jquery获取当前按钮截取字符串字符串拼接动态循环添加元素
Posted xyhero
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery获取当前按钮截取字符串字符串拼接动态循环添加元素相关的知识,希望对你有一定的参考价值。
截取字符串;字符串拼接;动态循环添加元素:
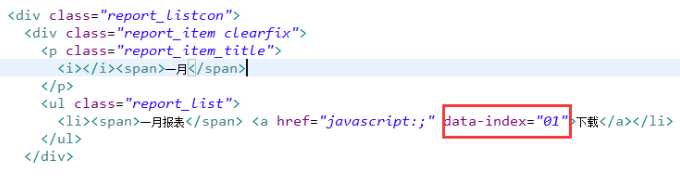
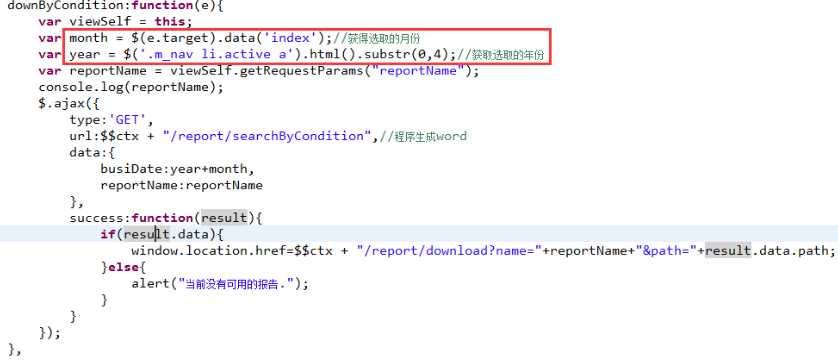
获取当前按钮:
{data : null, render: function(data, type, row ) {
var loginName = $("#loginName").val();
var div = $("<div class=‘btn-group‘></div>");
var button1 = $("<button role=‘download‘ value=‘" + row[5] + "‘ name=‘download‘ class=‘btn btn-xs btn-info glyphicon glyphicon-save‘ title=‘下载‘></button>");
var button2 = $("<button role=‘pass‘ name=‘edit‘ " +
"data-templatename=‘"+ row[1] + "‘ " +
"data-reportsumid=‘" + row[0] + "‘ " +
"data-cycle=‘" + row[2] + "‘ " +
"data-sumpeople=‘" + row[4] + "‘ " +
"class=‘btn btn-xs btn-info glyphicon glyphicon-edit‘ title=‘传阅‘></button>");
if(row[4]!=loginName&&row[6]==‘1‘){//已汇总但登录人不是汇总人时不能下载
button1.attr("disabled", true);
}
if($("#ifPassRole").val()=="no"){
button2.attr("disabled",true);
}
div.append(button1).append(button2);
return div[0].outerhtml;
}
showPassModel : function(e){ var viewSelf = this;//获取按钮对象,不能直接取到当前操作按钮,需要转换。 var $btn=$(e.currentTarget); //获得当前操作按钮 var templateName = $btn.data(‘templatename‘); //获取当前按钮绑定的数据 var reportSumId = $btn.data(‘reportsumid‘); $.ajax({ type:"POST", url:$$ctx + "/reportResultQuery/queryUsersByRoleId", data:{ roleId:"480" }, success:function(result){ $("#div-passName").html(""); var htmlContent = ""; $.each(result.data,function(i,item){ //动态循环添加元素 htmlContent += ‘<input name="checkedUser" type="checkbox" value="‘+item.ssoId+‘" />‘+" "+item.userName+‘</br>‘; }); $(htmlContent).appendTo($("#div-passName")); } }); $("#passModal").modal("show"); viewSelf.saveFunction(templateName,reportSumId); //传递参数 },
saveFunction : function(templateName,reportSumId){ $("button[role=‘saveFunction‘]").click(function(){ var str1 = ""; $("input[name=‘checkedUser‘]:checked").each(function(){ str1 += $(this).val()+","; //checkbox 获取选中数据 $.each(); }); $.ajax({ type:"POST", url:$$ctx + "/reportResultQuery/savePassUser", data:{ readUserId:str1.substring(0, str1.length-1), //截取字符串 String.substring(); templateName:templateName, reportSumId:reportSumId }, success:function(result){ $("button[role=‘saveFunction‘]").unbind("click"); //解绑按钮,防止多次弹出 $.unbind("click"); } }); $("#passModal").modal("hide"); }); }


以上是关于jquery获取当前按钮截取字符串字符串拼接动态循环添加元素的主要内容,如果未能解决你的问题,请参考以下文章