关于浏览器的一些知识
Posted codeofmine
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于浏览器的一些知识相关的知识,希望对你有一定的参考价值。
浏览器有很多的功能,可以分为以下几个部分:
-
1. 人机交互部分(UI)
2. 网络请求部分(Socket)
3. javascript 引擎部分(解析执行JavaScript)
4. 渲染引擎部分(渲染html、css等)
5. 数存储部分(cookie、HTML5中的本地存储LocalStorage、SessionStorage)
在渲染引擎(又叫排版引擎或浏览器内核)部分
主流的浏览器引擎有:
1. Chrome 浏览器 :Blink引擎(WebKit的一个分支)
2. Safari 浏览器:WebKit引擎
3. FireFox 浏览器 :Gecko引擎
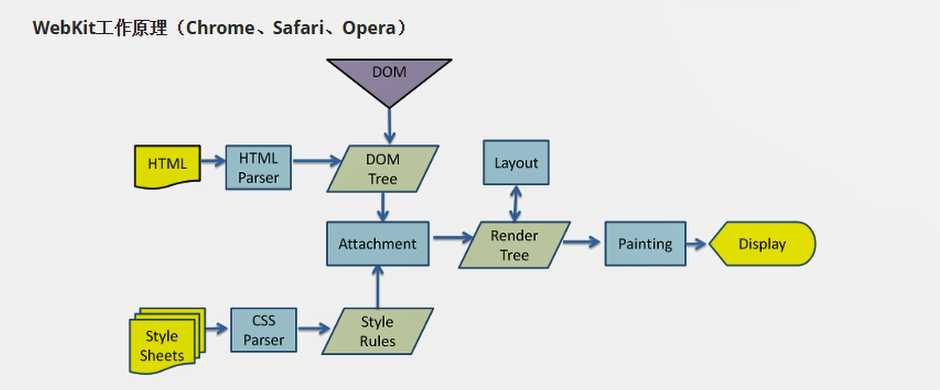
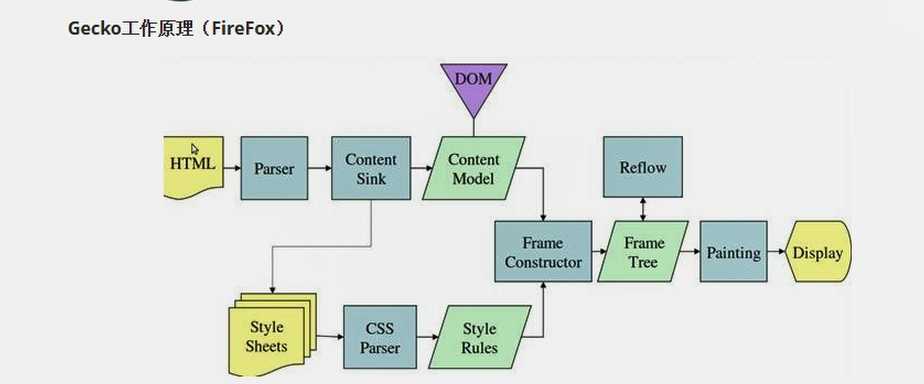
浏览器工作原理:
1. 解析HTML构建DOM树
2. 构建渲染树
3. 对渲染树进行布局
4. 绘制渲染树,调用操作系统底层API进行绘图操作
下面来两幅图来帮助理解一下:


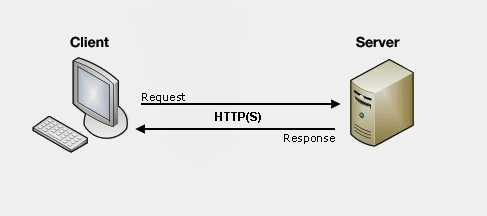
浏览器访问网站的过程
- 在浏览器地址栏中输入网址
- 浏览器通过用户在地址栏中输入的URL构建HTTP请求报文
- 浏览器发起DNS解析请求,将域名转化为IP地址
- 浏览器将请求报文发送给服务器
- 服务器接收报文并解析
- 服务器处理用户请求,并将处理结果封装成HTTP响应报文
- 服务器将HTTP响应报文发送给浏览器
- 浏览器接收服务器相应的HTTP报文,并解析
- 浏览器解析HTML页面并展示,在解析HTML页面时遇到新的资源需要再次发起请求
- 最终浏览器展示出了页面
WEB开发的本质
1. 请求:客户端发起请求
2. 处理:服务器处理请求
3. 相应:服务器将处理结果发送给客户端
4. 客户端处理响应:在服务器响应完毕后,客户端继续处理:
C/S: 客户端服务器(如:QQ客户端)
B/S: 浏览器服务器

B/S 模式开发:易于维护,但用户体验不佳
C/S 模式开发:不易于维护,但是与服务器连接稳定,用户体验好
以上是关于关于浏览器的一些知识的主要内容,如果未能解决你的问题,请参考以下文章