真正掌握vuex的使用方法----完结
Posted catbrother
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了真正掌握vuex的使用方法----完结相关的知识,希望对你有一定的参考价值。
今天是关于vuex的最后一篇文章了!怎么说呢?且行且珍惜吧!!认真尝试每一行代码!
之前的文章当中,我们把所有的数据都存放到了 vuex文件夹当中的store.js当中。但随着将来项目的复杂度增大,共享的状态越来越多,越来越复杂!在这个时候我们需要将状态根据功能来对其进行模块化,同时也是为了便于将来的维护,所以分开写会更好一些。
今天我们主要来学习一下module:状态管理器的模块化操作。
假如项目中包括两个模块,分别为广告模块与用户模块。
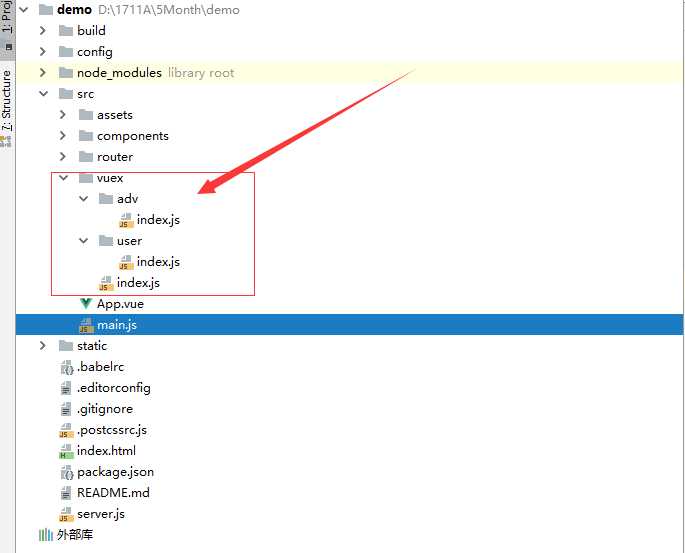
首先在src文件夹下新建一个vuex文件夹,然后在该文件夹下新建一个index.js文件用于生成Store对象。然后在vuex文件夹下新建adv与user文件夹,最后分别在这两个文件夹内创建一个index.js文件。如图

vuex/adv/index.js文件存放的是广告模块的内容。代码为:
//在该文件中可以单独设置adv相关的状态 const state={ //定义状态数据userName advName:"我是一个通栏广告!" } export default { state,//将state进行输出 }
vuex/user/index.js文件存放的是用户模块内容。代码为:
//在该文件中可以单独设置user相关的状态 const state={ //定义状态数据userName userName:"张培跃" } export default { state,//将state进行输出 }
在vuex/index.js中引入刚才定义的两个模块,并通过modules导出:
import Vue from ‘vue‘;//引入vue import Vuex from ‘vuex‘;//引入vuex import axios from "axios"; import adv from "./adv";//引入vuex的adv模块 import user from "./user";//引入vuex的user模块 Vue.use(Vuex);//使用vuex export default new Vuex.Store({//暴露Store对象 modules:{ adv,//adv状态 user//user状态 } })
配置main.js
import Vue from ‘vue‘ import App from ‘./App‘ import router from ‘./router‘ import store from ‘./vuex‘//导入vuex,index.js为默认选 中文件夹,在此可以省略 Vue.config.productionTip = false new Vue({ el: ‘#app‘, router, store,//添加store components: { App }, template: ‘<App/>‘ })
在模板中使用的格式为$store.state.模块名.state属性名:
<div id="app"> <p>advName:{{$store.state.adv.advName}}</p> <p>userName:{{$store.state.user.userName}}</p> </div>
输出的格式可以简化,将computed(计算属性)调整下:
export default { name: ‘App‘, computed:{ advName(){ return this.$store.state.adv.advName; }, userName(){ return this.$store.state.user.userName; } } }
然后模块中直接调用计算属性即可:
<div id="app"> <p>advName:{{advName}}</p> <p>userName:{{userName}}</p> </div>
或者通过mapState来对computed进行设置,首先引入mapState:
import {mapState} from "vuex";
然后修改computed:
export default { name: ‘App‘, computed:{ ...mapState({ advName(state){ console.log(state); return state.adv.advName; }, userName(state){ return state.user.userName; } }) } }
最后在页面中渲染的内容为:
advName:我是一个通栏广告!
userName:张培跃
接下来,我们来看一下如何通过mutation改变状态值。
首先在adv/index.js中添加一个mutation方法SET_ADVNAME用于改变advName状态:
const mutations={ //state为当前状态对象,v为按收的值 SET_ADVNAME(state,v){ state.advName=v; } }
在模板中调用,直接通过$store.commit(‘方法名’,传递参数)。
<div id="app"> <p>advName:{{advName}}</p> <p>userName:{{userName}}</p> <p><input type="button" value="改变advName" @click="$store.commit(‘SET_ADVNAME‘,‘我是一个富媒体广告‘)"></p> </div>
现在,在user/index中也添加一个mutation方法SET_ADVNAME,这次改变的是userName状态:
const mutations={ //state为当前状态对象,v为按收的值 SET_ADVNAME(state,v){ state.userName=v; } }
最后点击按钮,你会发现两个模块中的SET_ADVNAME均被触发了!这说明mutation是不区分模块的。如果在不同模块中的mutation出现同名的方法,都会执行。
getters与actions与之前的定义与调取是一样的,在此就不再描述了!
关于vuex共七篇文章,已完结!希望可以对各位学习vuex有所帮助!
以上是关于真正掌握vuex的使用方法----完结的主要内容,如果未能解决你的问题,请参考以下文章