如何解决跨域问题
Posted stfei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何解决跨域问题相关的知识,希望对你有一定的参考价值。
前端向后端发送ajax请求时,会遇到跨域问题:
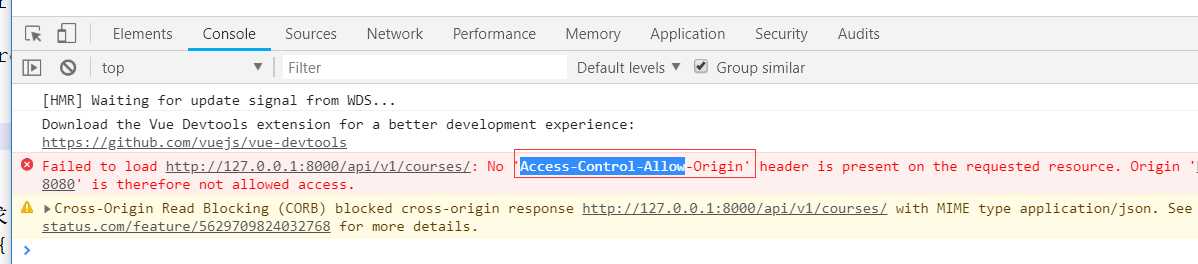
在浏览器中打开,按F12查看console会发现如下报错:

所以需要后端在返回响应时在响应头返回跨域允许的键值对。
cors.py
# 此py文件只为了在中间件中增加跨域的响应值 from django.utils.deprecation import MiddlewareMixin from django.conf import settings class CorsMiddleware(MiddlewareMixin): def process_response(self,request,response): response["Access-Control-Allow-Origin"] = "http://localhost:8080" # 将你想跨域的地址(url)加到 后面,如上。 return response
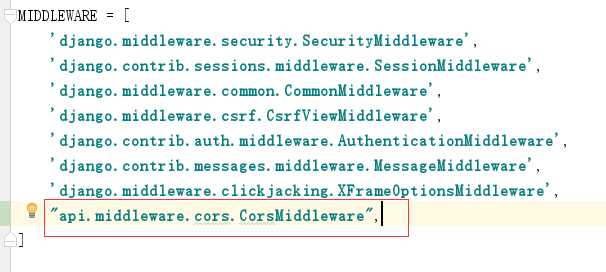
settings中的中间件配置中加上自己写的中间件:

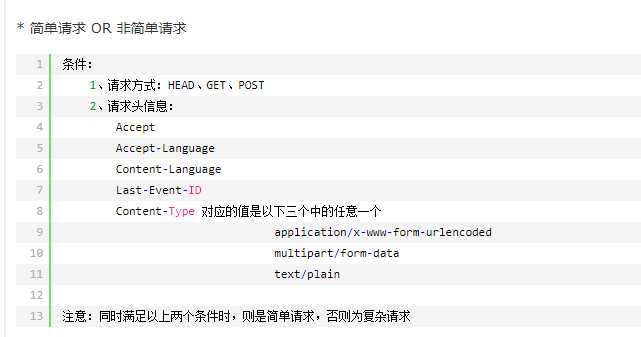
注意 : 以上时简单请求的跨域解决方式。

下面是解决复杂请求的跨域解决方式:
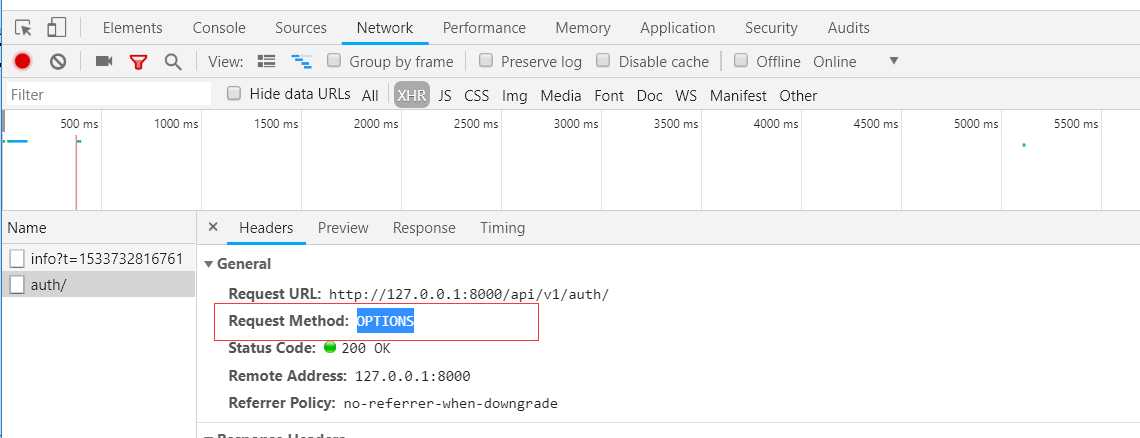
发送数据时点F12可以看到发送请求的方式:

这时候就不能直接像简单请求的解决方式一样,就要做如下操作,在cors.py文件中加上如下代码:
# 此py文件只为了在中间件中增加跨域的响应值 from django.utils.deprecation import MiddlewareMixin from django.conf import settings class CorsMiddleware(MiddlewareMixin): def process_response(self,request,response): response["Access-Control-Allow-Origin"] = "http://localhost:8080" # 将你想跨域的地址(url)加到 后面,如上。 if request.method == "OPTIONS": response["Access-Control-Allow-Methods"] = "PUT,DELETE" # 请求方式的放行(简言之,就是可以允许以上请求方式的跨域行为) response["Access-Control-Allow-Headers"] = "Content-Type" # 在 settings 设置后可写成如下等同于上面的: # response["Access-Control-Allow-Methods"] = settings.CORS_METHODS # response["Access-Control-Allow-Headers"] = settings.CORS_HEADERS return response
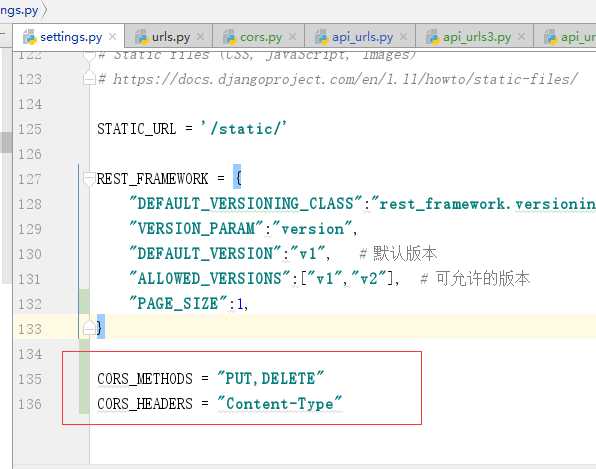
settings 配置:

以上是关于如何解决跨域问题的主要内容,如果未能解决你的问题,请参考以下文章