对于使用input标签上传文件的功能selenium的使用方法
Posted yueyanru
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对于使用input标签上传文件的功能selenium的使用方法相关的知识,希望对你有一定的参考价值。

from selenium import webdriver
option = webdriver.ChromeOptions()
option.add_argument(‘--user-data-dir=C:/Users/Administrator/AppDataLocal/Google/Chrome/User Data‘)
driver = webdriver.Chrome(chrome_options=option)
driver.get(‘https://www.cnblogs.com/‘)
driver.implicitly_wait(10)
driver.find_element_by_xpath(‘.//*[@id="user_nav_blog_link"]‘).click()
driver.find_element_by_xpath(‘.//*[@class="menu"][5]‘).click()
driver.find_element_by_xpath(‘.//img[@alt="上传图片"]‘).click()
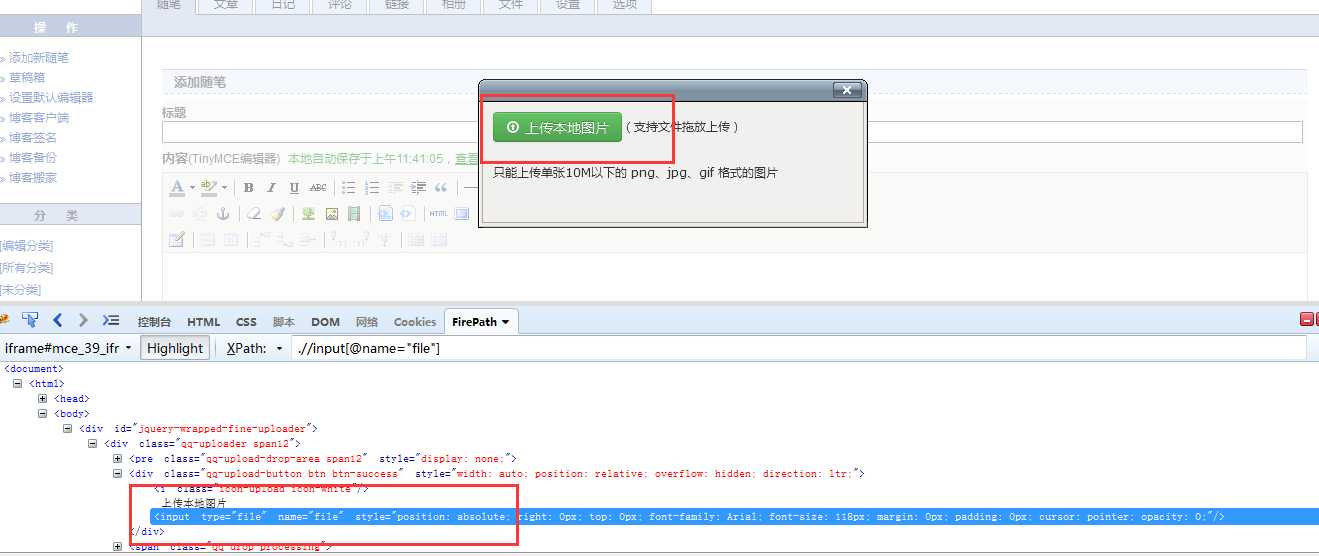
driver.switch_to.frame(‘mce_39_ifr‘)
driver.find_element_by_xpath(‘.//input[@name="file"]‘).send_keys(‘C:\\Users\\Administrator\\Desktop\\5.png‘)
备注:该方法只适用于input标签,其他标签需要借助于第三方工具autoit或者是SendKeys
以上是关于对于使用input标签上传文件的功能selenium的使用方法的主要内容,如果未能解决你的问题,请参考以下文章