31Flask实战第31天:cms后台修改密码
Posted sellsa
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了31Flask实战第31天:cms后台修改密码相关的知识,希望对你有一定的参考价值。
cms后台修改密码界面布局
先创建cms_resetpwd.html页面,继承cms_base.html
{% extends ‘cms/cms_base.html‘ %}
{% block title %}
修改密码-CMS管理系统
{% endblock %}
{% block page_title %}
个人中心>>>修改密码
{% endblock %}
{% block main_content %}
暂无
{% endblock %}
然后编辑cms.views.py,编写修改密码的时候,因为修改密码会用到get和post方法,为了方便,我们就用类视图
... class ResetPwdView(views.MethodView): decorators = [login_required] #修改密码也要先登录,这是类视图使用装饰器 def get(self): return render_template(‘cms/cms_resetpwd.html‘) def post(self): pass bp.add_url_rule(‘/resetpwd/‘, view_func=ResetPwdView.as_view(‘resetpwd‘))
编辑cms_base.html修改 "修改密码" 的url
<li><a href="{{ url_for(‘cms.resetpwd‘) }}">修改密码</a></li>

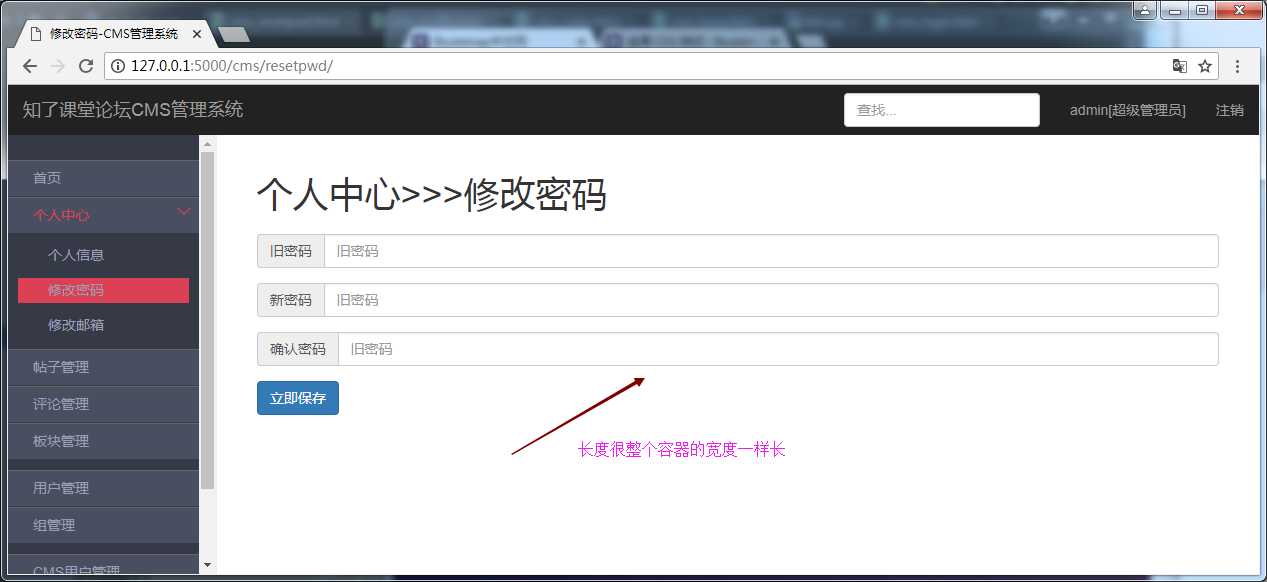
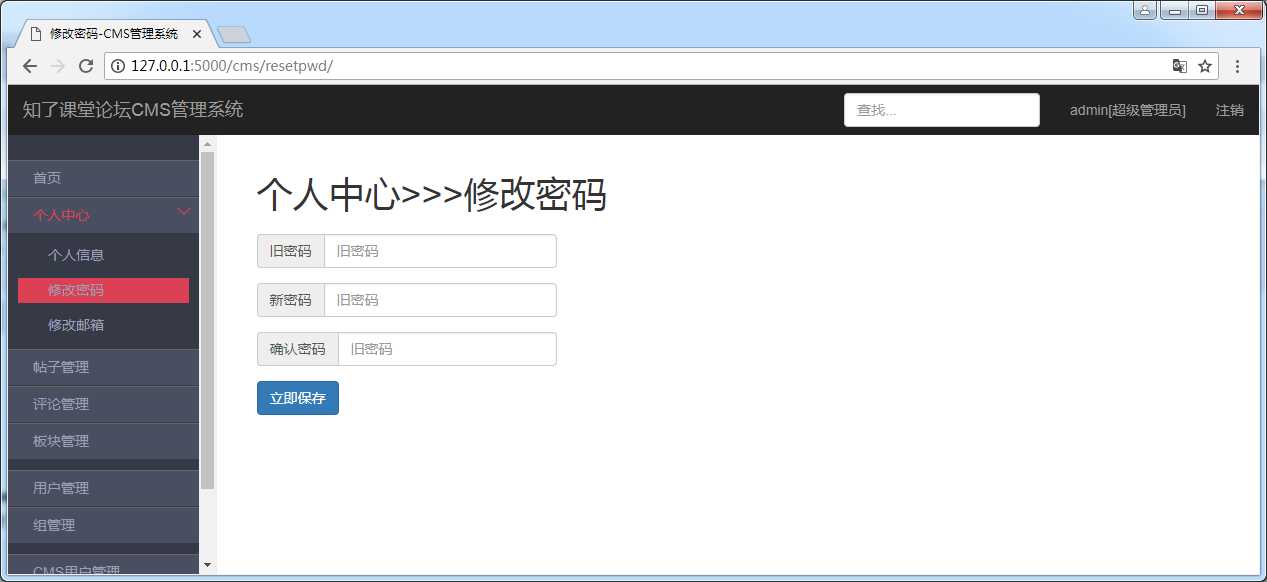
我们想要的效果图如下:

这就可以借助bootstrap 了
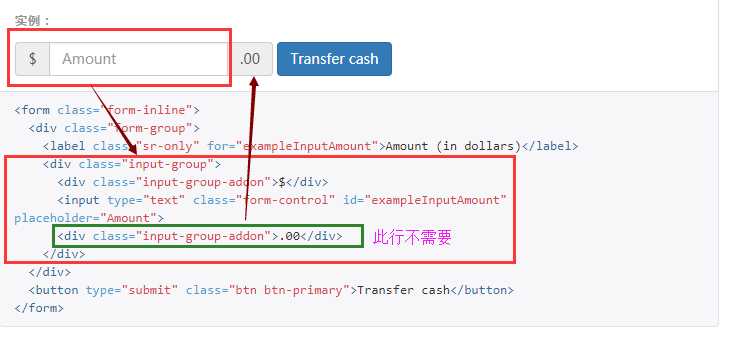
我们打开 bootstrap中文站(v3 版本),找到表单

可以发现,红色框住的部分和我们效果图的表单是一样的
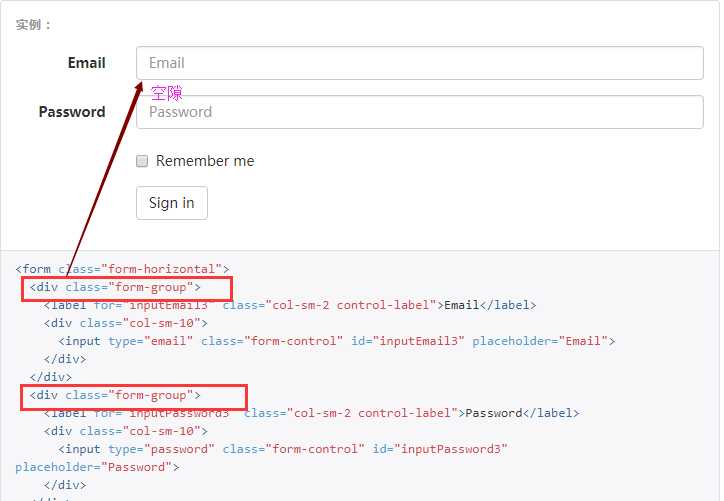
然后效果图中的表单之前是右空隙的,我们也可以像以下代码一样通过每组表单使用<div class=‘form-group‘>包起来即可

然后,就是按钮了

这样把以上代码组合起来,就是如下:

{% extends ‘cms/cms_base.html‘ %} {% block title %} 修改密码-CMS管理系统 {% endblock %} {% block page_title %} 个人中心>>>修改密码 {% endblock %} {% block main_content %} <form> <!--旧密码--> <div class="form-group"> <div class="input-group"> <div class="input-group-addon">旧密码</div> <input type="text" class="form-control" placeholder="旧密码" name="oldpwd"> </div> </div> <!--新密码--> <div class="form-group"> <div class="input-group"> <div class="input-group-addon">新密码</div> <input type="text" class="form-control" placeholder="旧密码" name="newpwd"> </div> </div> <!--确认新密码--> <div class="form-group"> <div class="input-group"> <div class="input-group-addon">确认密码</div> <input type="text" class="form-control" placeholder="旧密码" name="newpwd2"> </div> </div> <!--按钮--> <div class="form-group"> <button type="button" class="btn btn-primary">立即保存</button> </div> </form> {% endblock %}

可以给一个div把他们包起来,然后给这个div设置的宽度,最终布局代码如下

{% extends ‘cms/cms_base.html‘ %} {% block title %} 修改密码-CMS管理系统 {% endblock %} {% block page_title %} 个人中心>>>修改密码 {% endblock %} {% block head %} <style> .form-container{ width: 300px; } </style> {% endblock %} {% block main_content %} <form> <div class="form-container"> <!--旧密码--> <div class="form-group"> <div class="input-group"> <div class="input-group-addon">旧密码</div> <input type="text" class="form-control" placeholder="旧密码" name="oldpwd"> </div> </div> <!--新密码--> <div class="form-group"> <div class="input-group"> <div class="input-group-addon">新密码</div> <input type="text" class="form-control" placeholder="旧密码" name="newpwd"> </div> </div> <!--确认新密码--> <div class="form-group"> <div class="input-group"> <div class="input-group-addon">确认密码</div> <input type="text" class="form-control" placeholder="旧密码" name="newpwd2"> </div> </div> <!--按钮--> <div class="form-group"> <button type="button" class="btn btn-primary">立即保存</button> </div> </div> </form> {% endblock %}

cms后台修改密码ajax功能
以上是关于31Flask实战第31天:cms后台修改密码的主要内容,如果未能解决你的问题,请参考以下文章
