jQuery中的常用内容总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery中的常用内容总结相关的知识,希望对你有一定的参考价值。
jQuery中的常用内容总结(三)
转载请注明地址:http://www.cnblogs.com/funnyzpc/p/7571998.html
内容提要
A>表单参数序列化提交
如果没有借助jQuery,表单可以直接提交,这样带来两个问题就是安全(get提交)或表单参数验证障碍,嗯~,可能很难懂,这样吧,我先放张图,这图是原生get提交的->

这下清楚了吧,所有的参数都在浏览器里面显示,稍稍别有用心的人就能轻易利用,这是其一;
如果是post提交,可能没有以上这个问题,但是。。。,如果参数值提交前需要在js中做处理(表单参数验证或参数拼接等等),这样直接把数据扔给后台的童鞋,肯定不太好~
额,还可以借助前两章中的方法。。。可能会累死啊~,毕竟每一个表单都要单独取值。。。总之,这样麻烦;哈哈~ヽ(●′ω`●)?,既然麻烦,jQuery给我们提供了两个好用的方法serializeArray()和serialize()
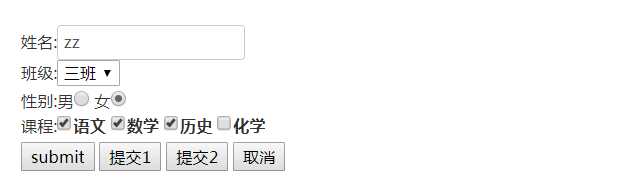
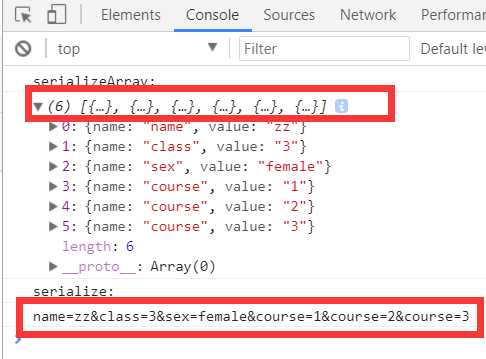
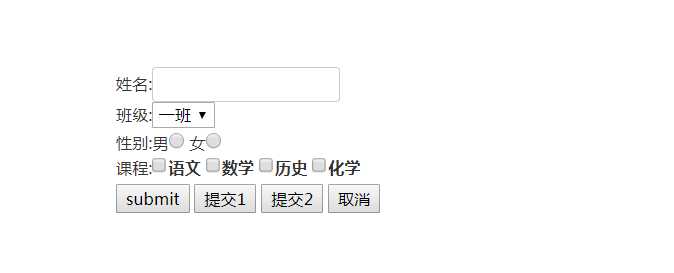
前者可以将表单的参数值序列化成一个Array的形式(用于post提交),后者会将表单参数值序列化成键值字符串的形式(用于get提交),二话不说,先放出源码以及效果图-->
1 <form style="padding-left: 100px;" id="forms">
2 姓名:<input type="text" name="name"/><br/>
3 班级:<select name="class">
4 <option value="1">一班</option>
5 <option value="2">二班</option>
6 <option value="3">三班</option>
7 </select>
8 <br/>
9 性别:男<input type="radio" name="sex" value="male"/>
10 女<input type="radio" name="sex" value="female"/>
11 <br/>
12 课程:<label><input name="course" type="checkbox" value="1" />语文 </label>
13 <label><input name="course" type="checkbox" value="2" />数学</label>
14 <label><input name="course" type="checkbox" value="3" />历史</label>
15 <label><input name="course" type="checkbox" value="4" />化学</label>
16 <br/>
17 <button type="submit">submit</button>
18 <button type="button" onclick="submitForm(1)">提交1</button>
19 <button type="button" onclick="submitForm(2)">提交2</button>
20 <button type="reset">取消</button>
21 </form>
1 function submitForm(val){
2 if(1==val){
3 //serializeArray
4 var serializeArray=$("#forms").serializeArray();
5 console.log("serializeArray:");
6 console.log(serializeArray);
7 for(var i in serializeArray){
8
9 }
10 }else{
11 var serialize=$("#forms").serialize();
12 console.log("serialize:");
13 console.log(serialize);
14 }
15 }


后者已经比较完美了,可以直接拼接到提交路径后面就好了,但~对于前者,这个serializeArray只是帮忙做了一部分,如果是post提交应该是{key1:value1,key2:value2}的形式,此时即使对于菜鸟也很容易写一个通用的方法处理成对象键值对的形式,在此就贡献一个吧(?′?`?)-->
1 function submitForm(val){
2 if(1==val){
3 //serializeArray
4 var serializeArray=$("#forms").serializeArray();
5 console.log("serializeArray_before:");
6 console.log(serializeArray);
7 console.log("serializeArray_after:");
8 var paramsArray = $("#forms").serializeArray(),params = {};
9 for ( var i in paramsArray)
10 params[paramsArray[i].name] = paramsArray[i].value;
11 console.log(params);
12 }else{
13 var serialize=$("#forms").serialize();
14 console.log("serialize:");
15 console.log(serialize);
16 }
17 }
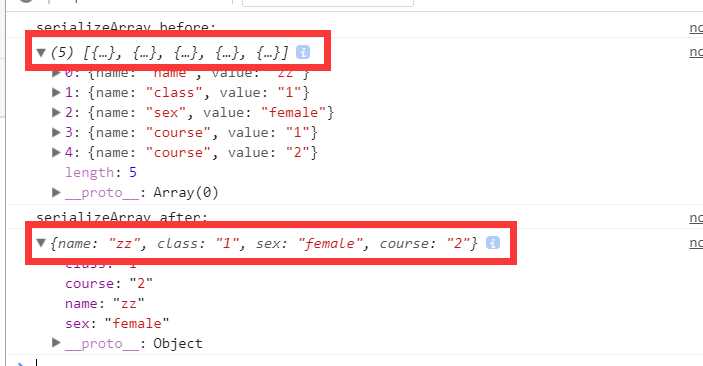
实际效果:

额,嗯~,其实有两个小问题,如果表单有一项没有填的话参数会不存在,还有一个问题是 多选框永远只会序列化第一个值,切记 切记。。。(? .?.? ?)
啊哈,这个问题就不折腾了 就交给聪明的读者吧~~~
哦~~~,还存在一个问题是,如果表单外层的form标签若不存在,则不能序列化参数,如果table标签里面嵌一个form的也不能,至于这个原因 个人猜想可能是与html规范冲突吧~,这个是我在实际开发中碰到的问题,希望各位不要踩坑啊!
B>遍历
由于js本身就是脚本语言的缘故,遂在js中可遍历的对象大致有三种 对象Object类型、数组Array类型以及混合类型(一般是Object+Array类型),相比较java是不是巨强大,O(∩_∩)O哈哈~
1 var obj={‘a‘:1,‘b‘:2,‘c‘:3},
2 array=[‘a‘,‘b‘,‘c‘,‘d‘],
3 mix={‘data‘:[‘a‘,‘b‘,‘c‘],‘pp‘:99,‘kk‘:21};
4 console.log("obj:"+obj);
5 for(var i in obj){
6 console.log("i="+i+" obj[i]="+obj[i]);
7 }
8 console.log("array:"+array);
9 for(var j in array){
10 console.log("j="+j+" array[j]="+array[j]);
11 }
12 console.log("mix:"+mix);
13 for(var k in mix){
14 console.log("k="+k+" mix[k]="+mix[k]);
15 }

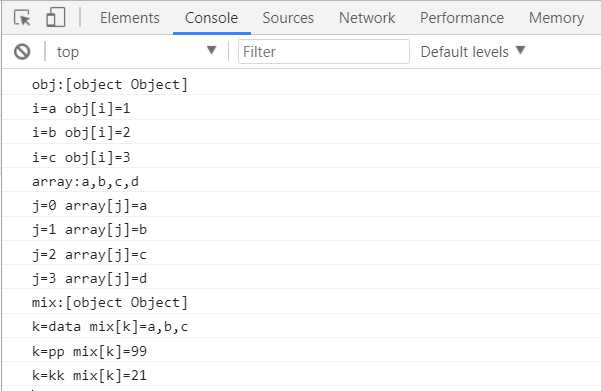
通过代码和实际输出结果可以看出:
1.如果遍历的是对象类型,循环的每一项都会只输出这个对象item的键key,至于值就需要Object[key]来获取了;
2.如果遍历的是数组类型,循环的每一项都会只输出这个数组Array的下标,下标所指的值需要Array[index]来获取
3.如果是混合类型,最外层若是Array则同数组循环,若是对象Object则同对象循环
嗯哼...,看起来是不是超简单
(这里只讲了for in循环,这种写法是一种简略写法,由于非常常用,其他的形式用的少就不缀诉啦。。。)
嗯,以上只是提到了js中的遍历,现在给大家演示下jQuery中的遍历,这里需要说明的是一般对象或者数组遍历用js的遍历就好了,jQuery中的遍历(each)一般是用来遍历选定的dom对象的,这里给出样例哈-->

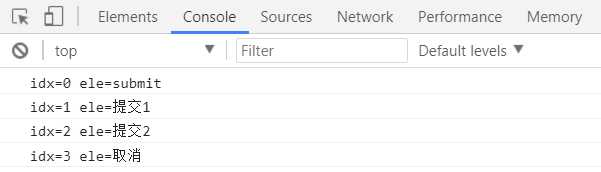
1 $("#forms button").each(function(idx,ele){
2 console.log("idx="+idx+" ele="+$(ele).text());
3 });

以上代码中的each方法的返回值有两个
idx:当前循环到的dom对象所在的下标位置
ele:当前循环到的dom对象可直接使用jQuery的方法对当前循环的dom进行操作
关于遍历这一节就不过多缀诉了,相信各位键盘上敲敲就轻松明了~
C>其他
关于实际开发中常用的小知识,这里单独拧出来说说(?‘?`?)??:
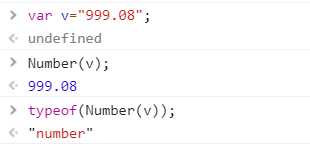
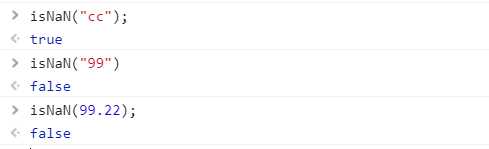
Number():这个方法是将字符串类型转换成数字(Number)的方法,经转换后的参数是Number类型,如果被转换的类型含有数字外的字符则返回NaN

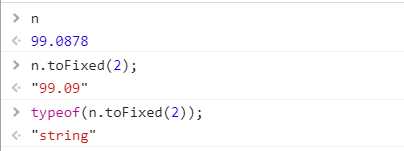
toFixed(小数位数):此方法可以将Number四舍五入保留指定长度小数位

isNan(对象):此方法可以判断传入的对象是不是数字类型,如果是则返回false,反之为true,同时对象为数字的字符串类型也是可以的

window.location.reload():这个方法是可以刷新浏览器的,在js中可以直接写就好~
setTimeout(方法的字符串形式, 刷新的时间):此方法可以设置指定时间调用指定js方法,刷新时间为毫秒
preventDefault():这个方法一般用于阻止dom的默认事件而使用的,什么是默认事件,例如,点击提交按钮提交表单、点击a标签跳转等都是,如果用此类标签做其他事情的话dom的默认事件肯定是要阻止的
哈,可能不明白,给个例子(如果细究还是自行在浏览器打js脚本看吧。。。,说实话你这样我救不了你╰_╯)
1 $("a").click(function(event){
2 event.preventDefault();
3 });
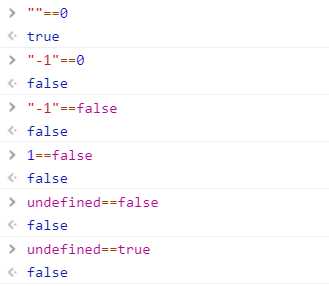
关于js中的空、零、null、undefined的一些点拨:
在js中如果对象值不存在的时候一般返回undefined,这个undefined既不等于true也不等于false,但且记住undefined在if判断中是false,请区别于直接比较的值,
在js中如果除了空和零之外的变量在比较时都是true(undefined这个关键字除外哈)
在js中变量值是不存在null这一说,这个要区别于java中的空值

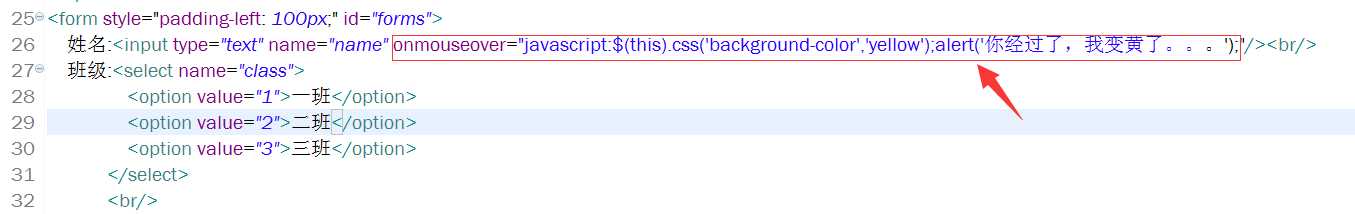
额,最后个大家一个在dom里面写js的简便方法,我就直接上代码,自行研究,不解释哈~●ω●



本节结束啦,真开心~↖(▔▽▔)↗
以上是关于jQuery中的常用内容总结的主要内容,如果未能解决你的问题,请参考以下文章