canvas.toDataURL()报错
Posted leonmangochen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas.toDataURL()报错相关的知识,希望对你有一定的参考价值。
最近在用canvas绘制图片后将图片格式转成base64链接时,在chrome中打开网页调试时如下遇到了报错:
Failed to execute ‘toDataURL‘ on ‘htmlCanvasElement‘: Tainted canvases may not be exported.
这个问题因为是基于file:// 进行调试的,而chrome做了安全相关的处理,主要是HTML5安全的CORS(跨域资源共享)的安全限制,造成出现这样的提示,如果你需要在自己的电脑上调试的话,只需要本地搭建一个服务器环境就可以了。
以下提供一个本地启服务的方法,方法需要安装nodejs(不知道的同学请自行百度),用npm全局安装一个http-server的模块。
npm install http-server -g
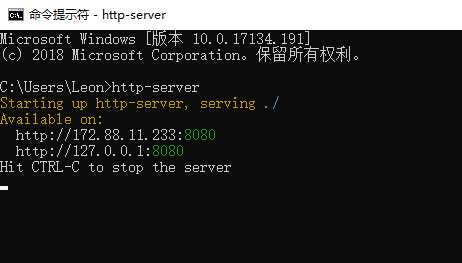
安装好模块后,进入项目根目录,按住shift键后鼠标右键选择”在此处打开cmd“后,输入http-server敲回车即可。

启动服务后,在浏览器中输入127.0.0.1:8080即可查看本地项目目录,选择调试的项目,即不会出现报错。
以上是关于canvas.toDataURL()报错的主要内容,如果未能解决你的问题,请参考以下文章