layout_weight布局中遇到的问题记录一下
Posted dingpeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layout_weight布局中遇到的问题记录一下相关的知识,希望对你有一定的参考价值。
想要在布局中设置三个LinearLayout各占三分之一,使用android:layout_weight="1"设置后,发现第一个LinearLayout超过了三分之一,代码如下:
代码:
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:background="#fff"
android:layout_height="80dp">
<LinearLayout
android:gravity="center"
android:layout_weight="1"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_marginBottom="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0.00000"
android:textSize="20sp"
android:textColor="#2395FF"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#2395FF"
android:text="元"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="钱包"
android:textColor="#666666"/>
</LinearLayout>
<View
android:layout_width="0.1dp"
android:layout_height="match_parent"
android:background="#DDDDDD"/>
<LinearLayout
android:gravity="center"
android:layout_weight="1"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_marginBottom="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0"
android:textSize="20sp"
android:textColor="#FF5F3E"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="个"
android:textColor="#FF5F3E"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="红包"
android:textColor="#666666"/>
</LinearLayout>
<View
android:layout_width="0.1dp"
android:layout_height="match_parent"
android:background="#DDDDDD"/>
<LinearLayout
android:gravity="center"
android:layout_weight="1"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_marginBottom="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0"
android:textSize="20sp"
android:textColor="#FFA200"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="个"
android:textColor="#FFA200"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="金币"
android:textColor="#666666"/>
</LinearLayout>
</LinearLayout>
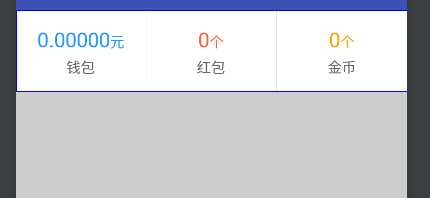
运行效果:

解决方法:将上面代码中含有android:layout_weight="1" 的 LinerLayout 中把android:layout_width="wrap_content" 改为android:layout_width="0dp",就可以解决了
代码如下:
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:background="#fff"
android:layout_height="80dp">
<LinearLayout
android:gravity="center"
android:layout_weight="1"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="match_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_marginBottom="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0.00"
android:textSize="20sp"
android:textColor="#2395FF"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#2395FF"
android:text="元"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="钱包"
android:textColor="#666666"/>
</LinearLayout>
<View
android:layout_width="0.1dp"
android:layout_height="match_parent"
android:background="#DDDDDD"/>
<LinearLayout
android:gravity="center"
android:layout_weight="1"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="match_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_marginBottom="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0"
android:textSize="20sp"
android:textColor="#FF5F3E"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="个"
android:textColor="#FF5F3E"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="红包"
android:textColor="#666666"/>
</LinearLayout>
<View
android:layout_width="0.1dp"
android:layout_height="match_parent"
android:background="#DDDDDD"/>
<LinearLayout
android:gravity="center"
android:layout_weight="1"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="match_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_marginBottom="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0"
android:textSize="20sp"
android:textColor="#FFA200"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="个"
android:textColor="#FFA200"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="金币"
android:textColor="#666666"/>
</LinearLayout>
</LinearLayout>
运行效果:

以上是关于layout_weight布局中遇到的问题记录一下的主要内容,如果未能解决你的问题,请参考以下文章