使用jQuery快速高效制作网页交互特效——06 第六章 jQuery选择器
Posted hqing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用jQuery快速高效制作网页交互特效——06 第六章 jQuery选择器相关的知识,希望对你有一定的参考价值。
1、jQuery选择器:jQuery选择器类似于CSS选择器,用来选取网页中的元素。
Eg:$("h3").css("background","#09F");
分析: 获取并设置网页中所有<h3>元素的背景
“h3”为选择器语法,必须放在$()中
$(“h3”)返回jQuery对象
.css()是为jQuery对象设置样式的方法
2、 jQuery选择器的优势:
|
★简洁的写法: $()函数在很多javaScript库中都被当成一个选择器函数来使用,在jQuery中也是如此。$(“#id”)等同于document.getElementById(“id”)。 ●完善的处理机制: 使用jQuery选择器不仅比使用传统的getElementById()和getElementsByTagName()函数简洁的多,还能避免某些错误,适用性更好。 |
3、jQuery选择器的类型:
|
分类 |
详细类型 |
|
通过CSS选择器选取元素 |
基本选择器 |
|
层次选择器 |
|
|
属性选择器 |
|
|
通过过滤选择器选择元素 |
基本过滤选择器 |
|
可见性过滤选择器 |
4、 通过CSS选择器获取元素:
|
●基本选择器:包括标签选择器、类选择器、ID选择器、并集选择器和全局选择器
|
|||||||||||||||||||||||||||||||
|
●标签选择器根据给定的标签名匹配元素 $(document).ready(function(){ $("dt").click(function(){ $("dd").css("display","block"); //设置<dd>标签中的内容显示出来 }); $("h1").css("color","blue");//设置<h1>标签中的字体颜色为蓝色 }) |
|
||||||||||||||||||||||||||||||
|
●类选择器根据给定的class匹配元素 $(".price").css({"background":"#efefef","padding":"5px"}); //设置class为price元素的背景颜色和内边距(右侧网页中的灰色方框部分) |
 |
||||||||||||||||||||||||||||||
|
●ID选择器根据给定的id匹配元素 $("#author").css("color","#083499"); //设置id为author的元素的字体颜色 |
 |
||||||||||||||||||||||||||||||
|
●并集选择器用来合并元素集合 $(".intro,dt,dd").css("color","#ff0000"); |
 |
||||||||||||||||||||||||||||||
|
●全局选择器可以获取所有元素 $("*").css("font-weight","bold"); //设置所有元素的字体加粗显示 |
 |
||||||||||||||||||||||||||||||
|
●层次选择器:层次选择器通过DOM 元素之间的层次关系来获取元素
|
||||||||||||||||||||||||||
|
●后代选择器用来获取元素的后代元素 $(".textRight p").css("color","red"); //设置class为textRight元素中的所有<p>标签的字体全部为红色 |
 |
|||||||||||||||||||||||||
|
●子选择器用来获取元素的子元素 $(".textRight>p").css("color","red"); |
 |
|||||||||||||||||||||||||
|
●相邻选择器用来选取紧邻目标元素的下一个元素 $("h1+p").css(text-decoration","underline"); |
 |
|||||||||||||||||||||||||
|
●同辈选择器用来选取目标元素之后的所有同辈元素 $("h1~p").css("text-decoration","underline"); |
 |
|||||||||||||||||||||||||
|
●属性选择器: 属性选择器通过HTML元素的属性来选择元素
|
||||||||||||||||||||||||||||||
|
●根据属性名获取元素 ★属性选择器可以根据是否包含某属性来选取元素 ●a标签带有class属性 $("#news a[class]").css("background","#c9cbcb"); |
|
|||||||||||||||||||||||||||||
|
●根据属性值获取元素 |
||||||||||||||||||||||||||||||
|
1、属性选择器可以根据属性的值来选取元素 ●class属性值为hot $("#news a[class=‘hot‘]").css("background","#c9cbcb"); |
 |
|||||||||||||||||||||||||||||
|
2、属性选择器可以指定选取不等于属性是某个特定值的元素 ●class值不等于hot $("#news a[class!=‘hot‘]").css("background","#c9cbcb");
|
 |
|||||||||||||||||||||||||||||
|
●根据属性值包含特定的值获取元素 |
||||||||||||||||||||||||||||||
|
1、属性选择器可以指定属性值以指定值开头的元素 ●a标签href属性值以www开头 $("#news a[href^=‘www‘]").css("background","#c9cbcb"); |
 |
|||||||||||||||||||||||||||||
|
2、属性选择器可以指定属性值以指定值结尾的元素 ●a标签href属性值以html结尾 $("#news a[href$=‘html‘]").css("background","#c9cbcb"); |
 |
|||||||||||||||||||||||||||||
|
3、属性选择器可以指定属性值包含指定值的元素 ●a标签href属性值包含“k2”的元素 $("#news a[href*=‘k2‘]").css("background","#c9cbcb"); |
 |
|||||||||||||||||||||||||||||
5、 通过条件过滤选取元素:
|
●通过特定的过滤规则来筛选出所需的DOM元素 主要分类: 基本过滤选择器 可见性过滤选择器 表单对象过滤选择器 内容过滤选择器、子元素过滤选择器、属性过滤选择器…… |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●基本过滤选择器:
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
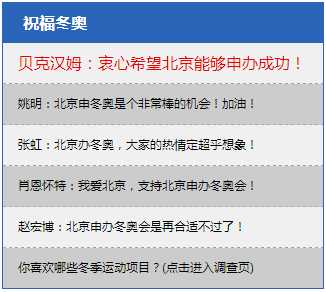
div class="contain"> <h2>祝福冬奥</h2> <ul> <li> 贝克汉姆:衷心希望北京能够申办成功!</li> <li> 姚明:北京申冬奥是个非常棒的机会!加油!</li> <li> 张虹:北京办冬奥,大家的热情定超乎想象!</li> <li> 肖恩怀特:我爱北京,支持北京申办冬奥会!</li> <li> 赵宏博:北京申办冬奥会是再合适不过了!</li> <li> 你喜欢哪些冬季运动项目?(点击进入调查页)</li> </ul> </div> |
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●$(".contain :header").css({"background":"#2a65ba","color":"#ffffff"}); |
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●$(".contain li:first").css({"font-size":"16px","color":"#e90202"}); |
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●$(".contain li:last").css("border","none"); |
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●$(".contain li:even").css("background","#f0f0f0"); |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●$(".contain li:odd").css("background","#cccccc"); |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●$(".contain li:lt(2)").css({"color":"#708b02"}); |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●$(".contain li:gt(3)").css({"color":"#b66302"}); |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●可见过滤选择器: ★通过元素的显示状态(显示/隐藏)来选取 元素。
|
|||||||||
|
Eg:$("p:hidden").show(); $("p:visible").hide(); |
6、 jQuery选择器的注意事项:
|
●选择器中包含特殊符号 ★在W3C规范中,规定属性值不能包含有某些特殊字符,解决此类错误的方法是使用转义符转义。 Eg代码:<div id="id#a">aa</div> <div id="id[2]">cc</div> ◆获取这两个元素的选择器 $(“#id#a”); $(“#id[2]”); 以上代码不能正确获取元素,正确的写法如下: $(“#id\\#a”); $(“#id\\[2\\]”); |
|
●选择器中的空格:选择器的书写规范很严格,多一个空格或少一个空格,都会影响选择器的效果 Eg1:选取class为“test”的元素内部的隐藏元素 var $t_a = $(".test :hidden"); //带空格的jQuery选择器 Eg2:选取隐藏的class为“test”的元素 var $t_b = $(".test:hidden"); //不带空格的jQuery选择器 |
以上是关于使用jQuery快速高效制作网页交互特效——06 第六章 jQuery选择器的主要内容,如果未能解决你的问题,请参考以下文章