django框架之form组件
Posted yb635238477
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django框架之form组件相关的知识,希望对你有一定的参考价值。
内容回顾:
1. 内容回顾
1. 复习JSON
1. JSON是什么?
一种数据格式,和语言无关的数据格式。
2. Python里面转换
1. Python对象 --> 字符串
import json
字符串 = json.dumps(对象)
2. 字符串 --> Python对象
对象 = json.loads(字符串)
3. 注意事项:
Python中的字典要用双引号。
3. JS里面转换
1. JS对象 --> 字符串
var s1 = JSON.stringify(对象)
2. 字符串 --> JS对象
var obj = JSON.parse(字符串)
3. 注意事项:
1. JS里面不支持被JSON序列化的
1. undefined
2. 时间对象
3. 函数
4. 十六进制
2. AJAX
1. 浏览器往服务端发请求的方式
1. 浏览器地址栏输入网址直接回车 --> GET
2. form表单 --> GET/POST
- form表单中必须要有submit按钮
- action属性控制着往哪里提交请求
- method属性控制着发送请求的方法(类型)
- 如果要上传文件需要设置enctype="multipart/form-data"
3. a标签 --> GET
4. ajax --> GET/POST
1. JS的技术,向服务端发送异步请求的技术
2. jQuery封装的发送ajax的方法:
$.ajax({
url: ‘‘,
type: ‘post‘,
data: {"name": "alex", "hobby": JSON.stringify(["吃饭", "睡觉", "打豆豆"])},
success:function(res){
// res就是后端给我返回的响应内容
console.log(res)
}
})
3. Django项目中 ajax如何配置csrf_token
1. 自己找csrf_token那个input标签,把数据拼接到ajax的data中
2. jquery.cookie.js的插件,从cookie中取csrf_token值
3. 自己写一个从cookie中取值的方法,从cookie中取csrf_token值
4. 自己写一个setAjax的js插件,每次都引用一下,
本质上是从cookie中取到csrf_token的值,设置到了ajax的请求头上
4. ajax上传文件
var obj = new FormData();
obj.append("file", document.getElementById(‘id值‘).files[0])
obj.append("name", "alex")
$.ajax({
url: ‘‘,
type: ‘post‘,
data: obj,
processData: false, // 不让jQuery处理我的数据
contentType: false, // 不让jQuery处理我请求内容的类型
success:function(res){
// res就是后端给我返回的响应内容
console.log(res)
}
})
3. 补充:sweetalert的用法
今日内容:
Form介绍:
我们之前在html页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来。
与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否输入,输入的长度和格式等正不正确。如果用户输入的内容有错误就需要在页面上相应的位置显示对应的错误信息.。
Django form组件就实现了上面所述的功能。
总结一下,其实form组件的主要功能如下:
- 生成页面可用的HTML标签
- 对用户提交的数据进行校验
- 保留上次输入内容
普通方式手写注册功能:
views.py
def register2(request): err_msg = ‘‘ username = ‘‘ pwd = ‘‘ if request.method == ‘POST‘: username = request.POST.get(‘username‘) pwd = request.POST.get(‘password‘) if len(username)<6: err_msg = ‘用户名不能少于6位‘ else: err_msg = ‘用户名可以使用‘ return render(request,‘register2.html‘,{‘err_msg‘:err_msg,‘username‘:username,‘pwd‘:pwd})
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> {% csrf_token %} <div>用户名: <input type="text" name="username" value="{{ username }}"> </div> <div>密 码: <input type="password" name="password" value="{{ pwd }}"> </div> <div> <button type="submit">注册</button> <span>{{ err_msg }}</span> </div> </form> </body> </html>
使用form组件实现注册功能:
views.py:
先定义好一个RegForm类:
from django import forms
class RegForm(forms.Form): name = forms.CharField(min_length=6) pwd = forms.CharField()
再写一个视图函数:
def register(request): form_obj = RegForm() return render(request,‘register.html‘,{‘form_obj‘:form_obj})
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post" novalidate autocomplete="off"> # novalidate是将浏览器的验证关掉,autocomplete="off"是将浏览器的自动提示关掉 {% csrf_token %} #{{ form_obj.as_p}} input标签被p标签包裹
{{ form_obj}} <div> <p> <input type="submit" value="注册"> </p> </div> </form> </body> </html>
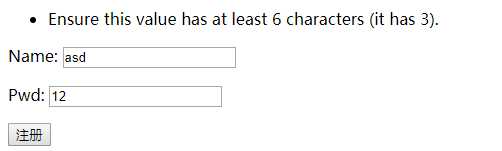
这就是一个最简单的django中的form组件实现的一个认证。我们html代码中并没有写用户名和密码的标签,但是我们在类中定义了这两个字段,在试图函数中,我们实例化了一个空的Regform类,django中的form组件自动为我们加上了这两个input标签。
如果我们需要在用户名小于6位 的时候有报错提示,就需要在视图中加上form_obj.is_valid()
views.py代码:
def register(request): form_obj = RegForm() if request.method == ‘POST‘:
# 实例化对象的时候把post提交过来的数据直接传进去 在html中就可以直接调用对象的属性 form_obj = RegForm(request.POST) username = request.POST.get(‘name‘) password = request.POST.get(‘pwd‘) if form_obj.is_valid(): # 调用form_obj校验数据的方法 对类中的某一个字段进行校验 return HttpResponse(‘注册成功‘) return render(request,‘register.html‘,{‘form_obj‘:form_obj})
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post" novalidate autocomplete="off"> {% csrf_token %} {# {{ form_obj.as_p}}#} <div> <label for="form_obj.name.id_for_label">{{ form_obj.name.label }}</label> {{ form_obj.name }} {{ form_obj.name.errors.0 }} </div> <div> <label for="form_obj.pwd.id_for_label">{{ form_obj.pwd.label }}</label> {{ form_obj.pwd }} {{ form_obj.pwd.errors.0 }} </div> <p> <input type="submit" value="注册" class="btn btn-success"> </p> </form> </body> </html>
这样就可以了。

但他显示的是英文,接下来我们就介绍一些常用的字段与插件。让他加上更多的校验条件。
常用字段与插件:
initial:
初始值,input框里面的初始值。
class RegForm(forms.Form): name = forms.CharField(min_length=6,label=‘用户名‘,initial=‘张三‘,) pwd = forms.CharField(label=‘密码‘,min_length=8,)
error_messages:重写错误信息。
class RegForm(forms.Form): name = forms.CharField(min_length=6,label=‘用户名‘, initial=‘张三‘, error_messages={ ‘min_length‘:‘用户名最少6位‘, ‘required‘:‘不能为空‘, ‘invalid‘:‘格式错误‘, }) pwd = forms.CharField(label=‘密码‘,min_length=8,)
password:
class RegForm(forms.Form): 。。。。。 pwd = forms.CharField(label=‘密码‘, min_length=8, widget=forms.widgets.PasswordInput(attrs={‘class‘:‘c1‘},render_value=True) )
PasswordInput是将密码设置成暗文的。widget就是插件的意思。attr就是给标签加上自定义的属性render_value=True是密码在点击提交之后,仍然保存在页面。
radioselect:单radio值为字符串
class RegForm(forms.Form): name = forms.CharField(min_length=6,label=‘用户名‘, initial=‘张三‘, error_messages={ ‘min_length‘:‘用户名最少6位‘, ‘required‘:‘不能为空‘, ‘invalid‘:‘格式错误‘, }) pwd = forms.CharField(label=‘密码‘, min_length=8, widget=forms.widgets.PasswordInput(attrs={‘class‘:‘c1‘},render_value=True) ) gender = forms.ChoiceField( choices=((1,‘男‘),(2,‘女‘),(3,‘保密‘)), label=‘性别‘, initial=3, widget=forms.widgets.RadioSelect() )
单选Select:
class LoginForm(forms.Form): ... hobby = forms.ChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ), label="爱好", initial=3, widget=forms.widgets.Select() )
多选Select:
hobby = forms.MultipleChoiceField( choices=((1,‘篮球‘),(2,‘足球‘),(3,‘球球‘)), initial=[1,2], label=‘爱好‘, widget=forms.widgets.SelectMultiple() )
单选checkbox:
remember = forms.ChoiceField( label=‘是否记住密码‘, initial=‘checked‘, widget=forms.widgets.CheckboxInput() )
多选checkbox:
class LoginForm(forms.Form): ... hobby = forms.MultipleChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"),), label="爱好", initial=[1, 3], widget=forms.widgets.CheckboxSelectMultiple() )
文本框输入:
memo = forms.CharField( label=‘个人简介‘, widget=forms.widgets.Textarea() )
这就是常用的字段和插件。
我们应该把这个RegForm的类单独放在一个文件里,views里应该只放我们的试图函数。
比如说我们现在有这样一个字段:
class LoginForm(forms.Form): ... job = forms.ChoiceField( choices=((1, "码农"), (2, "骑士"), (3, "码畜"), ), label="工作", initial=3, widget=forms.widgets.Select() )
但是我们的选项想要设置成动态的,选项是可以根据我们数据库中的值动态变化的,应该怎么写:
我们需要在数据库中创建一个job表,在表中添加一些数据。
models.py中写:
class Job(models.Model): name = models.Charfield(max_lenth=12)
我们认为是这样写的:
class LoginForm(forms.Form): ... job = forms.ChoiceField( choices=models.Job.object.all().value_list(‘id‘,‘name‘) label="工作", initial=3, widget=forms.widgets.Select() )
这样确实可以拿到数据库中的值,但是当数据库中的值发生改变时,这样就不行了。因为他会为了实现页面加载速度的尽快响应,他就将我的第一次请求缓存起来了,所以当数据库的值发生变化时,他给我返回的是缓存的数据,并不是数据库改变后的数据。
这是我们需要他必须从数据库里查数据,就要额外的做一些配置,重写__init__。
class LoginForm(forms.Form): ... job = forms.ChoiceField( choices=models.Job.object.all().value_list(‘id‘,‘name‘) label="工作", initial=3, widget=forms.widgets.Select() )
def __init__(self, *args, **kwargs):
super(RegForm,self).__init__(*args, **kwargs)
self.fields[‘job‘].choices = models.Job.object.all().value_list(‘id‘,‘name‘)
Django Form所有内置字段:
Field required=True, 是否允许为空 widget=None, HTML插件 label=None, 用于生成Label标签或显示内容 initial=None, 初始值 help_text=‘‘, 帮助信息(在标签旁边显示) error_messages=None, 错误信息 {‘required‘: ‘不能为空‘, ‘invalid‘: ‘格式错误‘} validators=[], 自定义验证规则 localize=False, 是否支持本地化 disabled=False, 是否可以编辑 label_suffix=None Label内容后缀 CharField(Field) max_length=None, 最大长度 min_length=None, 最小长度 strip=True 是否移除用户输入空白 IntegerField(Field) max_value=None, 最大值 min_value=None, 最小值 FloatField(IntegerField) ... DecimalField(IntegerField) max_value=None, 最大值 min_value=None, 最小值 max_digits=None, 总长度 decimal_places=None, 小数位长度 BaseTemporalField(Field) input_formats=None 时间格式化 DateField(BaseTemporalField) 格式:2015-09-01 TimeField(BaseTemporalField) 格式:11:12 DateTimeField(BaseTemporalField)格式:2015-09-01 11:12 DurationField(Field) 时间间隔:%d %H:%M:%S.%f ... RegexField(CharField) regex, 自定制正则表达式 max_length=None, 最大长度 min_length=None, 最小长度 error_message=None, 忽略,错误信息使用 error_messages={‘invalid‘: ‘...‘} EmailField(CharField) ... FileField(Field) allow_empty_file=False 是否允许空文件 ImageField(FileField) ... 注:需要PIL模块,pip3 install Pillow 以上两个字典使用时,需要注意两点: - form表单中 enctype="multipart/form-data" - view函数中 obj = MyForm(request.POST, request.FILES) URLField(Field) ... BooleanField(Field) ... NullBooleanField(BooleanField) ... ChoiceField(Field) ... choices=(), 选项,如:choices = ((0,‘上海‘),(1,‘北京‘),) required=True, 是否必填 widget=None, 插件,默认select插件 label=None, Label内容 initial=None, 初始值 help_text=‘‘, 帮助提示 ModelChoiceField(ChoiceField) ... django.forms.models.ModelChoiceField queryset, # 查询数据库中的数据 empty_label="---------", # 默认空显示内容 to_field_name=None, # HTML中value的值对应的字段 limit_choices_to=None # ModelForm中对queryset二次筛选 ModelMultipleChoiceField(ModelChoiceField) ... django.forms.models.ModelMultipleChoiceField TypedChoiceField(ChoiceField) coerce = lambda val: val 对选中的值进行一次转换 empty_value= ‘‘ 空值的默认值 MultipleChoiceField(ChoiceField) ... TypedMultipleChoiceField(MultipleChoiceField) coerce = lambda val: val 对选中的每一个值进行一次转换 empty_value= ‘‘ 空值的默认值 ComboField(Field) fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式 fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),]) MultiValueField(Field) PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用 SplitDateTimeField(MultiValueField) input_date_formats=None, 格式列表:[‘%Y--%m--%d‘, ‘%m%d/%Y‘, ‘%m/%d/%y‘] input_time_formats=None 格式列表:[‘%H:%M:%S‘, ‘%H:%M:%S.%f‘, ‘%H:%M‘] FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中 path, 文件夹路径 match=None, 正则匹配 recursive=False, 递归下面的文件夹 allow_files=True, 允许文件 allow_folders=False, 允许文件夹 required=True, widget=None, label=None, initial=None, help_text=‘‘ GenericIPAddressField protocol=‘both‘, both,ipv4,ipv6支持的IP格式 unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用 SlugField(CharField) 数字,字母,下划线,减号(连字符) ... UUIDField(CharField) uuid类型
校验
form表单里面也需要校验的,比如说手机号必须是11位,而且也是通过正则表达式校验的:
from django.core.validators import RegexValidator # 导入Django内置的正则校验规则 class RegForm(forms.Form): phone = forms.CharField( label="手机", validators=[RegexValidator(r‘^1[3|4|5|6|7|8|9]d{9}$‘, "手机号码格式不正确!"), ] )
我们也可以自定义一个校验规则:
from django.core.exceptions import ValidationError # 导入Django内置的校验异常的类
自定义校验方法: def name_check(value): if ‘阿瑟东‘ in value: raise ValidationError(‘不符合你的名字‘) else: return value class RegForm(forms.Form): name = forms.CharField(min_length=6,label=‘用户名‘, initial=‘张三‘, error_messages={ ‘min_length‘:‘用户名最少6位‘, ‘required‘:‘不能为空‘, ‘invalid‘:‘格式错误‘, }, validators=[name_check,] )
钩子函数:is_valid()用来判断是否通过校验
局部钩子:def clean_字段名():
def clean_name (self):form表单里面的某个字段内置的校验的校验方法完了之后,会调用此方法,用来校验name字段。
全局钩子:def clean():
def clean(self):重写父类的clean方法,该clean方法在每个字段校验通过之后才调用。比如说password和re_password字段是否相等。
class RegForm(forms.Form): name = forms.CharField(min_length=6,label=‘用户名‘, initial=‘张三‘, error_messages={ ‘min_length‘:‘用户名最少6位‘, ‘required‘:‘不能为空‘, ‘invalid‘:‘格式错误‘, }, # validators=[name_check,] ) pwd = forms.CharField(label=‘密码‘, min_length=8, widget=forms.widgets.PasswordInput(render_value=True) ) re_pwd = forms.CharField(label=‘密码‘, min_length=8, widget=forms.widgets.PasswordInput( render_value=True) )
def clean_name(self):
value = self.cleaned_data.get(‘name‘)
if ‘阿瑟东‘ in value:
raise ValidationError(‘名字输入有非法字符‘)
else:
return value
def clean(self):
pwd = self.cleaned_data.get(‘pwd‘)
re_pwd = self.cleaned_data.get(‘rpwd‘)
if re_pwd and re_pwd == pwd:
return self.cleaned_data
else:
self.add_error(‘re_pwd‘,‘两次密码不一致‘)
以上是关于django框架之form组件的主要内容,如果未能解决你的问题,请参考以下文章