): txtMsg.delete(‘0.0‘, END) t = Tk()#实例化对象 t.title(‘与星夜聊天中‘) #1.创建frame容器,框架 A = Frame(width=500,height=320,bg=‘white‘) B = Frame(width=500,height=150,bg=‘white‘) C = Frame(width=500,height=30) D = Frame(width=200,height=500) #2.布局 A.grid() B.grid() C.grid() D.grid(row=0,column=1,rowspan=3,padx=2,pady=3) #添加控件 #文本框----可以显示多行文本 txtMsglist = Text(A)#展示文本的框框 txtMsg = Text(B)#编辑文字 #按钮,以及图片展示 btnSend = Button(C,text=‘发送‘,width=8,command=sendMsg) btnCancel = Button(C,text=‘取消‘,width=8,command=cancelMsg) imageLink = PhotoImage(file="oEfV-hhnunsq0909655.gif")#只能打开gif lblImage = Label(D,image=imageLink)#显示文件或图片 btnSend.grid(row=2,column=1) btnCancel.grid(row=2,column=2) lblImage.grid() txtMsglist.grid() txtMsg.grid() #插件都会延申,根据内容自动调节大小,所以要固定大小 A.grid_propagate(0) B.grid_propagate(0) C.grid_propagate(0) D.grid_propagate(0) t.mainloop()#命令,进入消息循环 if __name__ == ‘__main__‘: main()
仿qq窗口已经完成了。

以上是关于GUI制作仿qq窗口的主要内容,如果未能解决你的问题,请参考以下文章