真正掌握vuex的使用方法现在有的小伙伴是不是在想,以后如果我要在这里写自己的计算属性怎么办?怎么办?咱们可以通过对象合并的方法去实现。 通过Object.assign()合并对象:
Posted catbrother
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了真正掌握vuex的使用方法现在有的小伙伴是不是在想,以后如果我要在这里写自己的计算属性怎么办?怎么办?咱们可以通过对象合并的方法去实现。 通过Object.assign()合并对象:相关的知识,希望对你有一定的参考价值。
从上篇文章当中相信大家已经对vuex有了一些大概了解了,接下来咱们结合实例来继续敲代码吧!切记一定要动手实操练习一遍!
接下来咱们来完成一个超级简单的投票功能!要求很简单,点击“投票”按钮,相应的票数会发生加1的变化,另外总票数为所有票数之和,如图所示:

1、首先通过vue-cli生成一个名字叫做demo的项目
vue init webpack demo
2、项目搭建完成以后,安装vuex
npm install vuex --save
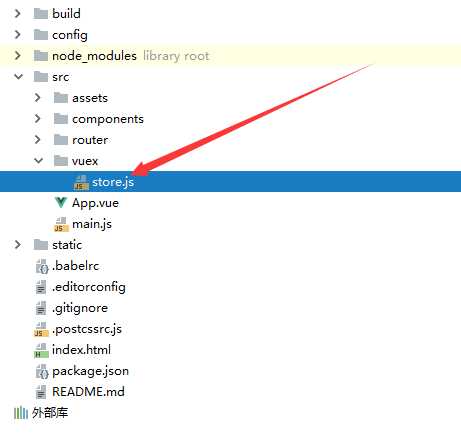
3、在src目录下创建vuex文件夹,然后在该文件夹下创建一个名字叫做store的js文件

4、在store.js中写入以下代码:
import Vue from ‘vue‘;//引用vue import Vuex from ‘vuex‘;//引用vuex Vue.use(Vuex);//使用vuex const state={ nodeVoteCount:0,//node的初始票数 vueVoteCount:0,//vue的初始票数 } export default new Vuex.Store({////暴露Store对象 state })
5、在main.js当中引入在store.js文件当中创建的store对象,并在Vue实例中添加
import Vue from ‘vue‘ import App from ‘./App‘ import router from ‘./router‘ import store from ‘./vuex/store‘//导入store.js Vue.config.productionTip = false new Vue({ el: ‘#app‘, router, store,//添加store components: { App }, template: ‘<App/>‘ })
6、修改App.vue为:
<template> <div id="app"> <!--通过$store.state.nodeVoteCount获得nodeVoteCount的状态值 通过$store.state.vueVoteCount获得vueVoteCount的状态值--> <div><h2>总票数:{{$store.state.nodeVoteCount+$store.state.vueVoteCount}}</h2></div> <div> <img src="./assets/node.png"> <h3>如何通过node.js对数据进行MD5加密</h3> <input type="button" value="投票">票数:{{$store.state.nodeVoteCount}} </div> <hr/> <div> <img src="./assets/vuex.png"> <h3>真正掌握vuex的使用方法(一)</h3> <input type="button" value="投票">票数:{{$store.state.vueVoteCount}} </div> </div> </template> <script> export default { name: ‘App‘ } </script>
7、到现在为你,初始的票数已经被咱们获取到了。
不过有心的你应该已经发现了:当获得vuex状态值的时候代码好长,好啰嗦,好不方便!不过没关系,vuex为伟大的你提供了一种十分简便方法。
- 首先在App.vue当中的script内引入vuex
import vuex from "vuex";
- 然后在computed计算属性里写如下代码:
computed:vuex.mapState(["vueVoteCount","nodeVoteCount"]) 或 computed:vuex.mapState({//mapState方法最终返回的是一个state对象。 vueVoteCount:state=>state.vueVoteCount, nodeVoteCount:(state)=>state.nodeVoteCount })
- 再然后修改App.vue的template为:
<div id="app"> <!--是不是很方便?直接写状态名称即可--> <div><h2>总票数:{{nodeVoteCount+vueVoteCount}}</h2></div> <div> <img src="./assets/node.png"> <h3>如何通过node.js对数据进行MD5加密</h3> <input type="button" value="投票">票数:{{nodeVoteCount}} </div> <hr/> <div> <img src="./assets/vuex.png"> <h3>真正掌握vuex的使用方法(一)</h3> <input type="button" value="投票">票数:{{vueVoteCount}} </div> </div>
经过上面的代码调整以后,你会发现调取vuex的状态值简便了不少。
不过设置mapState也要花费一些精力。
那么咱们再通过ES6的知识再将上面的JS部分进行一番优化。
- 首先咱们将引入的vuex那部分修改为:
import {mapState} from "vuex";//通过ES6的对象解构赋值
- 然后在使用mapSate的时候,咱们就可以省略一级对象(vuex),即computed修改为:
computed:mapState(["vueVoteCount","nodeVoteCount"]) 或 computed:mapState({ vueVoteCount:state=>state.vueVoteCount, nodeVoteCount:(state)=>state.nodeVoteCount })
- 现在有的小伙伴是不是在想,以后如果我要在这里写自己的计算属性怎么办?怎么办?咱们可以通过对象合并的方法去实现。
通过Object.assign()合并对象:
//Object.assign()方法的第一个参数为目标对象,其余参数为源对象。 //通过该方法可以将所有源对象的值copy到目标对象。 //该方法的返回值即为这个目标对象 computed:Object.assign(mapState(["vueVoteCount","nodeVoteCount"]),{ //自己的计算属性可以在这里面写哦 }), //或 computed:Object.assign(mapState({ vueVoteCount:state=>state.vueVoteCount, nodeVoteCount:(state)=>state.nodeVoteCount }),{ //自己的计算属性可以在这里面写哦 })
当然也可以用…(扩展运算符)来合并对象
computed:{ ...mapState(["vueVoteCount","nodeVoteCount"]), ...{ //自己的计算属性可以在这里面写哦 } } //或 computed:{ ...mapState({ vueVoteCount:state=>state.vueVoteCount, nodeVoteCount:(state)=>state.nodeVoteCount }), ...{ //自己的计算属性可以在这里面写哦 } }
以上是关于真正掌握vuex的使用方法现在有的小伙伴是不是在想,以后如果我要在这里写自己的计算属性怎么办?怎么办?咱们可以通过对象合并的方法去实现。 通过Object.assign()合并对象:的主要内容,如果未能解决你的问题,请参考以下文章