Jquery基础篇
Posted linu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery基础篇相关的知识,希望对你有一定的参考价值。
一、jquery是什么?
1)Jquery简介
jQuery是继prototype之后又一个优秀的javascript框架。其宗旨是——WRITE LESS,DO MORE,写更少的代码,做更多的事情。 它是轻量级的js库(压缩后只有21k) ,这是其它的js库所不及的,它兼容CSS3,还兼容各种浏览器 (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理html documents、events、实现动画效果,并且方便地为网站提供AJAX交互。 jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。 jQuery能够使用户的html页保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需定义id即可。
2)什么是Jquery对象
jQuery 对象就是通过jQuery包装DOM对象后产生的对象。
jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#test”).html();
比如:
$("#test").html() 意思是指:获取ID为test的元素内的html代码。其中html()是jQuery里的方法
这段代码等同于用DOM实现代码: document.getElementById(" test ").innerHTML;
虽然jQuery对象是包装DOM对象后产生的,但是jQuery无法使用DOM对象的任何方法,同理DOM对象也不能使用jQuery里的方法.乱使用会报错
约定:如果获取的是 jQuery 对象, 那么要在变量前面加上$.
var $variable = jQuery 对象
var variable = DOM 对象
基本语法:$(selector).action()
二、寻找元素的重要选择器和筛选器
1)选择器
基本选择器 $("*") $("#id") $(".class") $("element") $(".class,p,div")
层级选择器 $(".outer div") $(".outer>div") $(".outer+div") $(".outer~div")
基本筛选器 $("li:first") $("li:eq(2)") $("li:even") $("li:gt(1)")
属性选择器 $(‘[id="div1"]‘) $(‘["alex="sb"][id]‘)
表单选择器 $("[type=‘text‘]")----->$(":text")
只适用于input标签 $("input:checked")
选择器基本练习

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jquery-3.2.1.min.js"></script> </head> <body> <div>hello div</div> <div class="div">hello div</div> <p>hello p</p> <p id="p1">hello</p> <div class="outer"> <div> <p>hellov p1</p> </div> <p>hellov p2</p> </div> <p>hellov p4</p> <div class="div">hello div <ul> <li>1111</li> <li>2222</li> <li>3333</li> <li>4444</li> <li>5555</li> <li>6666</li> </ul> </div> <p user="dsp">hellov sp</p> <p user="lsp">hellov sppp</p> <input type="text"> <input type="button"> <script> // $("*").css("color","red") // $("div").css("color","red") // $("#p1").css("color","red") // $(".div").css("color","red") // $(".div,#p1").css("color","red") // $(".outer p").css("color","red") // $(".outer>p").css("color","red") // $(".outer+p").css("color","red") // $(".div li:first").css("color","green") // $(".div li:last").css("color","green") // $(".div li:eq(3)").css("color","green") // 指的是第4个标签 // $(".div li:lt(3)").css("color","green") // 指的是前3个标签 1,2,3 // $(".div li:gt(3)").css("color","green") // 指的是从4开始的标签 4,5,*,* // $("[user]").css("color","green") // $("[user=‘lsp‘]").css("color","green") // // $("[type=‘button‘]").css("width","300px") $(":button").css("width","300px") </script> </body> </html>
2)筛选器
过滤筛选器
$("li").eq(2) $("li").first() $("ul li").hasclass("test")
查找筛选器
$("div").children(".test") $("div").find(".test")
$(".test").next() $(".test").nextAll() $(".test").nextUntil()
$("div").prev() $("div").prevAll() $("div").prevUntil()
$(".test").parent() $(".test").parents() $(".test").parentUntil()
$("div").siblings()
三、实例练习
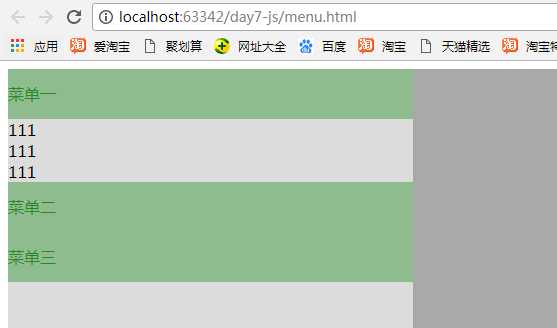
1)实现左侧菜单,点开菜单一,展示。其他收起来。单开菜单二展示,其他收起来....


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jquery-3.2.1.min.js"></script> <script> function show(self) { $(self).next().removeClass("hide") $(self).parent().siblings().children(".con").addClass("hide") } </script> <style> .menu{ height: 500px; width: 30%; background-color: gainsboro; float: left; } .content{ height: 500px; width: 70%; background-color: darkgrey; float: left; } .title{ line-height: 50px; background-color: darkseagreen; color: forestgreen; } .hide{ display: none; } </style> </head> <body> <div class="outer"> <div class="menu"> <div class="item"> <div class="title" onclick="show(this);">菜单一</div> <div class="con"> <div>111</div> <div>111</div> <div>111</div> </div> </div> <div class="item"> <div class="title" onclick="show(this);">菜单二</div> <div class="con hide"> <div>111</div> <div>111</div> <div>111</div> </div> </div> <div class="item"> <div class="title" onclick="show(this);">菜单三</div> <div class="con hide"> <div>111</div> <div>111</div> <div>111</div> </div> </div> </div> <div class="content"></div> </div> </body> </html>
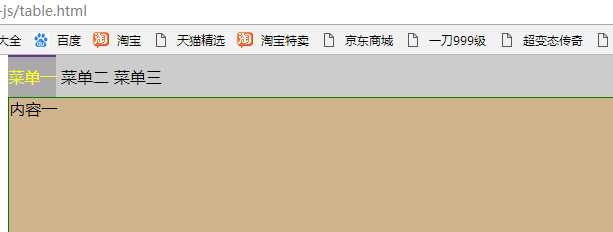
2)实现下拉菜单
如京东案例

要求


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>tab</title> <script src="jquery-3.2.1.min.js"></script> <style> *{ margin: 0px; padding: 0px; } .tab_outer{ margin: 0px auto; width: 60%; } .menu{ background-color: #cccccc; /*border: 1px solid red;*/ line-height: 40px; } .menu li{ display: inline-block; } .menu a{ border-right: 1px solid red; padding: 11px; } .content{ background-color: tan; border: 1px solid green; height: 300px; } .hide{ display: none; } .current{ background-color: darkgray; color: yellow; border-top: solid 2px rebeccapurple; } </style> </head> <body> <div class="tab_outer"> <ul class="menu"> <li xxx="c1" class="current" onclick="tab(this);">菜单一</li> <li xxx="c2" onclick="tab(this);">菜单二</li> <li xxx="c3" onclick="tab(this);">菜单三</li> </ul> <div class="content"> <div id="c1">内容一</div> <div id="c2" class="hide">内容二</div> <div id="c3" class="hide">内容三</div> </div> </div> <script> function tab(self) { // $(self).addClass("current"); // $(self).siblings().removeClass("current") // 2语句合并成下面一句 $(self).addClass("current").siblings().removeClass("current") // alert($(self).attr("xxx")) // c2 ,c3 var s= $(self).attr("xxx"); $("#"+s).removeClass("hide").siblings().addClass("hide"); } </script> </body> </html>
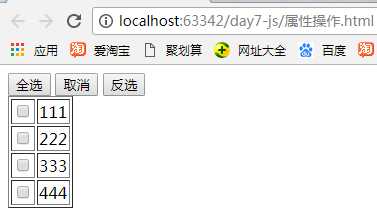
3)Jquery的属性prop用实现全选,取消,反选框


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jquery-3.2.1.min.js"></script> </head> <body> <button onclick="selectall();">全选</button> <button onclick="cancel();">取消</button> <button onclick="reverse();">反选</button> <table border="1" id="Table"> <tr> <td><input type="checkbox"></td> <td>111</td> </tr> <tr> <td><input type="checkbox"></td> <td>222</td> </tr> <tr> <td><input type="checkbox"></td> <td>333</td> </tr> <tr> <td><input type="checkbox"></td> <td>444</td> </tr> </table> <script> //// 测试each的属性 //li=[10,20,30,40] ////dic={name:"yuan",sex:"male"} //$.each(li,function(i,x){ // console.log(i,x) //}) function selectall() { $("table :checkbox").prop("checked",true) } function cancel() { $("table :checkbox").prop("checked",false) } function reverse() { $("table :checkbox").each(function(){ if ($(this).prop("checked")){ $(this).prop("checked",false) }else { $(this).prop("checked",true) } }) } </script> </body> </html>
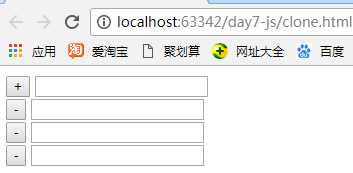
4)用clone实现加减框


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="outer"> <div class="item"> <input type="button" value="+" onclick="fun1(this)"> <input type="text"> </div> </div> <script src="jquery-3.2.1.min.js"></script> <script> function fun1(self) { var Clone=$(self).parent().clone(); Clone.children(":button").val("-").attr("onclick","func2(this)"); $("#outer").append(Clone) } function func2(self) { // alert(123) $(self).parent().remove() } </script> </body> </html>
5)实现静态对话框


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .back{ background-color: rebeccapurple; height: 2000px; } .shade{ position: fixed; top: 0; bottom: 0; left:0; right: 0; background-color: coral; opacity: 0.4; } .hide{ display: none; } .models{ position: fixed; top: 50%; left: 50%; margin-left: -100px; margin-top: -100px; height: 200px; width: 200px; background-color: gold; } </style> </head> <body> <div class="back"> <input id="ID1" type="button" value="click" onclick="action1(this)"> </div> <div class="shade hide"></div> <div class="models hide"> <input id="ID2" type="button" value="cancel" onclick="action2(this)"> </div> <script src="jquery-3.2.1.min.js"></script> <script> function action1(self) { $(self).parent().siblings().removeClass("hide"); } function action2(self) { $(self).parent().parent().children(".shade,.models").addClass("hide") } // function action(act){ // var ele=document.getElementsByClassName("shade")[0]; // var ele2=document.getElementsByClassName("models")[0]; // if(act=="show"){ // ele.classList.remove("hide"); // ele2.classList.remove("hide"); // }else { // ele.classList.add("hide"); // ele2.classList.add("hide"); // } // } </script> </body> </html>
