django框架之模板系统2
Posted yb635238477
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django框架之模板系统2相关的知识,希望对你有一定的参考价值。
昨日内容回顾:
1. MVC和MTV框架
MVC
M: model 模型 存写数据
V: view 视图 给用户展示页面
C:controller 控制器 负责调度 传递指令
MTV
M:model 模型 ORM操作
T:template 模板 返回html页面
V: view 视图 负责主要的业务逻辑
2. 模板:
1. 变量
{{ 变量名 }}
2. .用法
{{ name_list.0 }}
{{ name_dict.key }}
{{ p1.name }}
{{ p1.dream }}
{{ name_dict.items }}
{{ name_dict.keys }}
3. filters 过滤器
1. 语法
{{ 变量|filter:参数 }}
2. 内置的filter
default:‘noting‘
filesizeformat 显示文件大小 111111 ——》 kb mb pb
add:‘1‘ 数字加法 字符串拼接 列表的拼接
lower 小写
upper 大写
title 首字母大写
rjust:20 右对齐
ljust:20 左对齐
center:20 居中
length 返回字符串或者列表的长度
slice:"::" 切片
first 取第一个
last 取最后一个
join:‘//‘ 将列表拼接成字符串
truncatechars:18 将超过指定长度的内容替换成...
date:‘Y-m-d H:i:s‘ 2018-7-31 8:52:59
safe 对你的HTML文本不进行转义
3. 自定义filter
1. 在app01下创建一个叫templatetags的Python包
2. 在templatetags的文件夹下创建py文件 myfilters
3. 在py文件中写代码
from django import template
register = template.Library()
@register.filter
def add_sb(value,arg=‘aaa‘):
return "{}_sb_{}".formart(value,arg)
@register.filter(name=‘sb‘)
def add_sb(value,arg=‘aaa‘):
return "{}_sb_{}".formart(value,arg)
4. 使用自定义filter
{% load myfilters %}
{{ name|add_sb:‘xxx‘}}
{{ name|sb:‘xxx‘}}
今日内容:
Tags:
for循环:
| Variable | Description |
|---|---|
forloop.counter |
当前循环的索引值(从1开始) |
forloop.counter0 |
当前循环的索引值(从0开始) |
forloop.revcounter |
当前循环的倒序索引值(从1开始) |
forloop.revcounter0 |
当前循环的倒序索引值(从0开始) |
forloop.first |
当前循环是不是第一次循环(布尔值) |
forloop.last |
当前循环是不是最后一次循环(布尔值) |
forloop.parentloop |
本层循环的外层循环 |
<ul> {% for name in name_list %} <li>{{ forloop }}</li> <li>{{ forloop.counter0 }}-{{ name }} first:{{ forloop.first }}last:{{ forloop.last }}</li> {% endfor %} </ul> <ul> {% for namelist in name_list2 %} {% for name in namelist %} <li>{{ forloop.parentloop }}_{{ name }}</li> {% endfor %} {% endfor %} </ul>
下面这个例子更好的解释parentloop的用法
<table border="1"> {% for namelist in name_list2 %} <tr> {% for name in namelist %} {% if forloop.parentloop.counter|divisibleby:2 %} <td style="color: red">{{ name }}</td> {% else %} <td>{{ name }}</td> {% endif %} {% endfor %} </tr> {% endfor %} </table>
for ... empty:
如果变量名不存在,可以用empty来代替。
<ul> {% for i in asd %} <li>{{ name }}</li> {% empty %} <li>空空如也</li> {% endfor %} </ul>
if,elif和else
{% if p1.age < 73 %}
还没遇到坎
{% elif p1.age > 84 %}
过了两个坎,还有更多坎
{% else %}
刚过一个坎,就快凉了
{% endif %}
{% if name_list|length > 3 %}
住豪华别墅
{% else %}
住桥洞
{% endif %}
if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。
with
定义一个中间变量
{% with p1.dream as dream %}
{{ dream }}
{{ dream }}
{{ dream }}
{{ dream }}
{{ dream }}
{{ dream }}
{% endwith %}
csrf_token:
这个标签用于跨站请求伪造保护。
在页面的form表单里面写上{% csrf_token %}
之前在提交post请求时我们是注释了csrf的中间间注释掉了,但终归不能这样,所以在form表单里面写上{% csrf_token %}就可以不用注释那个中间件了。
注意事项
1. Django的模板语言不支持连续判断,即不支持以下写法:
{% if a > b > c %}
...
{% endif %}
2. Django的模板语言中属性的优先级大于方法
def xx(request):
d = {"a": 1, "b": 2, "c": 3, "items": "100"}
return render(request, "xx.html", {"data": d})
如上,我们在使用render方法渲染一个页面的时候,传的字典d有一个key是items并且还有默认的 d.items() 方法,此时在模板语言中:
{{ data.items }}
默认会取d的items key的值。
母板
我们在写html的时候,会有很多重复的东西,就比如说图书馆管理系统,上面的导航栏和左侧栏每个页面都是一样的,所以我们可以把他们做成一个母版,在在写页面的时候,直接引入就可以了。
我们先将一样的代码放在一个base的模板html里,然后再另一个html里引入这个模板{% extends ‘base.html‘ %},然后再模板html中不一样需要修改的地方定义一个{%block page-main%}
{% endblock%}
用的时候在另一个html里写{%block page-main%}
不一样的内容
{%endblock%} 这个html里的block中的内容会覆盖掉母版中block的内容
举个例子:
母版代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> {% block page-css %} {% endblock %} </head> <body> <h1>这是母板的标题</h1> {% block page-main %} {% endblock %}
<h1>母板底部内容</h1> {% block page-js %} {% endblock %} </body> </html>
在子页面中在页面最上方使用下面的语法来继承母板。
{% extends ‘layouts.html‘ %}
然后就可以在子页面来写不一样的内容了。
{% block page-main %} {% endblock %}
继承模板的注意事项:
1.模板中可以定义多个block块,在css样式和js样式也可以加block块:
{%block page-css%}
{%endbolck%}
{%block page-js%}
<script>
for(val i = 1; i<5;i++){
alter(123);
}
</script>
{%endbolck%}
2. {%extends ‘base.html’%}要放在第一行
3.{%extends ‘base.html’%} 中要写字符串,是你要继承的模板的名字
组件:
有的时候我们只需要模板中的一部分,这时候就用到组件了。
比如说,我们只需要导航栏,我们就单独把导航栏放在一个html里作为组件,然后再子页面中写
{%inclde ‘ .html’%} 比如:{% include ‘navbar.html‘ %}
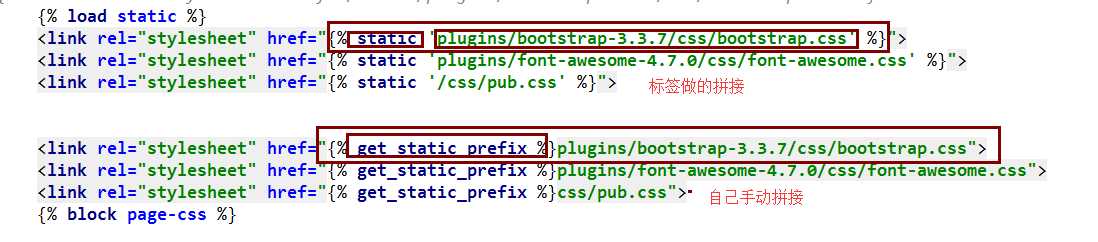
静态文件相关:
在settings的静态文件中,STATIC_URL = ‘/static/‘ 是这样保存的,但是如果这个一旦被改动,整个页面都不能用了,所以我们进行相关改动。
{% load static %}
<img src="{% static "images/hi.jpg" %}" alt="Hi!" />
这样就不怕被改动了。或者可以这样写:
使用get_static_prefix
{% load static %}
<img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" />
或者
{% load static %}
{% get_static_prefix as STATIC_PREFIX %}
<img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" />
<img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />

以上是关于django框架之模板系统2的主要内容,如果未能解决你的问题,请参考以下文章