使用vue-cli搭建vue项目问题解决方案
Posted web-record
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue-cli搭建vue项目问题解决方案相关的知识,希望对你有一定的参考价值。
工欲善其事必先利其器,安装所需环境
- node和npm的安装
首先需要安装node环境,直接到官网下载安装包 https://nodejs.org/zh-cn/
安装node默认安装npm, 不需要重复安装npm。安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功。

- 下载dev-tool工具
为了以后调式做准备 https://github.com/vuejs/vue-devtools#vue-devtools - 安装全局vue-cli脚手架
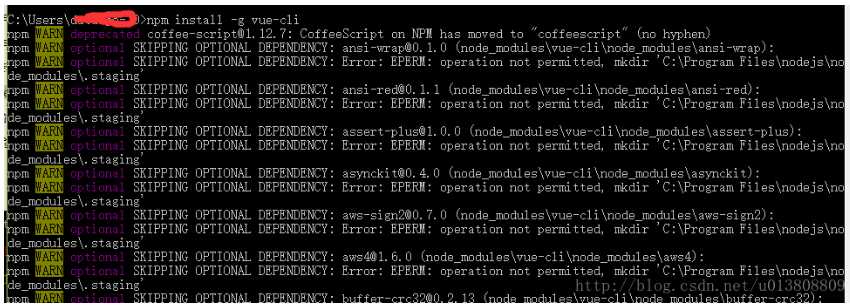
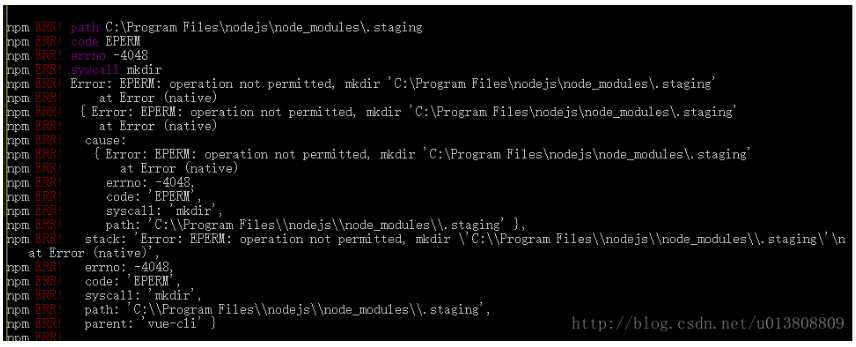
npm install -g vue-cli
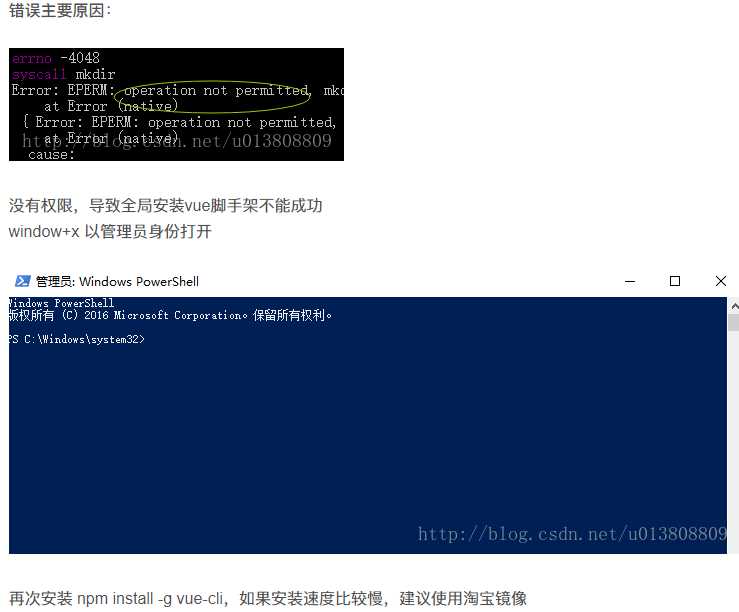
出现如下问题:



npm install -g cnpm –registry=https://registry.npm.taobao.org

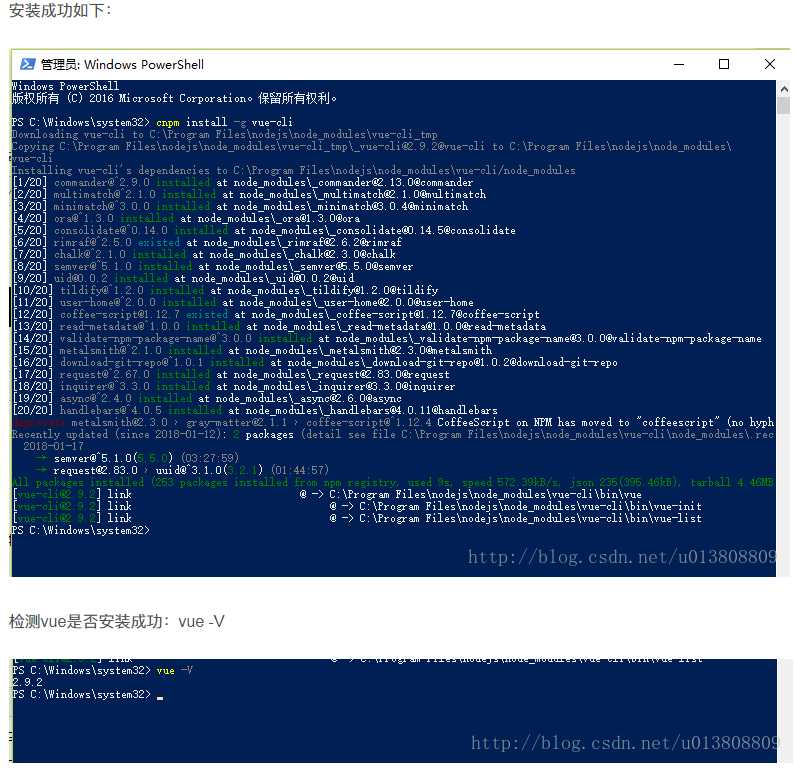
安装vue-cli
安装好了node后,我们可以直接在控制台通过命令安装vue-cli
npm install -g vue-cli //-g 表示全局安装vue-cli
这种安装方式比较慢,推荐使用国内镜像来安装,所以我们先设置cnpm,在控制台安装cnpm 命令,安装成功后,我们也可以通过cnpm -v来查看对应的安装版本。
当然,如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存。
或者通过命令npm config set strict-ssl false关闭npm的https
npm config set strict-ssl false //关闭npm的https // npm cache clean 如果安装失败,请打开该注释,然后两句一起运行 npm install -g cnpm --registry=https://registry.npm.taobao.org
以上是关于使用vue-cli搭建vue项目问题解决方案的主要内容,如果未能解决你的问题,请参考以下文章