WPF 控件
Posted yinghualuowu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF 控件相关的知识,希望对你有一定的参考价值。
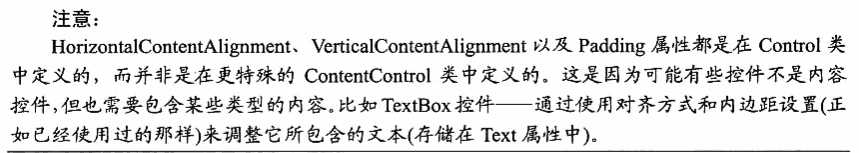
内容控件:这些控件可包含嵌套元素,比如Label,Button,ToolTip,ScrollViewer
带有标题的内容控件:允许添加主要内容部分以及单独标题部分的内容控件,比如TabItem,GroupBox,Expanderl
文本控件:允许输入文本,支持Textbox,PasswordBox,格式化文本RichTextBox
列表控件:控件在列表中显示项的集合,包括ListBox和ComboBox
基于范围的控件:只有共同的数学Value,可使用预先规定范围内的任何数字设置该属性,包括Slider和ProgressBar
日期控件:选择日期的控件 Calendar和DatePicker
控件通常被描述为为与用户交互的元素

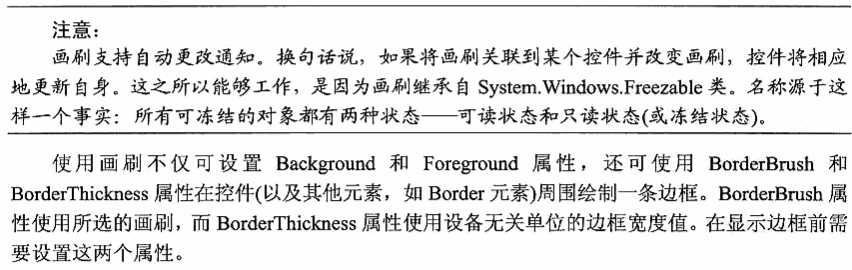
背景色刷和前景色刷
背景和前景,分别是BackGround和Foreground



在XAML中设置颜色


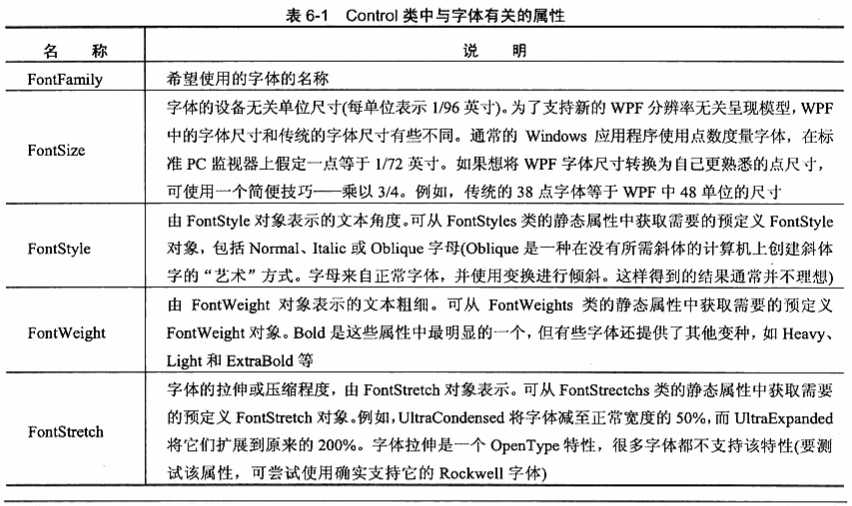
字体

字体家族
是相关字体的集合


文本装饰和排版
可以通过
TextDecoration属性


Typography属性

字体继承
当设置任何字体属性时,属性值都会流经嵌套对象,比如为顶级窗口设置FontFamily属性,所有的控件都会得到相同的FontFamily属性值,因为字体属性是依赖项属性
鼠标光标


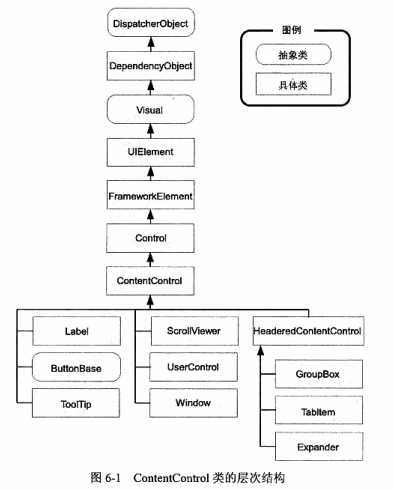
内容控件

Content属性
content属性只接受单一的对象



标签
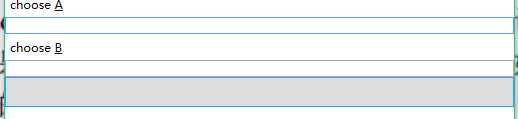
所有的内容控件中,简单的Label控件支持记忆符--是能够为链接的控件设置焦点的快捷键
为了支持这个功能,添加Target属性
<Label Target="{Binding ElementName=txtA}">choose _A</Label> <TextBox x:Name="txtA"></TextBox> <Label Target="{Binding ElementName=txtB}">choose _B</Label> <TextBox x:Name="txtB"></TextBox>
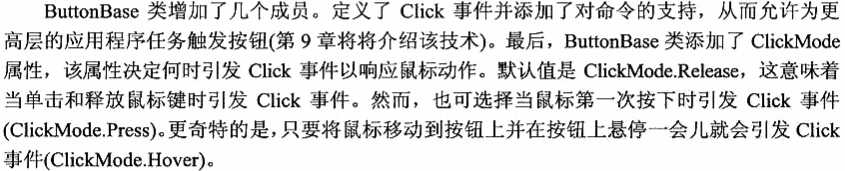
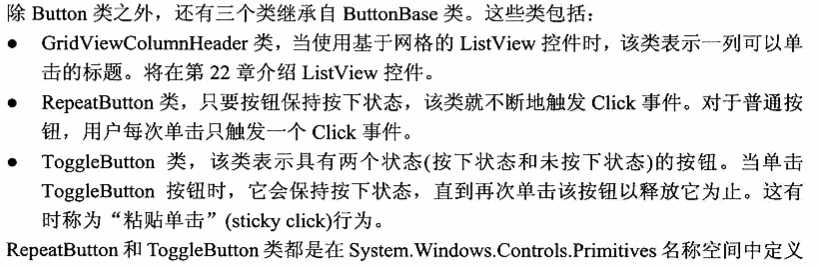
按钮
三种类型的控件:Button控件,CheckBox控件,RadioButton控件

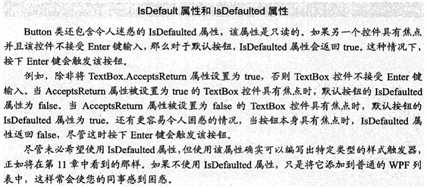
Button控件
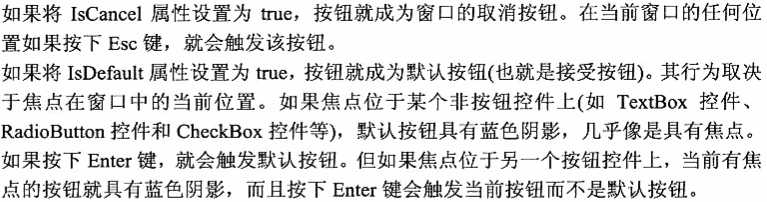
可写属性:IsCancl和IsDefault

<StackPanel> <Label Target="{Binding ElementName=txtA}">choose _A</Label> <TextBox x:Name="txtA"></TextBox> <Label Target="{Binding ElementName=txtB}">choose _B</Label> <TextBox x:Name="txtB"></TextBox> <Button Height="30" IsDefault="True"></Button> </StackPanel>




CheckBox
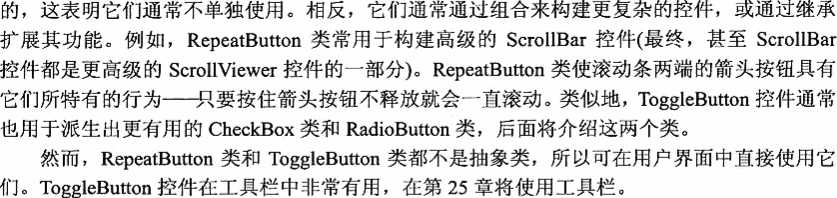
CheckBox和RadioButton控件是不同类型的按钮,它们继承ToggleButton类,这意味着用户可切换它们的状态,对于CheckBox控件,切换到控件的开状态,意味着在其中放置复选标记
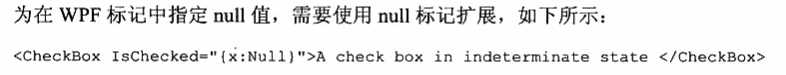
ToggleButton类添加了IsCheck属性,IsChecked属性是可空的Boolean类型,这意味着属性可以为
true表示选中的复选框,false表示空的复选框,null显示为具有阴影的复选框



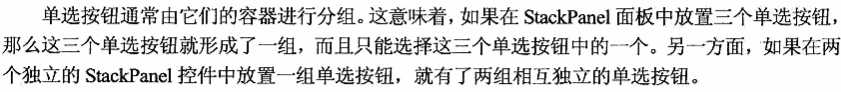
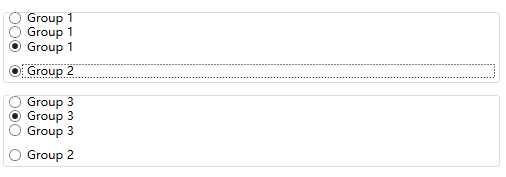
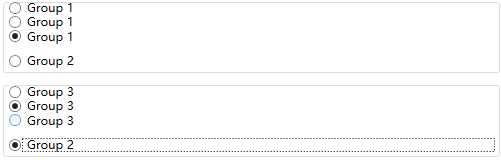
RadioButton控件
还增加了GroupName属性,该属性用于如何对单选按钮进行分组

<StackPanel> <GroupBox Margin="5"> <StackPanel> <RadioButton>Group 1</RadioButton> <RadioButton>Group 1</RadioButton> <RadioButton>Group 1</RadioButton> <RadioButton Margin="0,10,0,0" GroupName="Group2">Group 2</RadioButton> </StackPanel> </GroupBox> <GroupBox Margin="5"> <StackPanel> <RadioButton>Group 3</RadioButton> <RadioButton>Group 3</RadioButton> <RadioButton>Group 3</RadioButton> <RadioButton Margin="0,10,0,0" GroupName="Group2">Group 2</RadioButton> </StackPanel> </GroupBox> </StackPanel>


可以用这个方法分离特定的单选按钮
以上是关于WPF 控件的主要内容,如果未能解决你的问题,请参考以下文章
wpf中如何使用代码设置属性Foreground,或者说设置控件字体颜色。