纪念一下发现 calc 的激动人心的日子!
Posted yangyuzhuo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了纪念一下发现 calc 的激动人心的日子!相关的知识,希望对你有一定的参考价值。
width/hetght : calc(100% - 50px);
十分适用于顶部或底部固定的布局!!!
calc属于css属性,能实现自适应的布局,动态计算长度值。
需要注意的地方:运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
任何长度值都可以使用calc()函数进行计算;
calc()函数支持 "+", "-", "*", "/" 运算;
calc()函数使用标准的数学运算优先级规则;
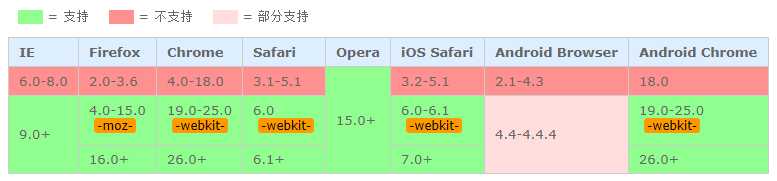
盗的图------>

以上是关于纪念一下发现 calc 的激动人心的日子!的主要内容,如果未能解决你的问题,请参考以下文章