vue_elementUI_ tree树形控件 获取选中的父节点ID
Posted zhaozhenzhen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue_elementUI_ tree树形控件 获取选中的父节点ID相关的知识,希望对你有一定的参考价值。
el-tree 的 this.$refs.tree.getCheckedKeys() 只可以获取选中的id 无法获取选中的父节点ID
想要获取选中父节点的id;需要如下操作
1. 找到工程下的node_modules文件夹 然后查找 element-ui.common.js文件
node_moduleselement-uilibelement-ui.common.js
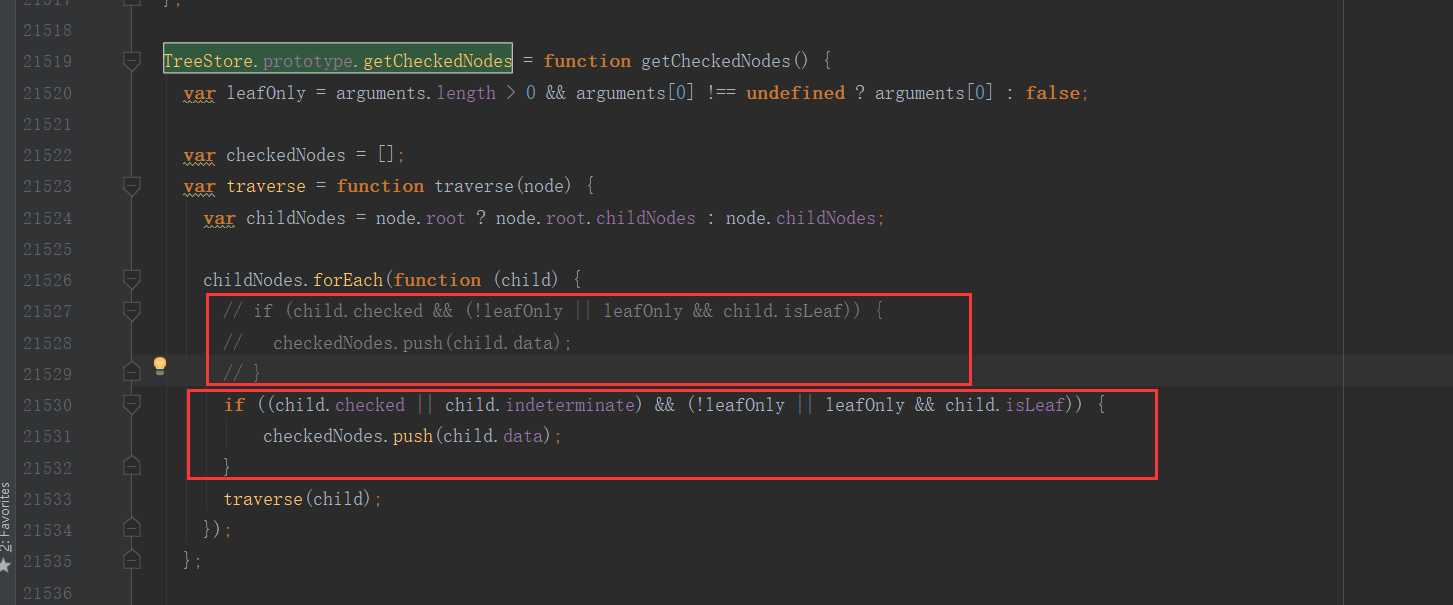
2. 按Ctrl+F搜索TreeStore.prototype.getCheckedKeys这个方法
3. 把
// if (child.checked && (!leafOnly || leafOnly && child.isLeaf)) {
// checkedNodes.push(child.data);
// }
改为
if ((child.checked || child.indeterminate) && (!leafOnly || leafOnly && child.isLeaf)) {
checkedNodes.push(child.data);
}
如下图:

以上是关于vue_elementUI_ tree树形控件 获取选中的父节点ID的主要内容,如果未能解决你的问题,请参考以下文章