Egret 中实现3种状态切换按钮
Posted gamedaybyday
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Egret 中实现3种状态切换按钮相关的知识,希望对你有一定的参考价值。
一、游戏中的常用3种状态按钮
Egret种提供了2种状态切换的按钮ToggleButton。
但是在游戏中常用到3种状态的按钮,比如任务系统的领取、已领取、未领取。
比如下图中宝箱的打开、浏览后打开、邀请后打开

二、利用eui.Button来实现3种状态切换按钮
测试用素材

继承eui.Button,并实现3种状态切换按钮
/**
* 三种状态切换按钮
* @author chenkai 2018/8/8
*/
class ThreeButton extends eui.Button{
public brower:string = "up"; //浏览后打开
public invite:string = "down"; //邀请后打开
public opened:string = "disabled"; //已打开
public constructor() {
super();
}
protected childrenCreated(){
//默认状态
this.currentState = this.brower;
}
/**
* 改变状态
* @param state 状态
*/
public changeState(state:string){
this.currentState = state;
}
}
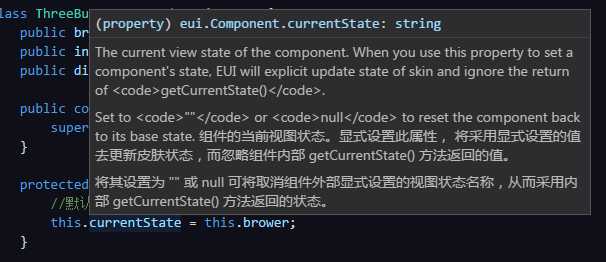
这里的关键点是主动设置currentState属性后,按钮的点击处理中getCurrentState就会被忽略,意味着你点击这个Button后,它不会在弹起时显示up的图,在按下时显示down的图。

三、实际使用
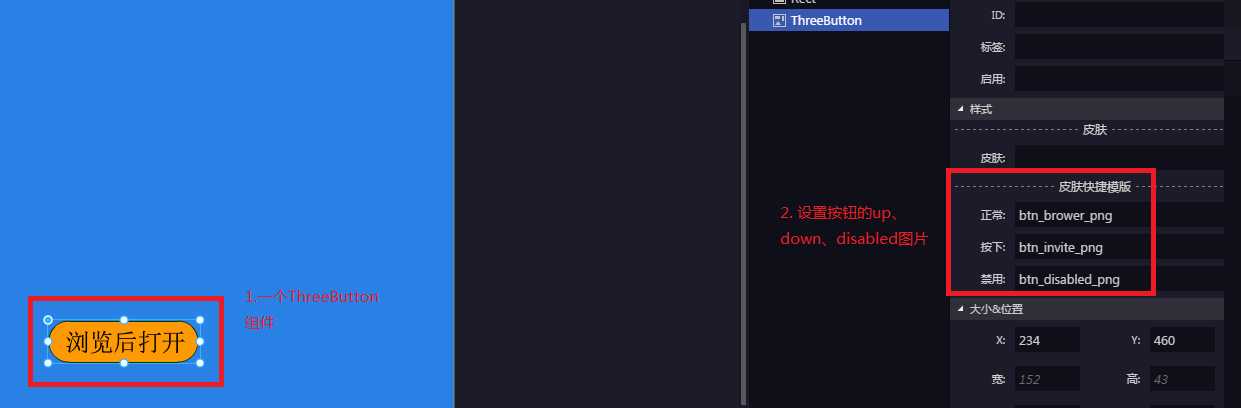
拖动一个ThreeButton到exml,并赋值3种状态的图

代码中使用
class HomeScene extends eui.Component{
private btn:ThreeButton;
public constructor() {
super();
this.skinName = "HomeSceneSkin";
}
protected childrenCreated(){
this.btn.changeState(this.btn.brower); //切换到 浏览后打开
this.btn.changeState(this.btn.invite); //切换到 邀请后打开
this.btn.changeState(this.btn.opened); //切换到 打开
this.btn.addEventListener(egret.TouchEvent.TOUCH_TAP, ()=>{
console.log("click");
},this);
}
}
四、思考
1. 如果有四种,或更多种状态按钮,该如何实现。
得额外写自定义组件,不能方便的继承eui.Button来实现了。
以上是关于Egret 中实现3种状态切换按钮的主要内容,如果未能解决你的问题,请参考以下文章
Android Studio:如何从 Fragment 在 ActionBar 中实现后退按钮