CocosCreator项目结构
Posted allyh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CocosCreator项目结构相关的知识,希望对你有一定的参考价值。
1,通过 Dashboard,我们可以创建一个 Hello World 项目作为开始,创建之后的项目有特定的文件夹结构。
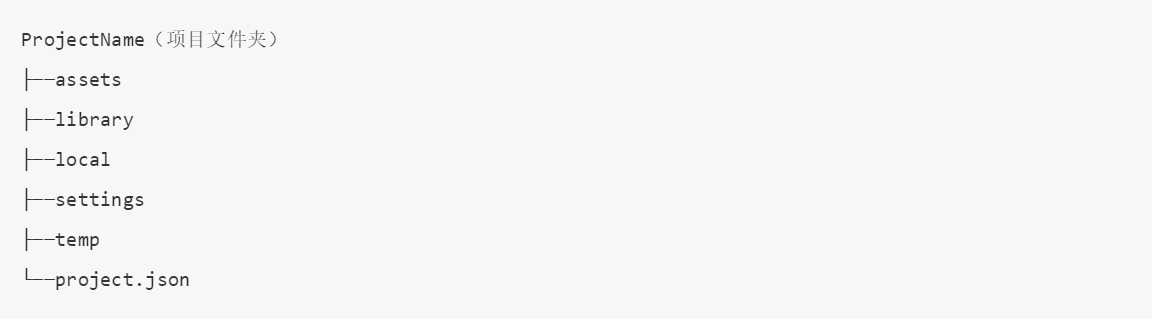
2,初次创建并打开一个 Cocos Creator 项目后,项目文件夹将会包括以下结构:

资源文件夹(assets)
assets 将会用来放置您游戏中所有本地资源、脚本和第三方库文件。只有在 assets 目录下的内容才能显示在 资源管理器 中。assets 中的每个文件在导入项目后都会生成一个相同名字的 .meta 文件,用于存储该文件作为资源导入后的信息和与其他资源的关联。一些第三方工具生成的工程或设计原文件,如 TexturePacker 的 .tps 文件,或 Photoshop 的 .psd 文件,可以选择放在 assets 外面来管理。
资源库(library)
library 是将 assets 中的资源导入后生成的,在这里文件的结构和资源的格式将被处理成最终游戏发布时需要的形式。如果使用版本控制系统管理e项目,这个文件夹是不需要进入版本控制的。
当 library 丢失或损坏的时候,只要删除整个 library 文件夹再打开项目,就会重新生成资源库。
本地设置(local)
local 文件夹中包含该项目的本地设置,包括编辑器面板布局,窗口大小,位置等信息。您不需要关心这里的内容,只要按照您的习惯设置编辑器布局,这些就会自动保存在这个文件夹。一般 local 也不需要进入版本控制。
项目设置(settings)
settings 里保存项目相关的设置,如 构建发布 菜单里的包名、场景和平台选择等。这些设置需要和项目一起进行版本控制。
project.json
project.json 文件和 assets 文件夹一起,作为验证 Cocos Creator 项目合法性的标志。只有包括了这两个内容的文件夹才能作为 Cocos Creator 项目打开。而 project.json 本身目前只用来规定当前使用的引擎类型和插件存储位置,不需要用户关心其内容。
这个文件也应该纳入版本控制。
构建目标(build)
在使用主菜单中的 项目->构建发布... 使用默认发布路径发布项目后,编辑器会在项目路径下创建 build目录,并存放所有目标平台的构建工程。由于每次发布项目后资源 id 可能会变化,而且构建原生工程时体积很大,所以此目录建议不进入版本控制。
以上是关于CocosCreator项目结构的主要内容,如果未能解决你的问题,请参考以下文章