PullToRefreshListView悬浮头部设置
Posted dingpeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PullToRefreshListView悬浮头部设置相关的知识,希望对你有一定的参考价值。
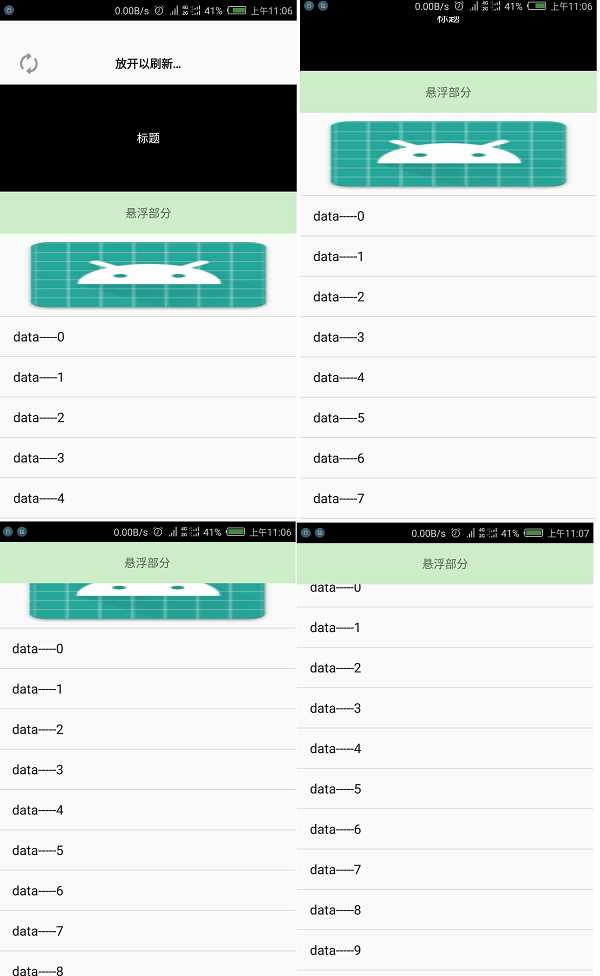
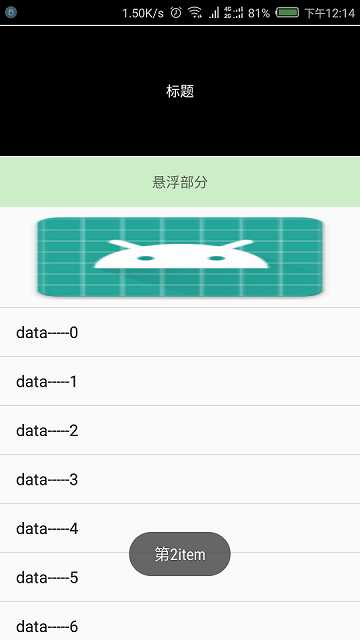
效果图:

实现方式:
给 PullToRefreshListView 设置 onScrollListener 当滑动时 firstVisibleItem >= 要悬浮的 item 的 position 时,让悬浮部分显示,否则隐藏
代码示例:
listView.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged ( AbsListView view, int scrollState ) {
}
@Override
public void onScroll ( AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount ) {
if (firstVisibleItem >= 2) {
invis.setVisibility(View.VISIBLE);
} else {
invis.setVisibility(View.GONE);
}
}
});
1. MainActivity布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <FrameLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <com.handmark.pulltorefresh.library.PullToRefreshListView android:id="@+id/refreshListView" android:layout_width="match_parent" android:layout_height="match_parent" /> <LinearLayout android:id="@+id/invis" android:layout_width="fill_parent" android:layout_height="50dp" android:background="#ccedc7" android:orientation="horizontal" android:visibility="gone" > <TextView android:layout_width="match_parent" android:layout_height="50dp" android:gravity="center" android:text="悬浮部分" /> </LinearLayout> </FrameLayout> </RelativeLayout>
2. header1布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:layout_width="match_parent"
android:layout_height="130dp"
android:background="#000"
android:gravity="center"
android:text="标题"
android:textColor="#ffffff" />
</RelativeLayout>
3. header2布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/invis"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ccedc7"
android:orientation="horizontal" >
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="悬浮部分" />
</LinearLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@mipmap/ic_launcher"/>
</LinearLayout>
4.MainActivity代码:
public class MainActivity extends Activity {
private LinearLayout invis;
private PullToRefreshListView mPullToRefreshListView; //一个可以下拉刷新的listView对象
private ArrayList<String> list = new ArrayList<String>(); //数据源
private ListView listView; //普通的listView对象
@Override
protected void onCreate ( Bundle savedInstanceState ) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
invis = (LinearLayout) findViewById(R.id.invis);
mPullToRefreshListView = (PullToRefreshListView) findViewById(R.id.refreshListView);
for (int i = 0; i < 50; i++) {
list.add("data-----" + i);
}
listView = mPullToRefreshListView.getRefreshableView();
//头部内容,会隐藏的部分
View header1 = View.inflate(this, R.layout.header1, null);
listView.addHeaderView(header1); //添加头部,会隐藏的部分
//头部内容,悬浮的部分
View header2 = View.inflate(this, R.layout.header2, null);
listView.addHeaderView(header2); //添加头部,ListView条目中的悬浮部分
//实例化适配器对象
listView.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, list));
listView.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged ( AbsListView view, int scrollState ) {
}
//方法onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) 内参数的介绍:
// (1)AbsListView view 所监听的listView对象
//(2)int firstVisibleItem 能看见的第一个item的位置
//(3)int visibleItemCount 能看见的item的数量
//(4)int totalItemCount 所有item的总数
@Override
public void onScroll ( AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount ) {
if (firstVisibleItem >= 2) { //第二个条目内容已经不显示
invis.setVisibility(View.VISIBLE);
} else {
invis.setVisibility(View.GONE);
}
}
});
}
}
hander2中的View要一直显示,其实就是把ListView和另一个跟Hander2相同的View放在同一个帧布局内,
然后判断显示的第二个条目是否在显示当中,如果第二个条目不显示了,马上显示出帧布局内和hander2一样的View,
这样就实现了hander2一直显示的效果,其实呢,hander2在第一个条目滑上去后已经消失了,是用另一个View来代替它的。
这里要注意的是hander2中的View和代替hander2的View长度和宽度要一样,才不会产生替换视觉效果。
获取悬浮部分是第几个item,在代码中添加一个item点击事件:
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick ( AdapterView<?> parent, View view, int position, long id ) {
Toast.makeText(MainActivity.this, "第" + position + "item" , Toast.LENGTH_SHORT).show();
}
});
当点击悬浮部分时,弹窗显示当前是第几个item

所以悬浮效果是从第二个item设置开始
@Override
public void onScroll ( AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount ) {
if (firstVisibleItem >= 2) { //第二个条目内容已经不显示
invis.setVisibility(View.VISIBLE);
} else {
invis.setVisibility(View.GONE);
}
}
以上是关于PullToRefreshListView悬浮头部设置的主要内容,如果未能解决你的问题,请参考以下文章