选择器 导航制作相关
Posted v-zqw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了选择器 导航制作相关相关的知识,希望对你有一定的参考价值。
基础选择器
1、多类名选择器:各个类名中间用空格隔开。
2、标签选择器:可以选择一个或者多个标签;
3、id选择器
4、类选择器:
关于类名命名方面:不能纯数字、不能数字开头、尽量英文字母+数字、不能类似于.div .span命名
id选择器和类选择器的区别:最大的区别在于能否使用次数上。
5、通配符选择器:匹配页面所有元素。
字体相关
字体书写的顺序:
选择器(font:font-style font-weight font-size/line-height font-family)
一些相关技巧:
1、网页普遍使用14px;
2、尽量使用偶数数字字号,IE6等老式浏览器支持奇数会有bug;
3、尽量使用系统默认字体;
关于color文本颜色:
<关于16进制的一些说明>
相对应的关系:0-9 A-F;
三种颜色:red green blue;
#空格1 空格2 空格3 空格4 空格5 空格6; rrggbb;
【空格12对应red 空格34对应green 空格56对应blue】
按三原色进行配色。。两两相同的才能进行缩写;
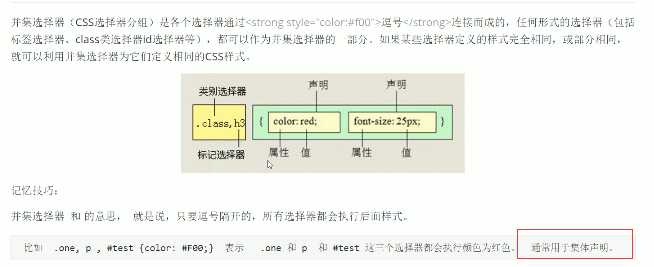
复合选择器
后代选择器:用来选择元素或元素组的后代 写法就是把外层标签写在前面,内层标签写在后面,中间用空格。

b、子代选择器
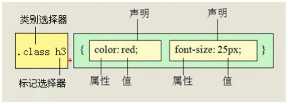
c、并集和交集选择器
交集选择器

并集选择器

伪类选择器
用于某些浏览器添加特殊效果,比如给链接添加特殊效果。
a、:link /*未访问的链接*/
b、:visited /*已访问的链接*/
c、:hover /*鼠标移动到链接上*/
d、:active /*选定的链接*/
注:
使用顺序不能变
标签的显示模式
每个块状元素(bock-level)通常会独占一行或者是多行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
常见的块元素有<h1><h6><div><ul><ol><li>等、其中div是最典型的块元素。
行内元素(内联元素inline-level)不占独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对其等属性、常用于控制页面文本中的样式。
常见的行内元素有<a><strong><b><em><i><del><s><ins>等,其中<span>标签是最典型的行内元素
块级元素的特点:
a、总是从新行开始;
b、高度 行高 外边距以及内边距都可以控制;
c、宽度默认是容器的100%;
d、可以容纳内联元素和其他块元素;
行内元素的特点:
a、和相邻行内元素在一行上;
b、高、宽无效、但水平方向的padding和margin可以设置,垂直方向无效;
c、默认的宽度就是它本身内容的宽度;
d、行内元素只能容纳文本或其他行内元素;
行内块元素(inline-block):
在行内元素中有几个特殊的标签—<img/>、<input/>、<td>、可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
行内块元素的特点:
a、和相邻(行内块)在一行上,但是之间会有空白缝隙;
b、默认宽度就是它本身内容的宽度;
c、高度、行高、外边距和内边距都可以控制
标签显示模式转换display
块转行内:display:inline;
行内转块:display:block;
块、行内元素转换为行内块:display:inline-block;
导航栏制作案例
以上是关于选择器 导航制作相关的主要内容,如果未能解决你的问题,请参考以下文章
是否可以创建导航祖先的自定义 jQuery 选择器?例如:closest 或 :parents 选择器