js知识汇总
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js知识汇总相关的知识,希望对你有一定的参考价值。
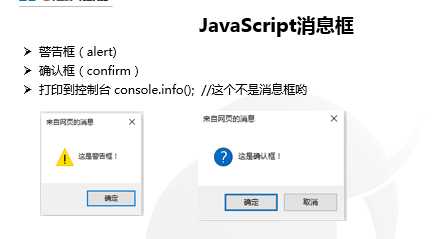
事件:



一、获取DOM
1.通过id查找HTNL元素 即Document对象
document.getElementById(" ");
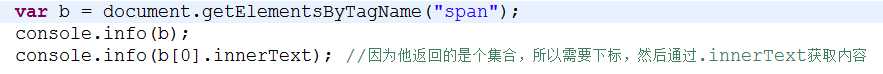
2.通过标签名查找html元素集合
document.getElementsByTagName(" ");
3.通过name属性查找HTML元素集合
document.getElementsByName(" ");
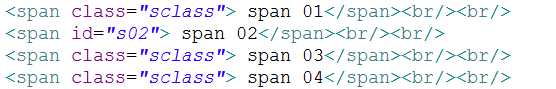
4.通过class属性类名查找HTML元素
document.getElementsByClassName(" ");
二、获取DOM内容
1.有子标签的,可以获得子标签中的html内容
div | span | h1~h6 等标签可以通过 .innerText ( 扩展outerHTML 与 innerHTML)
html:

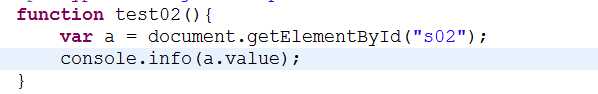
2.form表单元素中,可以获得value属性的值
input | select | textarea 等标签可通过 .value
javascript:

html:

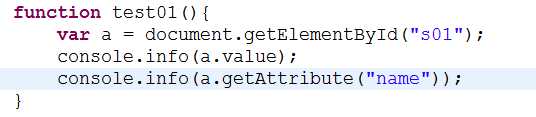
3.获取DOM属性值
DOM对象.getAttribute("属性名")


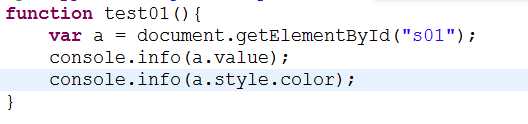
4.获取CSS属性
DOM对象.style.属性名


三、操作DOM

整体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function test01(){
var a = document.getElementById("i01");
console.info(a.value);
}
function test02(){
var a = document.getElementById("s01");
console.info(a.innerText);
}
function test03(){
var a = document.getElementById("s02");
console.info(a.innerText);
console.info(a.innerHTML);
}
function test04(){
var a = document.getElementById("s03");
var b = document.getElementById("i01");
a.innerText = b.value;
}
function test05(){
var a = document.getElementById("s04");
var b = document.getElementById("i01");
a.innerHTML = b.value;
}
function test06(){
var a = document.getElementById("s05");
console.info(a.outerHTML);
a.outerHTML = "<a href=‘#‘ id=‘s05‘>aaaa</a>";
}
function test07(){
var a = document.getElementById("s06");
a.setAttribute("name","fav");
a.setAttribute("name","fav2");//同名属性时,是覆盖设置的
}
function test08(){
var a = document.getElementById("s07");
a.style.color = "red";
}
</script>
</head>
<body>
<input type="text" id="i01"/>
<input type="button" value="获取input" onclick="test01()"/><br/><br/>
<span id="s01">我是一段文字</span>
<input type="button" value="获取span文字" onclick="test02()"/><br/><br/>
<span id="s02">我是一段文字和<a href="#">超链接</a>超链接</span>
<input type="button" value="获取span文字和标签" onclick="test03()"/><br/><br/>
<span id="s03">我是一段文字</span>
<input type="button" value="修改文字内容" onclick="test04()"/><br/><br/>
<span id="s04">我是一段文字</span>
<input type="button" value="修改文字内容并加入标签" onclick="test05()"/><br/><br/>
<span id="s05">我是一段文字</span>
<input type="button" value="outerHTML" onclick="test06()"/><br/><br/>
<span id="s06">设置属性了!</span>
<input type="button" value="setAttribute" onclick="test07()"/><br/><br/>
<span id="s07">我要变颜色</span>
<input type="button" value="变颜色" onclick="test08()"/><br/><br/>
</body>
</html>
以上是关于js知识汇总的主要内容,如果未能解决你的问题,请参考以下文章