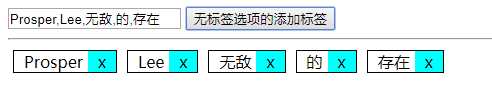
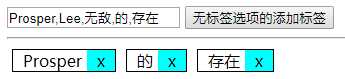
添加标签——无给定标签选项
Posted lprosper
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了添加标签——无给定标签选项相关的知识,希望对你有一定的参考价值。
html:
1 <!-- input输入标签,请以英文逗号分开 --> 2 <input type="text" placeholder="请以英文逗号分开" id="tagvalue" value="Prosper,Lee,无敌,的,存在" /> 3 4 <!-- 添加标签 --> 5 <button id="addbtn">无标签选项的添加标签</button> 6 7 <hr /> 8 9 <!-- 添加标签 --> 10 <div id="tags"></div>
CSS:
1 #tags span { 2 display: inline-block; 3 padding: 0 0 0 10px; 4 margin: 2px 5px; 5 border: 1px solid #000; 6 } 7 8 #tags span::after { 9 content: "x"; 10 display: inline-block; 11 padding: 0 10px; 12 background-color: #00ffff; 13 margin-left: 5px; 14 }
1 var tagsStr = document.getElementById(‘tagvalue‘).value; // 含有英文逗号分割的字符串 2 3 var arr; // 接受标签函数的返回值 4 5 document.getElementById(‘addbtn‘).onclick = function() { arr = addTags(tagsStr, "tags") }; // 添加标签按钮 6 7 /** 8 * [添加删除标签] 9 * @author ProsperLee 10 * @param {[string]} tagsStr [含有英文逗号分割的字符串] 11 * @param {[string]} addTagsId [需要添加标签的HTML标签id] 12 * @return {[array]} [含有的标签数组,可用变量接收] 13 */ 14 function addTags(tagsStr, addTagsId) { 15 16 var tagsArr = tagsStr.split(","); // 以英文逗号分割标签 17 18 document.getElementById(addTagsId).innerHTML = ""; // 初始化标签展示区域,避免每次点击都append 19 20 for (var i = 0; i < tagsArr.length; i++) { 21 22 document.getElementById(addTagsId).innerHTML += "<span>" + tagsArr[i] + "</span>"; 23 24 } 25 26 // 删除标签 27 var len = document.getElementById(addTagsId).children.length; 28 29 for (var i = 0; i < len; i++) { 30 31 document.getElementById(addTagsId).children[i].onclick = function() { 32 33 this.remove(); // 删除当前标签 34 35 tagsArr.splice(tagsArr.indexOf(this.innerHTML), 1); // 从数组中删除该元素 36 37 return tagsArr; // 点击删除后的标签数组 38 39 }; 40 41 } 42 43 return tagsArr; // 没有点击删除时的标签数组 44 45 }


以上是关于添加标签——无给定标签选项的主要内容,如果未能解决你的问题,请参考以下文章