jpa的分页实现
Posted a565810497
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jpa的分页实现相关的知识,希望对你有一定的参考价值。
@RequestMapping(value = "/show") public ModelAndView show( int page){ ModelAndView mv = new ModelAndView(); int size=8; PageRequest pageable=PageRequest.of(page,size); Page<Management> pageObject=managementRepository.findAll(pageable); //getTotalPages()返回总的页数 int totalPage=pageObject.getTotalPages(); //getTotalElements()返回总数 long count=pageObject.getTotalElements(); List<Management> managements=pageObject.getContent(); mv.addObject("managements",managements); mv.addObject("count",count); mv.addObject("totalPage",totalPage); mv.addObject("page",page); mv.setViewName("/ShowManagement.btl"); return mv; }
前端代码:
<div class="dataTables_paginate paging_simple_numbers" id="datatable-responsive_paginate">
<ul class="pagination">
<% if(page==0) { %>
<li class="paginate_button previous disabled" id="datatable-responsive_previous">
<a href="#" aria-controls="datatable-responsive" data-dt-idx="0"
tabindex="0">前一页</a></li>
<% }else{ %>
<li class="paginate_button previous " id="datatable-responsive_previous1">
<a href="/management/show?page=${page-1}" aria-controls="datatable-responsive" data-dt-idx="0"
tabindex="0">前一页</a></li>
<% } %>
<% for (var i=1;i<=totalPage;i++) { %>
<li class="paginate_button " ><a href="/management/show?page= ${i-1}"
aria-controls="datatable-responsive"
tabindex="0">${i}</a></li>
<% }
%>
<% if(page==totalPage-1) { %>
<li class="paginate_button previous disabled" id="datatable-responsive_previous2">
<a href="#" aria-controls="datatable-responsive" data-dt-idx="0"
tabindex="0">后一页</a></li>
<% }else{ %>
<li class="paginate_button next" id="datatable-responsive_next"><a href="/management/show?page=${page+1}"
aria-controls="datatable-responsive"
tabindex="0">后一页</a>
</li>
<% } %>
</ul>
</div>
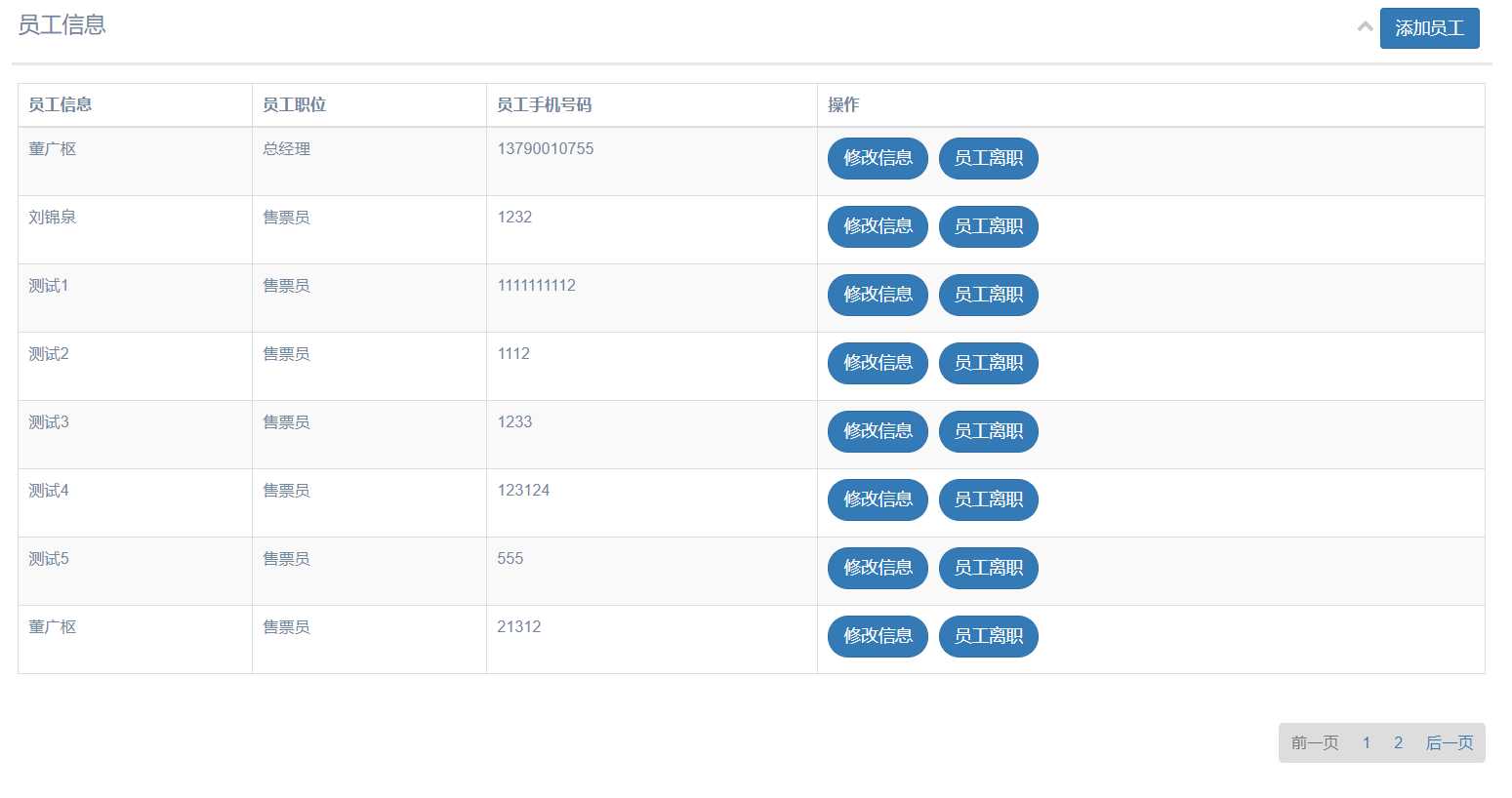
效果:

如果完成了修改员工信息和员工离职的操作时无法回到该信息的页数。
前端直接打开的时候要输入?page=
以上是关于jpa的分页实现的主要内容,如果未能解决你的问题,请参考以下文章
Spring提供的JPA的分页的功能,和动态搜索后进行显示的分页功能的设置
序列化表单为json对象,datagrid带额外参提交一次查询 后台用Spring data JPA 实现带条件的分页查询