Aras简单报表
Posted oracursor
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Aras简单报表相关的知识,希望对你有一定的参考价值。
1.编辑Report对象类的窗体Report_Tab_Report,将xsl_stylesheet放到窗体上
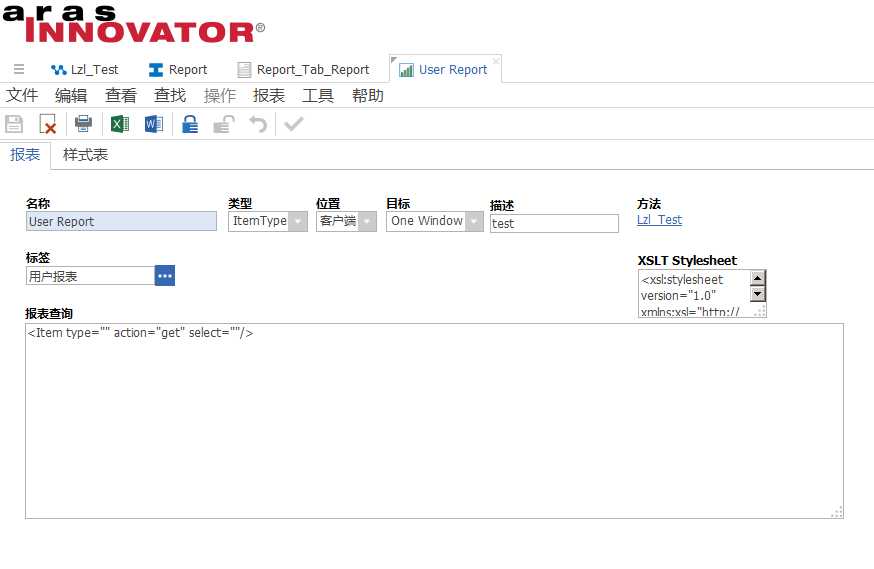
2.新建报表

3.将编辑好的XSLT复制到xsl_stylesheet中。
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxsl="urn:schemas-microsoft-com:xslt" xmlns:user="urn:user-scripts" xmlns:aras="http://www.aras-corp.com"> <xsl:output method="html" omit-xml-declaration="yes" standalone="yes" indent="yes"></xsl:output> <xsl:template match="/"> <html> <head></head> <style type="text/css" userData="Global"> .cellSolid {border-top:1px #000000 solid;border-right:1px #000000 solid;border-bottom:1px #000000 solid;border-left:1px #000000 solid;} .cellSolidTopRight {border-top:1px #000000 solid;border-right:1px #000000 solid;} .cellSolidTopLeft {border-top:1px #000000 solid;border-left:1px #000000 solid;} .cellSolidRightBottom {border-right:1px #000000 solid;border-bottom:1px #000000 solid;} .cellSolidBottomLeft {border-bottom:1px #000000 solid;border-left:1px #000000 solid;} .cellSolidTop {border-top:1px #000000 solid;} .cellSolidRight {border-right:1px #000000 solid;} .cellSolidBottom {border-bottom:1px #000000 solid;} .cellSolidLeft {border-left:1px #000000 solid;} .cellDashed {border-top:1px #666666 dashed;border-right:1px #666666 dashed;border-bottom:1px #666666 dashed;border-left:1px #666666 dashed;} .cellDashedTopRight {border-top:1px #666666 dashed;border-right:1px #666666 dashed;} .cellDashedTopLeft {border-top:1px #666666 dashed;border-left:1px #666666 dashed;} .cellDashedBottomRight {border-bottom:1px #666666 dashed;border-right:1px #666666 dashed;} .cellDashedBottomLeft {border-bottom:1px #666666 dashed;border-left:1px #666666 dashed;} .cellDashedTop {border-top:1px #666666 dashed;} .cellDashedRight {border-right:1px #666666 dashed;} .cellDashedBottom {border-bottom:1px #666666 dashed;} .cellDashedLeft {border-left:1px #666666 dashed;} .cellHeader {background-color:#CCCCCC;border-top:1px #000000 solid;border-right:1px #000000 solid;border-bottom:1px #000000 solid;padding:2px;text-align:center;text-transform:capitalize;text-align:center;font-family:helvetica;font-weight:bold;font-size:8pt;} </style> <script>onload = function() {window.resizeTo(900,650);} </script> <body topmargin="50" leftmargin="50"> <table border="0" cellspacing="0" cellpadding="0" width="875"> <tr> <td width="75"/> <td width="200"/> <td width="50"/> <td width="125"/> <td width="125"/> <td width="125"/> <td width="75"/> <td width="100"/> </tr> <tr valign="top"> <td align="left" uniqueID="ms__id77" colspan="9"> <img src="../imagesLegacy/Logos/aras_logo.gif" height="80"></img> </td> </tr> <tr valign="bottom"> <td colspan="6" style="font-family:helvetica;font-size:15pt;color:#DA1943;padding:2px;" align="left" uniqueID="ms__id79">User Report</td> <td colspan="2" style="font-family:helvetica;font-size:10pt;padding:2px;" align="right" uniqueID="ms__id80">Generated on: <!-- <script> function m00(r, n){ r += ""; if (!n) n = 2; while(r.length < n){ r = "0" + r;} return r; } var dt = new Date(); var a = top.opener.top.aras; if (a){ var s = m00(dt.getUTCFullYear(),4)+"-"+m00((dt.getUTCMonth()+1))+"-"+m00(dt.getUTCDate())+"T"+m00(dt.getUTCHours())+":"+m00(dt.getUTCMinutes())+":"+m00(dt.getUTCSeconds()); s = a.IomInnovator.GetI18NSessionContext().ConvertUtcDateTimeToNeutral(s, "yyyy-MM-ddTHH:mm:ss"); s = a.convertFromNeutral(s, "date", "short_date"); document.write(s); } </script> --> </td> </tr> <tr valign="top"> <td class="cellHeader" uniqueID="ms__id81" align="left" colspan="" rowspan="" height="" width="" style="border-left:1px #666666 solid;">Name</td> <td class="cellHeader" uniqueID="ms__id82">Login Name</td> <td class="cellHeader" uniqueID="ms__id84">Date Reported</td> <td class="cellHeader" uniqueID="ms__id84">Reported By</td> <td class="cellHeader" uniqueID="ms__id85">Status</td> </tr> <xsl:for-each select="//Item"> <xsl:sort select="name" order="ascending" case-order="upper-first" data-type="text"></xsl:sort> <tr valign="center"> <td style="font-family:helvetica;font-size:8pt;font-weight:bold;border-left:1px #666666 solid;padding:2px;" class="cellSolidRightBottom" align="left" uniqueID="ms__id90" colspan="" rowspan="" height="" width=""> <xsl:value-of select="first_name"></xsl:value-of> <xsl:if test="first_name=‘‘ or not(first_name)"> <xsl:text> </xsl:text> </xsl:if> </td> <td style="font-family:helvetica;font-size:8pt;padding:2px;" class="cellSolidRightBottom" align="left" uniqueID="ms__id91"> <xsl:value-of select="login_name"></xsl:value-of> <xsl:if test="login_name=‘‘ or not(login_name)"> <xsl:text> </xsl:text> </xsl:if> </td> <td style="font-family:helvetica;font-size:8pt;padding:2px;" class="cellSolidRightBottom" align="left" uniqueID="ms__id93"> <xsl:value-of select="created_on"></xsl:value-of> <xsl:if test="created_on=‘‘ or not(created_on)"> <xsl:text> </xsl:text> </xsl:if> </td> <td style="font-family:helvetica;font-size:8pt;padding:2px;" class="cellSolidRightBottom" align="left" uniqueID="ms__id92"> <xsl:value-of select="created_by_id/@keyed_name"></xsl:value-of> <xsl:if test="created_by_id/@keyed_name=‘‘ or not(created_by_id/@keyed_name)"> <xsl:text> </xsl:text> </xsl:if> </td> <td style="font-family:helvetica;font-size:8pt;padding:2px;" class="cellSolidRightBottom" align="left" uniqueID="ms__id94"> <xsl:value-of select="state"></xsl:value-of> <xsl:if test="state=‘‘ or not(state)"> <xsl:text> </xsl:text> </xsl:if> </td> </tr> </xsl:for-each> </table> </body> </html> </xsl:template> </xsl:stylesheet>
4.新增Method.放到第2步的报表中
var innovator = new Innovator(); var queryItem = innovator.newItem("User","get"); var prs = queryItem.apply(); var report = innovator.getItemByKeyedName("Report","User Report"); var style = report.getProperty("xsl_stylesheet"); var html = prs.applyStylesheet(style,"text"); return html;
5.将新增好的报表挂到User对象类的报表页签下面。
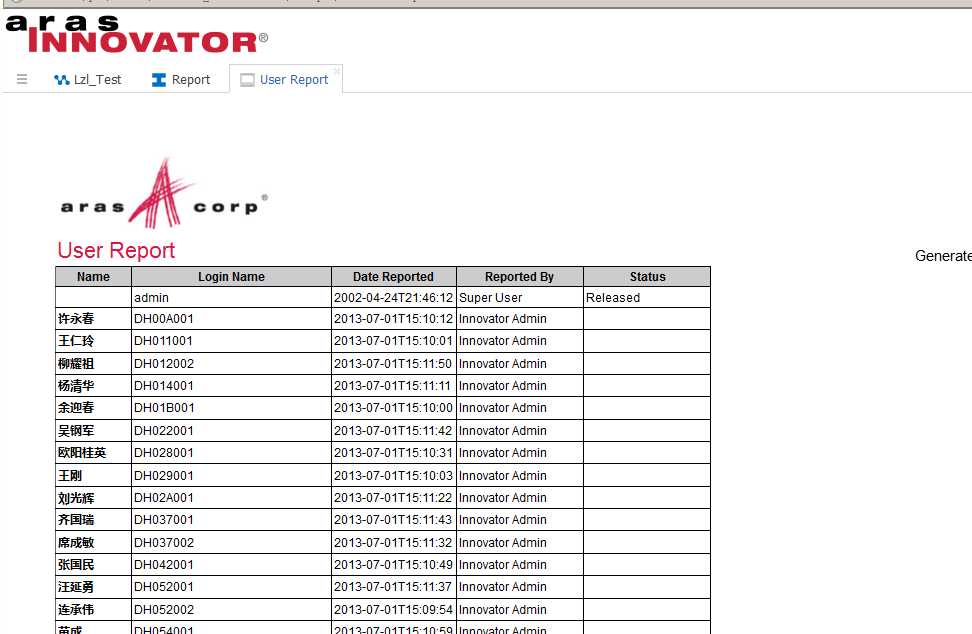
最终效果如图

以上是关于Aras简单报表的主要内容,如果未能解决你的问题,请参考以下文章
css 使用CSS计数器自动编号Aras Tech Doc页面