Echarts图表学习
Posted evanmemo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts图表学习相关的知识,希望对你有一定的参考价值。
最近项目已经运行的比较稳定了,正巧看到ECcharts的图标很炫,遂做一个玩玩,以备后面做数据分析使用。
官网地址:http://echarts.baidu.com/index.html
大致了解了下Echarts的各个实例,发现使用起来还是简单易上手的。
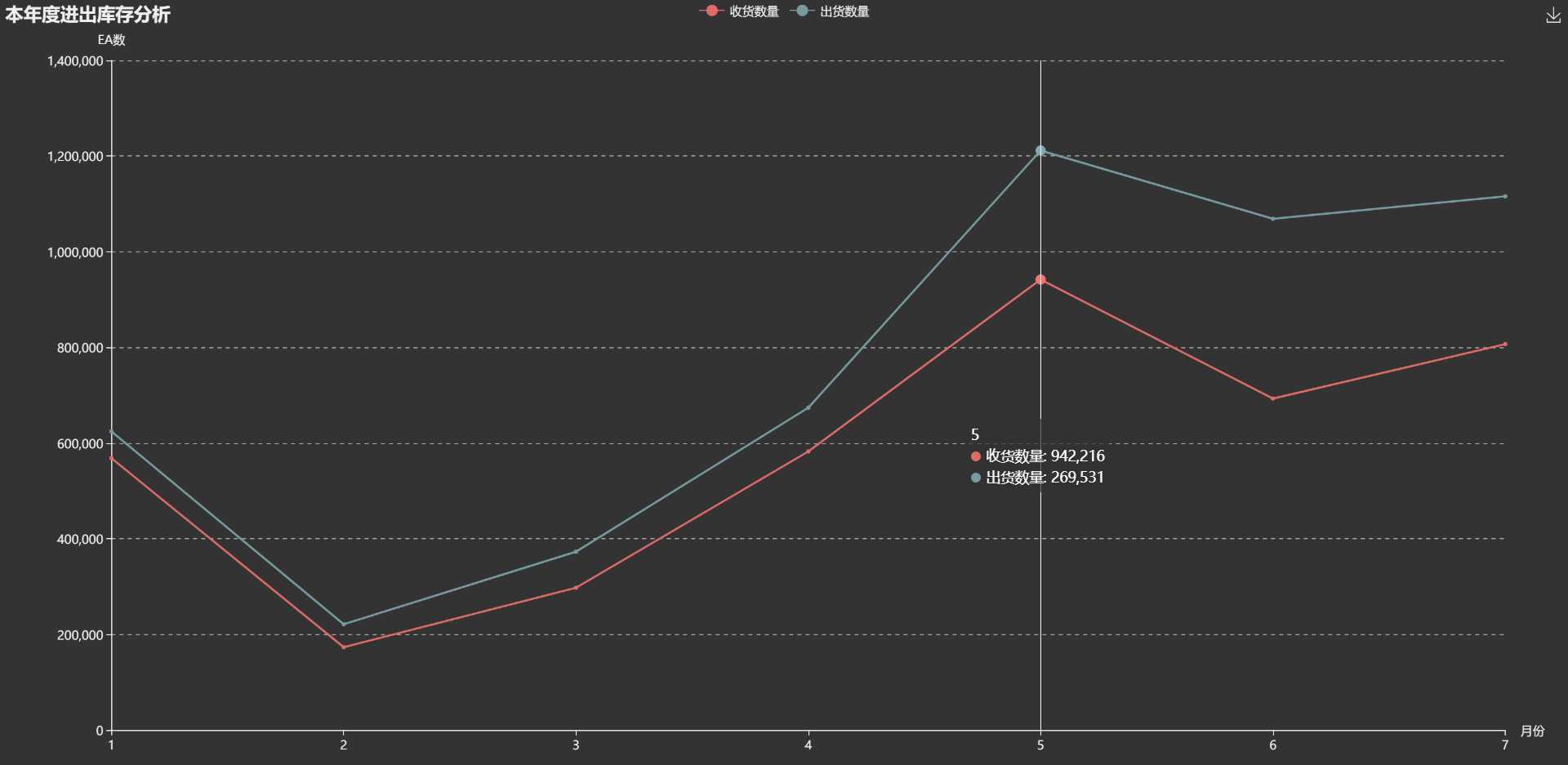
利用数据库里面的出入库数据做一个年度的出入库折线图。(这里的Echarts-darkTheme.js是用了官网的一个dark主题皮肤)
<!DOCTYPE html> <html style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="height: 100%"></div> <script src="~/Themes/P2Mobile/js/echarts.js"></script> <script src="~/Themes/P2Mobile/js/Echarts-darkTheme.js"></script> <script src="~/Themes/Scripts/jquery-1.8.2.min.js"></script> <script type="text/javascript"> $(document).ready(function () { $.ajax({ url: "/FRUInventoryBarCodeMobile/AnalysisInboundData_GetSoruceData", type: "POST", data: { }, datatype: "json", success: function (data) { if (data.msgType == "success") { var dom = document.getElementById("container"); var myChart = echarts.init(dom, ‘dark‘); var app = {}; option = null; option = { title: { text: ‘本年度进出库存分析‘ }, tooltip: { trigger: ‘axis‘ }, legend: { data: [‘收货数量‘, ‘出货数量‘] }, grid: { left: ‘3%‘, right: ‘4%‘, bottom: ‘3%‘, containLabel: true }, toolbox: { feature: { saveAsImage: {} } }, xAxis: { type: ‘category‘, boundaryGap: false, data: data.Months, name: "月份" }, yAxis: { type: ‘value‘, name: "EA数" }, series: [ { name: ‘收货数量‘, type: ‘line‘, stack: ‘总量‘, data: data.ReceiveData }, { name: ‘出货数量‘, type: ‘line‘, stack: ‘总量‘, data: data.OutboundData } ] }; ; if (option && typeof option === "object") { myChart.setOption(option, true); window.onresize = myChart.resize; } } else if (data.msgType == "error") { layer.open({ content: data.msg , skin: ‘msg‘ , time: 2 //2秒后自动关闭 }); } } }) }) </script> </body> </html>
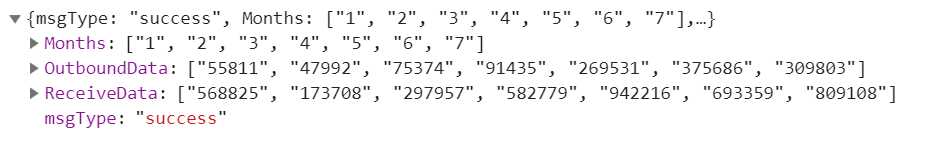
后端取数据
#region 出入库大数据分析 public ActionResult AnalysisInboundData() { return View(); } public ActionResult AnalysisInboundData_GetSoruceData() { LogHelper lh = new LogHelper(); if (user != null) { DBConn = user.DBConn.ToString(); } else { return RedirectToAction("Login", "P2Mobile"); } JsonMsg jsmsg = new JsonMsg(); List<string> Months = new List<string>(); List<string> ReceiveData = new List<string>(); List<string> OutboundData = new List<string>(); DataSet ds_ReceiveOut= p2mobile_inventorybarcodeibll.ExecSql(@"SELECT MONTH(wip.CreateDate) 月份 , CAST(SUM(wip.ReceiveEAQty) AS DECIMAL(18,0)) 收货数量 FROM dbo.WMS_InboundReceivePart wip WHERE DATEDIFF(month, wip.CreateDate, DATEADD(month, -DATEPART(month, GETDATE()) + 1, GETDATE())) < 1 GROUP BY MONTH(wip.CreateDate) ORDER BY MONTH(wip.CreateDate); SELECT MONTH(wo.ShipmentTime) 月份 , CAST(SUM(wo.OrderEAQty) AS DECIMAL(18,0)) 发货数量 FROM dbo.WMS_Outbound wo WHERE DATEDIFF(month, wo.ShipmentTime, DATEADD(month, -DATEPART(month, GETDATE()) + 1, GETDATE())) < 1 AND ISNULL(wo.ShipmentTime,‘‘)<>‘‘ GROUP BY MONTH(wo.ShipmentTime) ORDER BY MONTH(wo.ShipmentTime);", DBConn); for (int i = 0; i < ds_ReceiveOut.Tables[0].Rows.Count; i++) { Months.Add(ds_ReceiveOut.Tables[0].Rows[i]["月份"].ToString()); ReceiveData.Add(ds_ReceiveOut.Tables[0].Rows[i]["收货数量"].ToString()); } for (int j = 0; j < ds_ReceiveOut.Tables[1].Rows.Count; j++) { OutboundData.Add(ds_ReceiveOut.Tables[1].Rows[j]["发货数量"].ToString()); } return Json(new { msgType = JsonMsgType.Success, Months = Months, ReceiveData = ReceiveData, OutboundData = OutboundData }, JsonRequestBehavior.AllowGet); } #endregion


以上是关于Echarts图表学习的主要内容,如果未能解决你的问题,请参考以下文章