Vue全局API总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue全局API总结相关的知识,希望对你有一定的参考价值。
组件在引用之后相当于在父组件内开辟了一块单独的空间,来根据父组件props过来的值进行相应的操作,单本质上两者还是泾渭分明,相对独立。
而mixins则是在引入组件之后,则是将组件内部的内容如data等方法、method等属性与父组件相应内容进行合并。相当于在引入后,父组件的各种属性方法都被扩充了。
单纯组件引用:
父组件 + 子组件 >>> 父组件 + 子组件
mixins:
父组件 + 子组件 >>> new父组件
值得注意的是,在使用mixins时,父组件和子组件同时拥有着子组件内的各种属性方法,但这并不意味着他们同时共享、同时处理这些变量,两者之间除了合并,是不会进行任何通信的。最开始看到mixins的时候,天真的我似乎看到了一种向下的类似vuex的数据共享方案,心情十分激动啊。但是仔细一研究官方api和一些技术博客,才发现自己。。。天真。
我个人的拙见如下:
1.Vue在实例化成对象的那一刻,会通过mixin混合机制将方法直接添加到实例里面去
2.prototype方法直接将方法添加到Vue本身的构造器里面去
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="lib/Vue/vue.development.js"></script> </head> <body> <div id="app"></div> <div id="app1"></div> <script> Vue.mixin({ created:function(){ this.hello() }, methods:{ hello:function(){ console.log(‘这是混合器添加的hello方法‘) }, say:function(){ console.log(‘这是混合器添加的say方法‘) } } }); Vue.prototype.myapp=function(){ console.log("我是外来入侵者") }; var app=new Vue({ el:"#app", methods:{ lsit:function(){ console.log(‘这是app实例本身的list方法‘) }, say:function(){ console.log(‘这是app实例本身的say方法‘) } } }); var app1=new Vue({ el:"#app1", }); app.hello(); app.lsit(); app.say(); app1.hello(); app1.say(); app.myapp(); console.log(app.__proto__) </script> </body> </html>
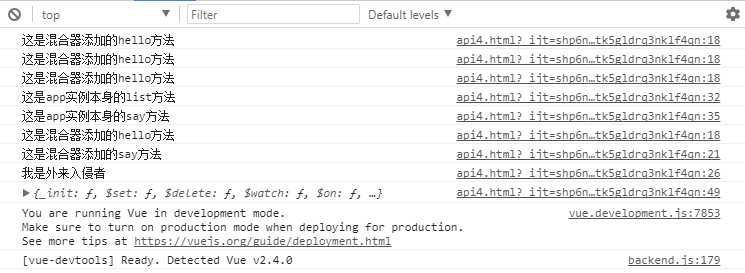
输出结果:

大家可以看到
第一个输出的是混合器的hello方法,此刻刚开始创建实例app
第二个属于混合器的hello方法,因为app本身实例没有这个方法,所以是混合器为其添加的
第三个输出的是混合器的hello方法,此刻刚开始创建实例app1
第四个输出的是app本身的list方法
第五个输出的是app实例的say方法。因为app实例中用有该方法,会将混合器添加的say方法覆盖掉
对于六和七由于app1没有自己的hello和say方法,所以只能用混合器为他添加的方法
第八个属于Vue原型里面我们添加进去的myapp方法
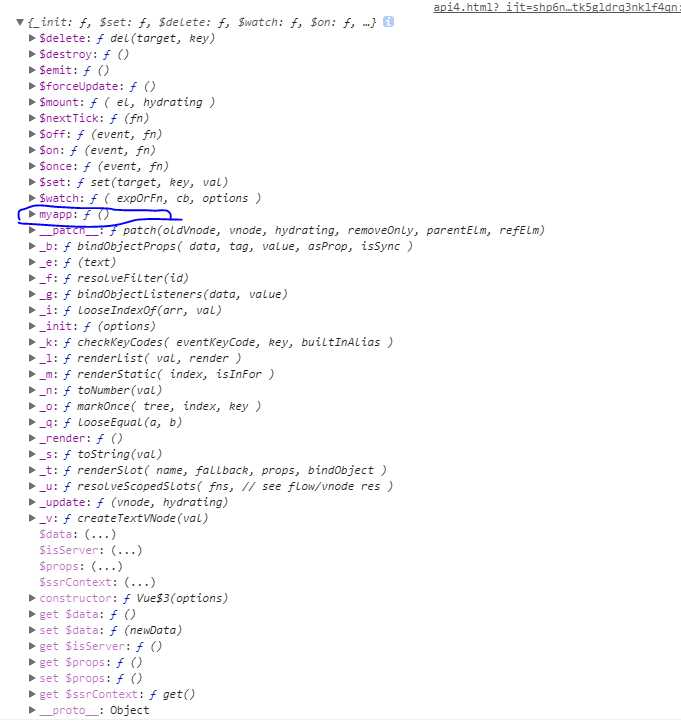
我们再看一下Vue原型对象app.__proto__

我们发现里面并没有混合方法,所以混合方法在创建实例对象的那一刻添加到实例对象里面了,但是里面却有myapp方法
11.Vue.compile()在 render 函数中编译模板字符串。只在独立构建时有效
以上是关于Vue全局API总结的主要内容,如果未能解决你的问题,请参考以下文章