elementUI中Tabs标签页的使用
Posted zhengyuanyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementUI中Tabs标签页的使用相关的知识,希望对你有一定的参考价值。
一、系统公告这栏是直接引入系统消息这个页面的,现在需要在系统公告这栏加入一个返回按钮,但是又不能直接在人家的系统消息页面上加,如何实现??
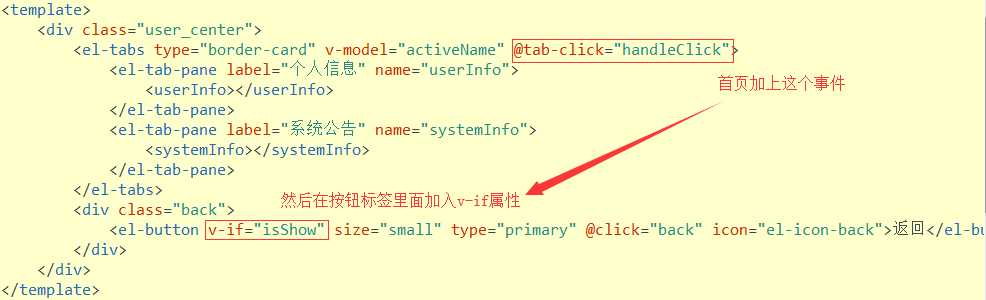
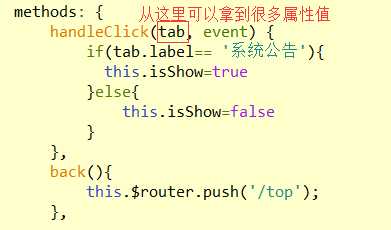
解决:利用Tabs标签页提供的@tab-click事件。
首先直接在个人中心这个页面上加入按钮标签,但是给它一个v-if属性,当其为true时就显示按钮,false就不显示。


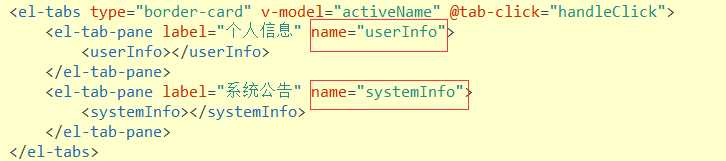
二、跳转到指定的标签



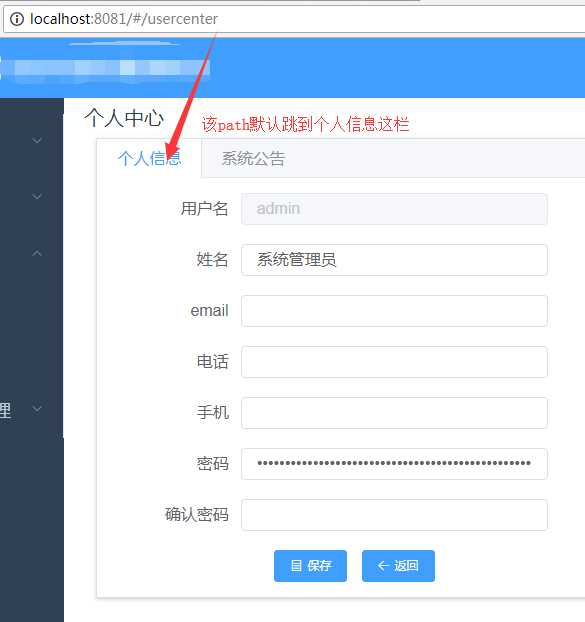
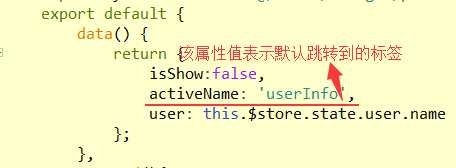
需求:从页面A跳到该页面时指向配置管理这栏。其他页面跳到此还是默认为用户管理这栏。
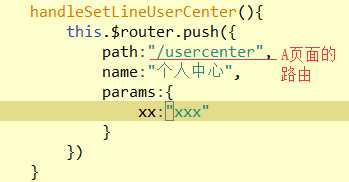
解决:从页面A跳过来时可以带一个参数,用于该页面做条件判断。
第一步:在A页面进行传参操作。

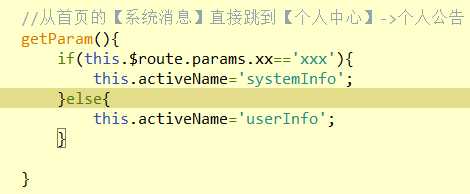
第二步:在B页面接收,并处理,如下就已经实现了。

以上是关于elementUI中Tabs标签页的使用的主要内容,如果未能解决你的问题,请参考以下文章
在vue中使用elementUI饿了么框架使用el-tabs,切换Tab如何实现实时加载,以及el-table表格使用总结