前端编码
Posted yuanzhiguo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端编码相关的知识,希望对你有一定的参考价值。
1、首先是encodeURI和encodeURIComponent;
从名字可以清晰的看出他两都是主要用于url编码的,那之间有什么区别呢?唯一区别就是编码的字符范围,其中
encodeURI方法不会对下列字符编码 ASCII字母、数字、[email protected]#$&*()=:/,;?+‘;
encodeURIComponent方法不会对下列字符编码 ASCII字母、数字、~!*()‘;
很明显encodeURIComponent要比encodeURI编码更多东西,也就是更加严格
var url="https://www.baidu.com?name=123sex=man"; var test2=encodeURI(url); var test=encodeURIComponent(url); console.log(test2) console.log(test)

上面简单的例子也很明显。
2、btoa与atob
WindowOrWorkerGlobalScope.btoa() 从 String 对象中创建一个 base-64 编码的 ASCII 字符串,其中字符串中的每个字符都被视为一个二进制数据字节。简单来说就是base64编码。
var url="https://www.baidu.com"; var test2=window.btoa(url); console.log(test2) //aHR0cHM6Ly93d3cuYmFpZHUuY29t
从上面的例子可以看出已经被编码成base64格式,但当我们采用中文时会发现报错,
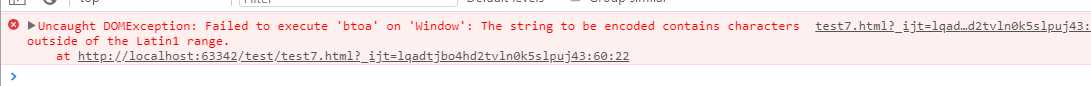
var url="深圳南山"; var test2=window.btoa(url); console.log(test2)
我们运行后会发现报错如下图

这是为什么呢?由于这个函数将每个字符视为二进制数据的字节,而不管实际组成字符的字节数是多少,所以如果任何字符的码位超出 0x00 ~ 0xFF 范围,则会引发 InvalidCharacterError 异常。请参阅 Unicode_字符串 ,该示例演示如何编码字符数超出 0x00 ~ 0xFF 范围的字符串,我们通过以下方式完成编码
var url="深圳南山"; function utf8_to_b64( str ) { return window.btoa(unescape(encodeURIComponent( str ))); } function b64_to_utf8( str ) { return decodeURIComponent(escape(window.atob( str ))); } console.log(utf8_to_b64(url)) //5rex5Zyz5Y2X5bGx
console.log(b64_to_utf8(utf8_to_b64(url))) //深圳南山
以上是关于前端编码的主要内容,如果未能解决你的问题,请参考以下文章