斗鱼扩展--移除广告优化页面
Posted likehc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了斗鱼扩展--移除广告优化页面相关的知识,希望对你有一定的参考价值。
代码可以在 https://pan.baidu.com/s/1uN120-18hvAzELpJCQfbXA 处下载
下面来 移除 广告元素,在js目录下,创建一个 removeAds.js, 用来移除网页中的广告元素
修改manifest.json
1 "content_scripts":[{ 2 "js": [ 3 "js/BaseJs/jquery.min.js", 4 "js/BaseJs/RoomObj.js", 5 "js/removeRoom.js", 6 "js/paizidanmu.js", 7 "js/removeAds.js", 8 "js/content_scripts.js" 9 ], //要注入的js 10 … 11 }]
同时, 发现了一个问题,如果打开的是 https://www.douyu.com/g_wzry 符合,"matches": ["https://www.douyu.com/*"] 的规则,就会执行所有 注入的js脚本,但是jspaizidanmu.js 获取 roomId时,jsBaseJs的getRoomId 方法就会出错,所以try ..catch一下,
1 //获取房间id 2 this.getRoomId = function () { 3 try{ 4 var roomUrl = $("link[rel=‘canonical‘]")[0].href; 5 var roomUrlArr = roomUrl.split("/"); 6 return roomUrlArr[3]; 7 }catch(err){ 8 return ""; 9 } 10 };
我们发现,需要注入脚本都写在了 页面加载之后 调用其他方法执行操作,这样,我们可发判断roomId 如果为空(不是直播房间页面),则跳出,节省硬件资源,防止产生错误。
paizidanmu.js
window.onload=function(){ roomId = roomObj.getRoomId(); if (roomId =="") {return} … };
removeAds.js 用来 移除 广告元素,每个人 都有自己的喜好,这里,我只是按自己的 喜好移除元素的,大家可 自行修改。有的元素加载慢,我用了 循环,循环10次后终止。
并添加了 3 个 按钮,用来提升 观看体验
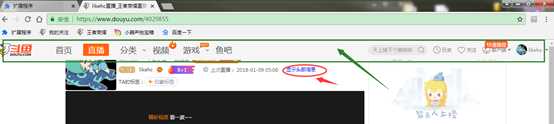
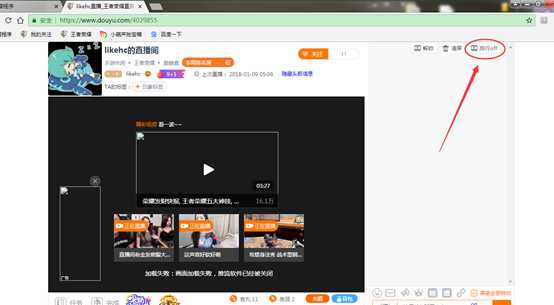
1.隐藏显示头部信息

2.显示隐藏 排行榜,隐藏时,会获取更多的弹幕视野。

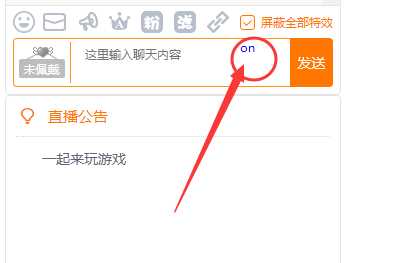
3.显示隐藏 直播公告 ,如果打开页面且直播公告为空,则自动 隐藏。

removeAds.js 完整代码 如下
1 var removeAdsIndex =0; 2 function removeAds() { 3 var removeAdsTimer=self.setInterval(function(){ 4 if (removeAdsIndex>=10) { 5 window.clearInterval(removeAdsTimer); 6 } 7 $("#left").remove(); //左边侧栏 8 $(".recommendApp-cbeff7").remove(); //下载斗鱼APP 9 $(".live-room-normal-left").remove(); //视频下方广告 10 $(".yuba-group-active").remove(); //悬浮主播头像,小组动态 11 $(".recording-wrap").remove(); //TA的视频 12 $(".sq-wrap").remove(); //分享按钮 13 $(".column.rec").remove(); //主播也爱看 14 $(".ft-sign-cont").remove(); //任务区,网页游戏推广 15 16 $(".showdanmu-f76338").click(); //关闭弹幕 17 removeAdsIndex++; 18 },1000); 19 }; 20 //进行一些页面排版修改 21 function youhua() { 22 $("#header").hide(); //隐藏头部 23 setFont(); 24 $("#header").css("border-bottom-width","0px"); 25 $("#mainbody").css("margin-top","0px"); //"50px" 26 $("#mainbody").css("padding-top","0px"); //"20px" 27 // 视频 区域 28 $("#anchor-info").css("border-top-width","0px"); //"1px" 29 $("#anchor-info").css("border-left-width","0px"); //"1px" 30 $("#anchor-info").css("border-right-width","0px"); //"1px" 31 $("#anchor-info").css("border-bottom-width","0px"); //"1px" 32 $("#anchor-info").css("margin-bottom","2px"); //"10px" 33 //任务 、背包 34 $("#js-stats-and-actions").css("padding-top","4px"); //"14px" 35 $("#js-stats-and-actions").css("padding-bottom","2px"); //"7px" 36 $("#js-live-room-normal-equal-right").css("margin-top","0px"); //"24px" 37 }; 38 39 function delayInset() { 40 //添加 排行on/off 按钮 41 var span =document.createElement("span"); 42 span.innerhtml = "排行on"; 43 var ii =document.createElement("i"); 44 ii.setAttribute("class","icon"); 45 var a =document.createElement("a"); 46 a.setAttribute("href","javascript:;"); 47 a.setAttribute("id","fansRankId"); 48 a.appendChild(ii); 49 a.appendChild(span); 50 document.getElementsByClassName("chat-cls")[0].appendChild(a); 51 document.getElementById("fansRankId").onclick = function(){ 52 var fansRan =$("#fansRankId span"); 53 if (fansRan.text() == "排行off") { 54 fansRan.text("排行on"); 55 $("#js-fans-rank").show(); //粉丝贡献榜 56 $("#js-chat-cont").css("top","217px"); //"217px" 57 }else{ 58 fansRan.text("排行off"); 59 $("#js-fans-rank").hide(); //粉丝贡献榜 60 $("#js-chat-cont").css("top","2px"); //"217px" 61 } 62 }; 63 64 //添加 隐藏显示头部信息 按钮 65 var a =document.createElement("a"); 66 a.innerHTML = "隐藏头部信息"; 67 a.setAttribute("href","javascript:;"); 68 a.setAttribute("id","headInfoId"); 69 document.getElementsByClassName("r-else clearfix")[0].appendChild(a); 70 document.getElementById("headInfoId").onclick = function(){ 71 setFont(); 72 var headInfo =$("#headInfoId"); 73 if (headInfo.text() == "显示头部信息") { 74 headInfo.text("隐藏头部信息"); 75 $("#header").hide(); //隐藏头部 76 }else{ 77 headInfo.text("显示头部信息"); 78 $("#header").show(); //隐藏头部 79 } 80 }; 81 82 //添加 onof 显示隐藏直播公告 按钮 83 var a =document.createElement("a"); 84 a.innerHTML = "on"; 85 if ($(".column-cotent").text() =="") { 86 $(".live-room-normal-right.fl").hide(); //直播公告 87 a.innerHTML = "off"; 88 } 89 a.setAttribute("href","javascript:;"); 90 a.setAttribute("id","roomAnnounceId"); 91 document.getElementById("js-shie-gift").appendChild(a); 92 document.getElementById("roomAnnounceId").onclick = function(){ 93 var roomAnnounce =$("#roomAnnounceId"); 94 if (roomAnnounce.text() == "on") { 95 roomAnnounce.text("off"); 96 $(".live-room-normal-right.fl").hide(); 97 }else{ 98 roomAnnounce.text("on"); 99 $(".live-room-normal-right.fl").show(); 100 } 101 }; 102 }; 103 // 斗鱼的其他js,触发一些事件会修改回原来的字体样式,所以放在了点击状况信息时,修改一次字体 104 function setFont() { 105 $(".cs-textarea").css("font-size","14px"); //文字输入区 字体 106 $(".cs-textarea").css("font-weight","bold");//文字输入区 字体加粗 107 } 108 $(document).ready(function(){ 109 if (roomObj.getRoomId() =="") { 110 return; 111 } 112 removeAds(); 113 var youhuaTimer=setTimeout("youhua()",3000); 114 var delayInsetTimer = setTimeout("delayInset()", 2500); 115 });
修改完毕,同步 代码。。。。。
以上是关于斗鱼扩展--移除广告优化页面的主要内容,如果未能解决你的问题,请参考以下文章