Node.js+Ajax实现物流小工具
Posted sleeping-dog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js+Ajax实现物流小工具相关的知识,希望对你有一定的参考价值。
半年过去了,好像什么也没干,好像什么也干了。
最近在网易云课堂上看到了这个课程,觉得很有意思,就跟着课程做了一遍,课程地址:http://study.163.com/course/courseMain.htm?courseId=1004615001。
1. NPM和Webpack
之前专门了解了一下这两者,但是看完之后没有实际应用过,很快就忘了,这次借着这个项目又学了一遍。
说到NPM就不得不说Node,Js语言原来只能被浏览器解析,为网页提供动态效果,Node.js是一个Js语言的Runtime environment,Node是节点的意思,将Js和操作系统连接,使得Js能在服务器端运行。电脑安装了Node环境后,会自带NPM工具。在工程项目中,我们会遇到很多类似的问题,通常将解决办法封装成一个包,以便进行复用,有时,一个庞大的项目可能有很多包,包之间的联系也非常复杂,所以我们需要NPM这样一个工具来高效地管理这些包 / 模块/ 依赖。使用基本步骤:进入文件夹 — 安装所需的包 — 配置项 — 常用命令,要注意的是安装包时要区分开发环境和生产环境,如果速度太慢,可以使用淘宝的NPM镜像。
Webpack可通过NPM直接安装,主要解决的是前端历史发展中遗留下来的问题,即新需求与旧标准之间的矛盾。如果直接以后端的方式写模块化的代码,浏览器是无法正确解析的,而在Node模式下能够将一个Js代码里面的一些接口暴露出去,供其他的模块调用。大量的Js文件经过Webpack处理之后,会生产一个bundle.js文件,项目里只要引用该文件即可。
2. Ajax
1) Ajax的请求过程:
创建请求对象 — 配置请求对象的属性 — 设置回调函数 — 发送请求
2) 请求对象的属性:
readyState //请求在其生命周期的哪个阶段
status //服务器返回的http状态,200一切正常
statusText
responseText //服务器返回的响应数据
respomseXML
onreadystatuschange //服务器响应是调用哪个函数
3) 请求状态(请求在其生命周期的哪个阶段):
创建请求对象后readyState的变化过程 //request=createRequest();
0 :连接尚未初始化 //request.open("GET",url,true);
1 :连接初始化,请求已准备好可以发送 //request.send(null);
2 :服务器正在处理请求
3 :得到服务器响应,响应数据还在准备中
4 :服务器响应就绪,调用回调函数
3. 项目实现
这个小项目的实现主要分为两部分,前端页面和后台,后台获取数据并把物流数据传给前端页面进行展示。前端页面实现起来比较简单,在框架写好后用chrome开发者工具进行微调,用左上角的选择工具选中要修改的元素,在对它进行调整,查看页面显示效果即可。页面做好后为查询按钮添加点击事件,用Ajax实现快递信息的请求。
$("#submit").click(function(){
$(".prop").show();
$(".result-box").empty();
var type = $("#select").val();
var postid = $("#search").val();
var url = ‘http://localhost:3000/query‘;
$.ajax({
type:‘get‘,
url:url,
data:{type:type,postid:postid},
success:function(data){
$(".prop").hide();
try{
var obj = JSON.parse(data)
console.log(obj.data[0]);
$("#search_result").text(obj.message);
for(var x=0;x<data.length;x++){
$(".result-box").append(‘ <div class="result">
‘ +
‘ <div class="time">‘+obj.data[x].time+‘ </div>
‘ +
‘ <div class="context">‘+obj.data[x].context+‘</div>
‘ +
‘ <div class="cleafix"></div>
‘ +
‘ </div>‘);
}
}catch (err){
console.log(err)
}
}
})
})
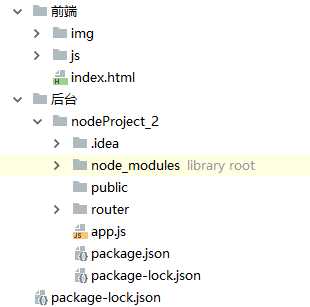
下图是用NPM配置后的文件目录:

<script src=".././后台/nodeProject_2/node_modules/jquery/dist/jquery.js"> (./ 当前层级)
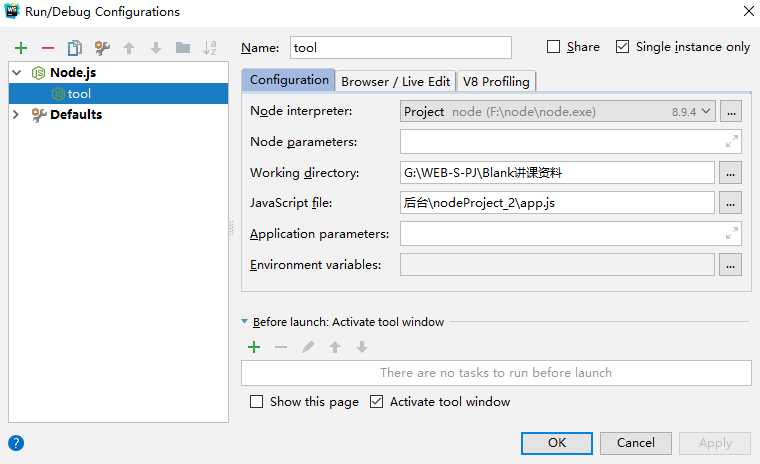
后端使用了express框架,在webstorm中添加服务器,具体物流信息数据从快递100网的接口获取。

以上是关于Node.js+Ajax实现物流小工具的主要内容,如果未能解决你的问题,请参考以下文章