return function和return function()的区别
Posted chenmm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了return function和return function()的区别相关的知识,希望对你有一定的参考价值。
我们先来看看下面的例子~
1 function a() { 2 console.log(‘我是第一个函数‘); 3 4 } 5 //returns undefined 6 7 function b() { 8 console.log(‘我是第二个函数‘); 9 10 return a; //返回的是一个函数 11 } 12 // returns function a 13 14 function c() { 15 console.log(‘我是第三个函数‘); 16 return a();//返回函数执行结果 17 } 18 // returns undefined 19 console.log("Function ‘a‘ returns " + a()); 20 console.log("Function ‘b‘ returns " + b()); 21 console.log("Function ‘c‘ returns " + c());
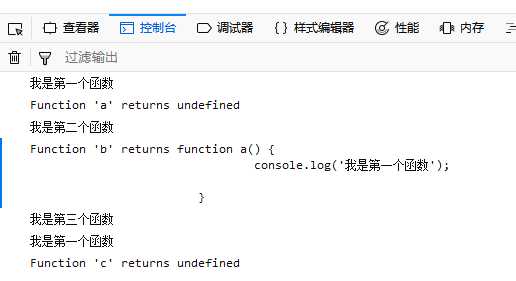
运行结果:

解释:
将函数(不带括号)赋值给一个变量,会复制对函数的引用,将括号放在函数名的末尾,调用函数,函数返回值赋给变量。
以上是关于return function和return function()的区别的主要内容,如果未能解决你的问题,请参考以下文章