Vue国际化的使用
Posted absolute-child
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue国际化的使用相关的知识,希望对你有一定的参考价值。
首先是是在main.js文件中把国际化引入进来

1 import Vue from ‘vue‘ 2 import App from ‘./App‘ 3 import router from ‘./router‘ 4 import VueI18n from ‘vue-i18n‘ 5 6 Vue.use(VueI18n) 7 Vue.config.productionTip = false 8 const i18n = new VueI18n({ 9 locale: ‘zh-CN‘, 10 messages: { 11 ‘zh-CN‘: { 12 ‘detail1‘: ‘详情1‘, 13 ‘detail2‘: ‘详情2‘, 14 ‘detail3‘: ‘详情3‘, 15 ‘year‘: ‘年‘ 16 }, 17 ‘en-US‘: { 18 ‘detail1‘: ‘Detail1‘, 19 ‘detail2‘: ‘Detail2‘, 20 ‘detail3‘: ‘Detail3‘, 21 ‘year‘: ‘year‘ 22 } 23 } 24 }) 25 26 new Vue({ 27 el: ‘#app‘, 28 i18n: i18n, 29 router, 30 components: { App }, 31 template: ‘<App/>‘ 32 })
其中我现在先在这个文件里面简单配置一些国际化的数据,放到常量i18n中,其中locale就是用来配置当前系统的语言的。目前这里采用的中文的,如果页面可以支持多种语言切换的话,这事件触发后就是改这里的配置的值,若改成英文,这设置为“en-US”
接下来就是在页面中使用的问题了。
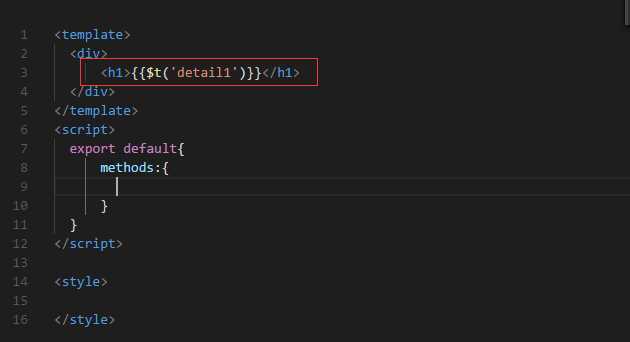
第一种使用方式:在视图模板中直接使用,采用{{$t(‘xxxx‘)}}的方式。如下我现在使用‘detail1‘这个的国际化:

页面显示的效果就是:
中文效果:

英文效果:

第二种使用方式,是在脚本里面使用,这时可以采用 this.$t(‘xxxx‘)的方式。如下

1 <template> 2 <div> 3 <h1>{{$t(‘detail1‘)}}</h1> 4 <el-button @click="print">打印</el-button> 5 </div> 6 </template> 7 <script> 8 export default{ 9 methods:{ 10 print(){ 11 console.log(this.$t(‘detail1‘)) 12 } 13 }, 14 } 15 </script> 16 17 <style> 18 19 </style>
因为第二种方式中的this,指的是vue实例,所以这种方式在.vue结尾的的文件中能够生效。但是如果是例如在我们定义常量的文件里面要使用的话,就行不通了。那我们在常量中定义的数据,到页面显示,要怎样才能也使用上这个国际化呢。这个我们就来看下第三种方式。
第三种使用方式,在普通js文件中中配置,在页面上也展示国际化。
首先我们现在main.js文件中的国际化里面增加月份的国际化配置:

1 const i18n = new VueI18n({ 2 locale: ‘zh-CN‘, 3 messages: { 4 ‘zh-CN‘: { 5 ‘detail1‘: ‘详情1‘, 6 ‘detail2‘: ‘详情2‘, 7 ‘detail3‘: ‘详情3‘, 8 ‘year‘: ‘年‘, 9 ‘month1‘: ‘1月‘, 10 ‘month2‘: ‘2月‘, 11 ‘month3‘: ‘3月‘ 12 }, 13 ‘en-US‘: { 14 ‘detail1‘: ‘Detail1‘, 15 ‘detail2‘: ‘Detail2‘, 16 ‘detail3‘: ‘Detail3‘, 17 ‘year‘: ‘year‘, 18 ‘month1‘: ‘January‘, 19 ‘month2‘: ‘February‘, 20 ‘month3‘: ‘March‘ 21 } 22 } 23 })
然后我们准备一个constant.js文件。在里面如下配置:

export const months = [‘month1‘, ‘month2‘, ‘month3‘].map((item, index) => { return {‘label‘: item, ‘value‘: index + 1} })
这里注意的是,我这里的月份,直接使用的就是我们国际化里面配置的月份的key值。接下来我们就来页面上使用了。
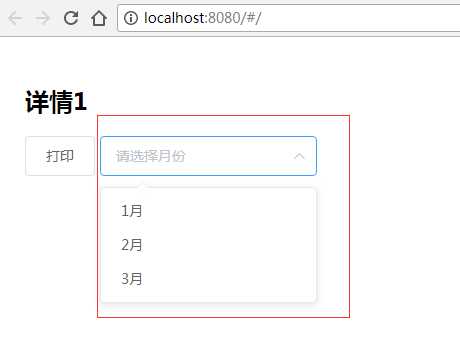
这里把月份放到下拉框里面展示为例:

1 <template> 2 <div> 3 <h1>{{$t(‘detail1‘)}}</h1> 4 <el-button @click="print">打印</el-button> 5 <el-select v-model="month" placeholder="请选择月份"> 6 <el-option v-for="item in months" :key="item.value" :label="$t(item.label)" :value="item.value"> 7 </el-option> 8 </el-select> 9 </div> 10 </template> 11 <script> 12 import {months} from ‘@/util/constants‘ 13 export default{ 14 data(){ 15 return{ 16 month:‘‘, 17 months:[] 18 } 19 }, 20 methods:{ 21 print(){ 22 console.log(this.$t(‘detail1‘)) 23 } 24 }, 25 created(){ 26 this.months = months 27 } 28 } 29 </script> 30 31 <style> 32 33 </style>
这里注意的一点就是,在视图模型中,下拉框的label采用 :label="$t(item.label)"的方式,从而来到达国际展示的方式。
中文页面效果如下:

英文页面效果如下:

到此,三种方式介绍完毕。因为在开发中遇到这样的问题,故顺便总结下分享出来。如果大家有其他类似的问题或方式可以留言分享^_^。
以上是关于Vue国际化的使用的主要内容,如果未能解决你的问题,请参考以下文章
