Code-NFine:NFine权限控制
Posted storebook
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Code-NFine:NFine权限控制相关的知识,希望对你有一定的参考价值。
| ylbtech-Code-NFine:NFine权限控制 |
| 1.返回顶部 |
1、
NFine框架研究
1.前台业务操作
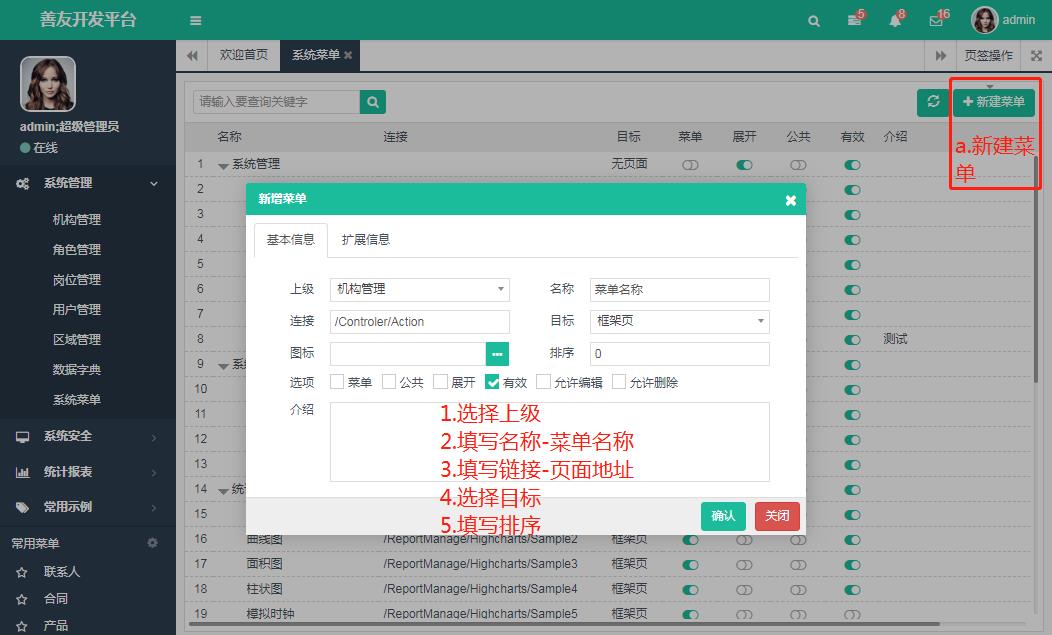
1.1 系统菜单配置方法

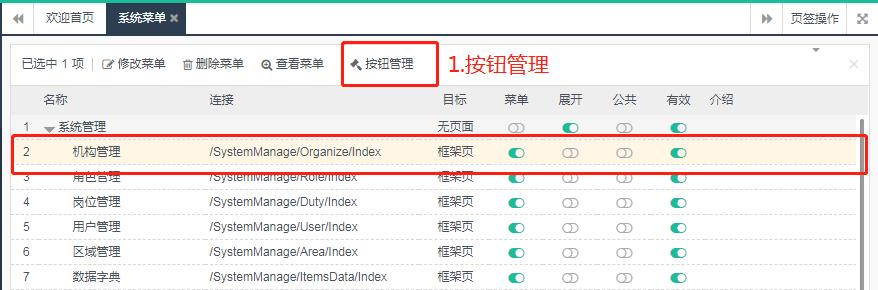
1.2 菜单管理配置方法
1.2.1 按钮管理

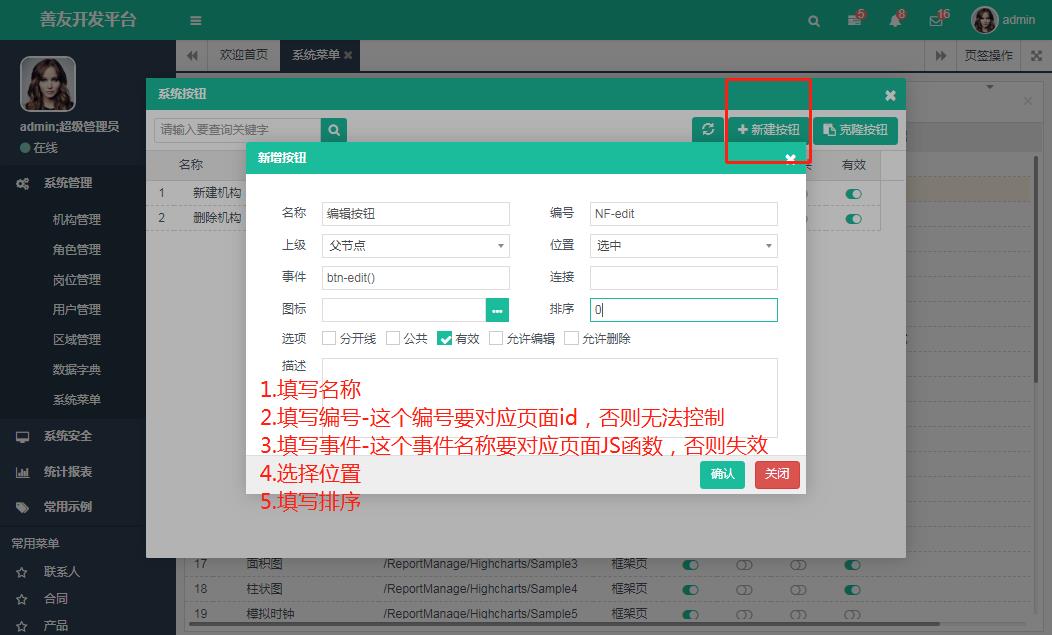
1.2.2 新增按钮

2.后台逻辑实现
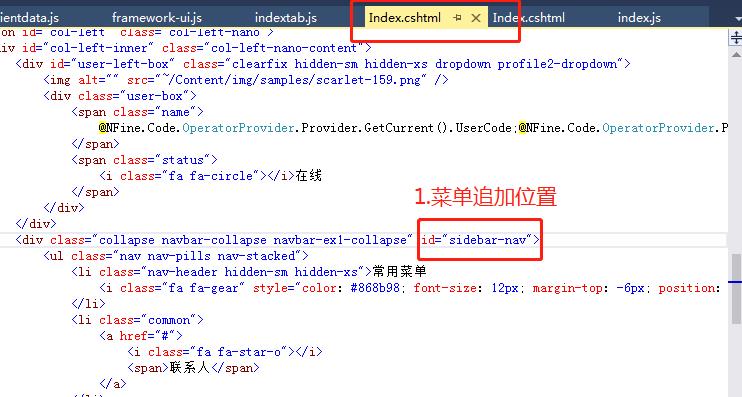
2.1 菜单绑定展示
/Home/Index

/Content/js/index.js 对应操作方法
refer /Content/js/framework-clientdata.js 客户端数据
function GetLoadNav() { var data = top.clients.authorizeMenu; var _html = ""; $.each(data, function (i) { var row = data[i]; if (row.F_ParentId == "0") { _html += ‘<li>‘; _html += ‘<a data-id="‘ + row.F_Id + ‘" href="#" class="dropdown-toggle"><i class="‘ + row.F_Icon + ‘"></i><span>‘ + row.F_FullName + ‘</span><i class="fa fa-angle-right drop-icon"></i></a>‘; var childNodes = row.ChildNodes; if (childNodes.length > 0) { _html += ‘<ul class="submenu">‘; $.each(childNodes, function (i) { var subrow = childNodes[i]; _html += ‘<li>‘; _html += ‘<a class="menuItem" data-id="‘ + subrow.F_Id + ‘" href="‘ + subrow.F_UrlAddress + ‘" data-index="‘ + subrow.F_SortCode + ‘">‘ + subrow.F_FullName + ‘</a>‘; _html += ‘</li>‘; }); _html += ‘</ul>‘; } _html += ‘</li>‘; } }); $("#sidebar-nav ul").prepend(_html); }
2.2 按钮绑定展示-举例:架构管理
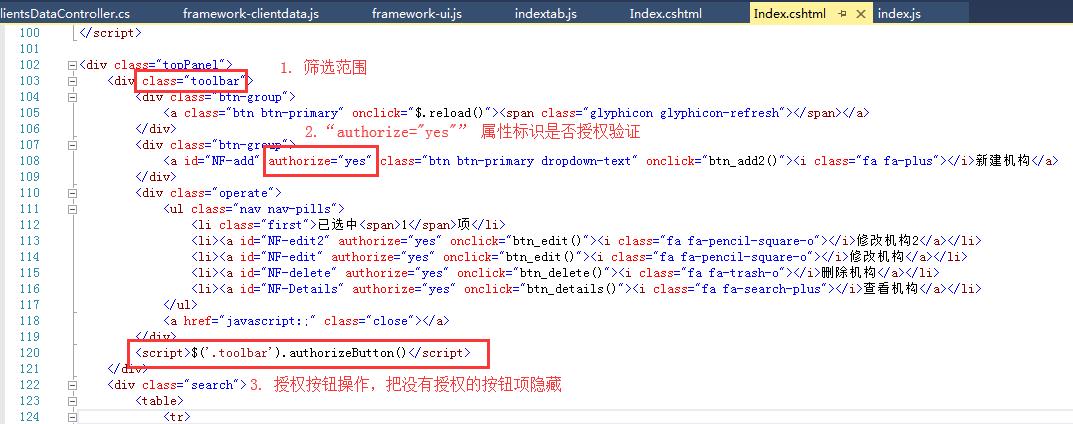
2.2.1 /Areas/SystemManage/Organiz/Index

2.2.2 1/2 /Content/js/framework-clientdata.js 客户端数据
var clients = []; $(function () { clients = $.clientsInit(); }) $.clientsInit = function () { var dataJson = { dataItems: [], organize: [], role: [], duty: [], user: [], authorizeMenu: [], authorizeButton: [] }; var init = function () { $.ajax({ url: "/ClientsData/GetClientsDataJson", type: "get", dataType: "json", async: false, success: function (data) { dataJson.dataItems = data.dataItems; dataJson.organize = data.organize; dataJson.role = data.role; dataJson.duty = data.duty; dataJson.authorizeMenu = eval(data.authorizeMenu); dataJson.authorizeButton = data.authorizeButton; } }); } init(); return dataJson; }
2.2.2 2/2 /Content/js/framework-ui.js 按钮控制函数
$.fn.authorizeButton = function () { var moduleId = top.$(".NFine_iframe:visible").attr("id").substr(6); var dataJson = top.clients.authorizeButton[moduleId]; var $element = $(this); $element.find(‘a[authorize=yes]‘).attr(‘authorize‘, ‘no‘); if (dataJson != undefined) { $.each(dataJson, function (i) { $element.find("#" + dataJson[i].F_EnCode).attr(‘authorize‘, ‘yes‘); }); } $element.find("[authorize=no]").parents(‘li‘).prev(‘.split‘).remove(); $element.find("[authorize=no]").parents(‘li‘).remove(); $element.find(‘[authorize=no]‘).remove(); }
3.访问控制
/App_Start/01 Handler/HandlerAuthorizeAttribute.cs
using NFine.Application.SystemManage; using NFine.Code; using System.Text; using System.Web; using System.Web.Mvc; namespace NFine.Web { public class HandlerAuthorizeAttribute : ActionFilterAttribute { public bool Ignore { get; set; } public HandlerAuthorizeAttribute(bool ignore = true) { Ignore = ignore; } public override void OnActionExecuting(ActionExecutingContext filterContext) { if (OperatorProvider.Provider.GetCurrent().IsSystem) { return; } if (Ignore == false) { return; } if (!this.ActionAuthorize(filterContext)) { StringBuilder sbScript = new StringBuilder(); sbScript.Append("<script type=‘text/javascript‘>alert(‘很抱歉!您的权限不足,访问被拒绝!‘);</script>"); filterContext.Result = new ContentResult() { Content = sbScript.ToString() }; return; } } private bool ActionAuthorize(ActionExecutingContext filterContext) { var operatorProvider = OperatorProvider.Provider.GetCurrent(); var roleId = operatorProvider.RoleId; var moduleId = WebHelper.GetCookie("nfine_currentmoduleid"); var action = HttpContext.Current.Request.ServerVariables["SCRIPT_NAME"].ToString(); return new RoleAuthorizeApp().ActionValidate(roleId, moduleId, action); } } }
2、
| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
以上是关于Code-NFine:NFine权限控制的主要内容,如果未能解决你的问题,请参考以下文章