元素的vertical-align属性
Posted qianxunpu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了元素的vertical-align属性相关的知识,希望对你有一定的参考价值。
一,vertical-algin元素的属性值:

二,vertical-align只对以下元素起作用:
1,inline
2,inline-block
3,inline-table
基本的inline元素都是标签裹着文字。
inline-block元素:是在行内中的块级元素。他们可以有宽度和高度(通常情况下,这取决于他们的内容)。同样也有padding,margin,border。
vertical元素有时总是把我绕晕,以前不了解,总是在瞎用这个属性:
表现一:例如我想让图片在一个div盒子里垂直居中:
我总是想当然的会这么写:
html:
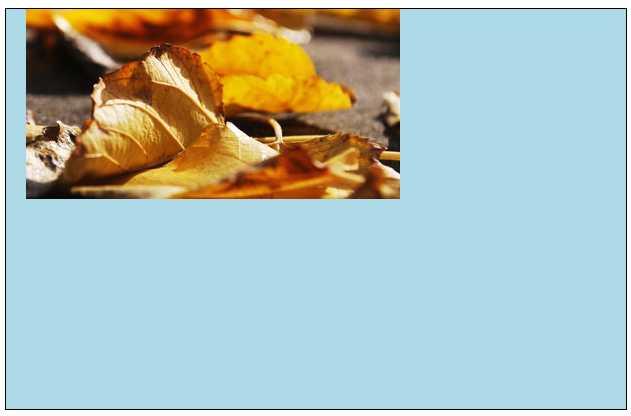
<div class="box"> <img src="demo1/images/pics01.jpg" class="align"> </div>
CSS:想利用vertical-align:middle来实现垂直居中:
.box{ color:#fff; padding-left:20px; border:1px solid #000; height:400px; width:600px; background-color: lightblue; } .align{ vertical-align: middle; display: inline-block; }
????what,未免太天真,图片理都不理我,依然紧贴div顶部
表现如图所示:

这样的情况还有文字,input框,我都想使用vertical-align:middle来实现,结果他们都是依然是一动不动。
以上是关于元素的vertical-align属性的主要内容,如果未能解决你的问题,请参考以下文章