react脚手架环境搭建流程
Posted tianyou-songshao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react脚手架环境搭建流程相关的知识,希望对你有一定的参考价值。
1.安装与配置node.js:
1.1软件下载地址:https://nodejs.org/en/,推荐下载.msi文件,其中npm已经集成在了node.js中。
1.2 双击下载的.msi文件进行安装,安装过程直接按照默认设置点击下一步即可,安装目录用户可自行修改。安装完成后,在cmd命令行输入node -v 和 npm -v,分别显示node.js和npm的版本,则安装成功。如果提示非内部命令,则需要将配置node.js环境变量(安装node.js过程中默认已配置)。
1.3 更改npm全局模块和默认安装位置(可选):
1.3.1 在node.js安装文件夹(或用户自定义文件夹)下新建node_global和node_cache两个文件夹
1.3.2 启动cmd并依此执行以下两条命令:
npm config set prefix "XXX
odejs
ode_global" //用户自定义的安装路径
npm config set cache "XXX
odejs
ode_cache"
1.3.3 通过命令
npm config get -l
在显示的配置列表中查看cache 和 prefix的路径,可以发现改路径为用户自定义路径。
1.4 更改npm版本。
由于5.x版本的npm存在bug,无法确保npm install create-react-app正确执行。官网推荐使用npm 4.x版,更新命令如下:
npm install -g @4
默认更新后的版本为4.6.1版
2. 设置代理服务器(cmd下敲命令):
在公司访问外网是通过代理服务器进行访问的,需要首先申请外网访问权限。在获得外网访问权限后,需要为npm配置代理服务器,配置命令如下:
npm config set proxy http://username:[email protected]server:port
npm config set https-proxy http://username:[email protected]server:port
3. 修改npm资源获取路径:
Npm默认资源路径为:
https://registry.npmjs.org
该路径获取资源较慢,可将其修改为淘宝的资源。
在cmd下执行如下命令:
npm config set registry=https://registry.npm.taobao.org/
通过命令
npm config get registry可以查看是否修改成功,该命令返回registry路径。
如果不修改默认路径,也可以在执行npm install [name]时临时资源下载路径:
Npm install [name] --registry https://registry.npm.taogao.org
4. 创建create-react-app工程
4.1新建一个用于创建create-react-app工程的文件夹
4.2在cmd命令行下,进入该文件夹路径
4.3 执行命令:
npm install -g create-react-app
(此过程用时较长,大概15分钟左右,具体与网络也有关系)
4.4 执行成功后,执行命令:
create-react-app my-app
说明:my-app是用户自定义的文件夹名称
4.5 执行成功后,执行命令:
npm start
默认会打开浏览器窗口,弹出React界面。(最好安装谷歌浏览器)
说明:创建create-react-app网络教程很多,我遇到的坑主要有两个:
1.配置代理服务器(如果是通过代理服务器访问外部网络)
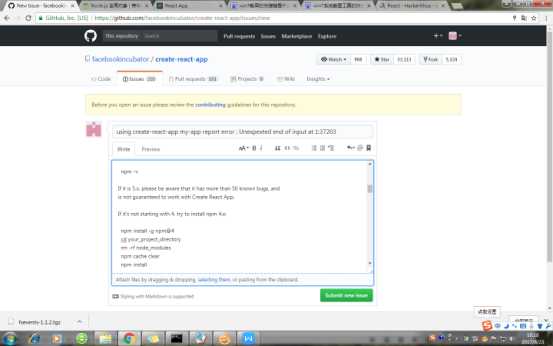
2.确保npm版本能够执行创建create-react-app,如果初次创建create-react-app失败,则更换npm版本,详细命令参考下图:

3.如果执行 npm install --global create-react-app 已经很久了,重新执行 create-react-app finename 失败的话,可以重新执行一次 npm install --global create-react-app ,更新一下,然后执行create-react-app filename 。
以上是关于react脚手架环境搭建流程的主要内容,如果未能解决你的问题,请参考以下文章
webpack系列从零搭建 webpack4+react 脚手架