Promise.all中对于reject的处理
Posted huanglei-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Promise.all中对于reject的处理相关的知识,希望对你有一定的参考价值。
昨天写了个小爬虫,用axios.all同时请求多个页面时,国内网络的原因很容易就超时然后reject了,佛系resolve不可取啊,然后想到可以实现一个“重发失败请求”的功能。
Promise.all(requestPromises).then(...).catch(...) 会在所有requestPromises都resolve时才会进then方法,并且把所有结果以一个数组返回。只要有一个失败,就会进catch。如果在单个请求中定义了catch方法,那么就不会进Promise.all的catch方法。因此,可以在单个的catch中将失败的promise放入一个list,待一轮请求完成后,再去请求失败的请求。
let failedList = []
function getDataById (id) { // 这是单个请求
return new Promise(function (resolve, reject) {
getResponse(id, resolve, reject)
}).catch(e => {
failedList.push(arguments.callee(id)) // 如果失败,就重新发起请求,并将该请求的promise放入failedList中以便后续处理
})
}
function getResponse (id, resolve, reject) { // 模拟返回结果
setTimeout(() => {
if (Math.random() > 0.8) resolve({id, msg: ‘ok‘})
else reject({id, msg: ‘error‘})
}, 1000)
}
const RequestList = [getDataById(1), getDataById(2), getDataById(3)]
fetchData(RequestList)
let counter = 1 // 请求次数
let maxRequestTimes = 5 // 最大请求次数,因为有可能别个页面就是访问不了,请求多少次也没用- -
let result = [] // 最后的结果
function fetchData (requestList) { // 这里是对请求结果的处理
Promise.all(requestList).then(resolve => {
result = result.concat(resolve.filter(i => i)) // filter返回true的时候保留该数组项,因为getDataById的catch里没有给返回值(这里也不需要),这里的resolve里就会有undefined,需要过滤掉
let failedLength = failedList.length
if (failedLength > 0 && counter < maxRequestTimes) { // 如果失败列表里有请求,并且请求次数不超过设定的值,就进行下一次请求,并且打出log
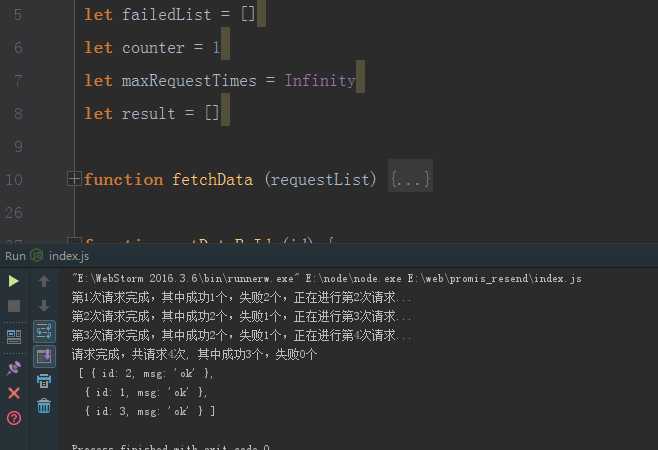
console.log(`第${counter}次请求完成,其中成功${RequestList.length - failedLength}个,失败${failedLength}个,正在进行第${++counter}次请求...`)
fetchData(failedList)
failedList = [] // 这里要清空failedList,不然会一直调用。不用担心,下一次请求失败的会在getDataById填充到failedList里。
} else { // 表示所有请求都成功了,或者达到了最大请求次数。到这里就可以对result做进一步处理了。
console.log(`请求完成,共请求${counter}次, 其中成功${RequestList.length - failedLength}个,失败${failedLength}个
`, result)
counter = 1
}
}).catch(e => {
console.log(e)
})
}

以上是关于Promise.all中对于reject的处理的主要内容,如果未能解决你的问题,请参考以下文章
为啥在 Promise.all() 之后不调用 onRejected,其中包含在数组中的 Promise.reject() 传递给 Promise.all()?
Promise静态方法实现(all race finally resolve reject)
备忘录Promise.all包含rejected状态的多个promise完成后执行事件